链接:https://www.uisdc.com/twitter-redesign
这是一个移动时代。Twitter的移动客户端经历了很多版本的迭代,但是桌面的更新和修改非常克制。
一周前,Twitter将接近七年未大修改的桌面页面,将由内而外重新设计。
新浪微博的每一个小调整都会带来很多吐槽和不适,更何况是Twitter这样的世界级社交媒体网站。用户的不兼容、不理解、负面反馈是无法避免的。这么大的更新改版背后有这个平台要做的原因。

近日,新版Twitter背后的设计师接受《连线》杂志采访,深度谈及改版背后的考量。
随着设计技术和工具的飞速发展,视觉设计本身,尤其是UI界面的很多具体执行端的工作,也逐渐不那么麻烦了,但是要搞清楚设计决策为什么这么设计,却不是那么简单。
一致性:紧跟潮流的重新设计
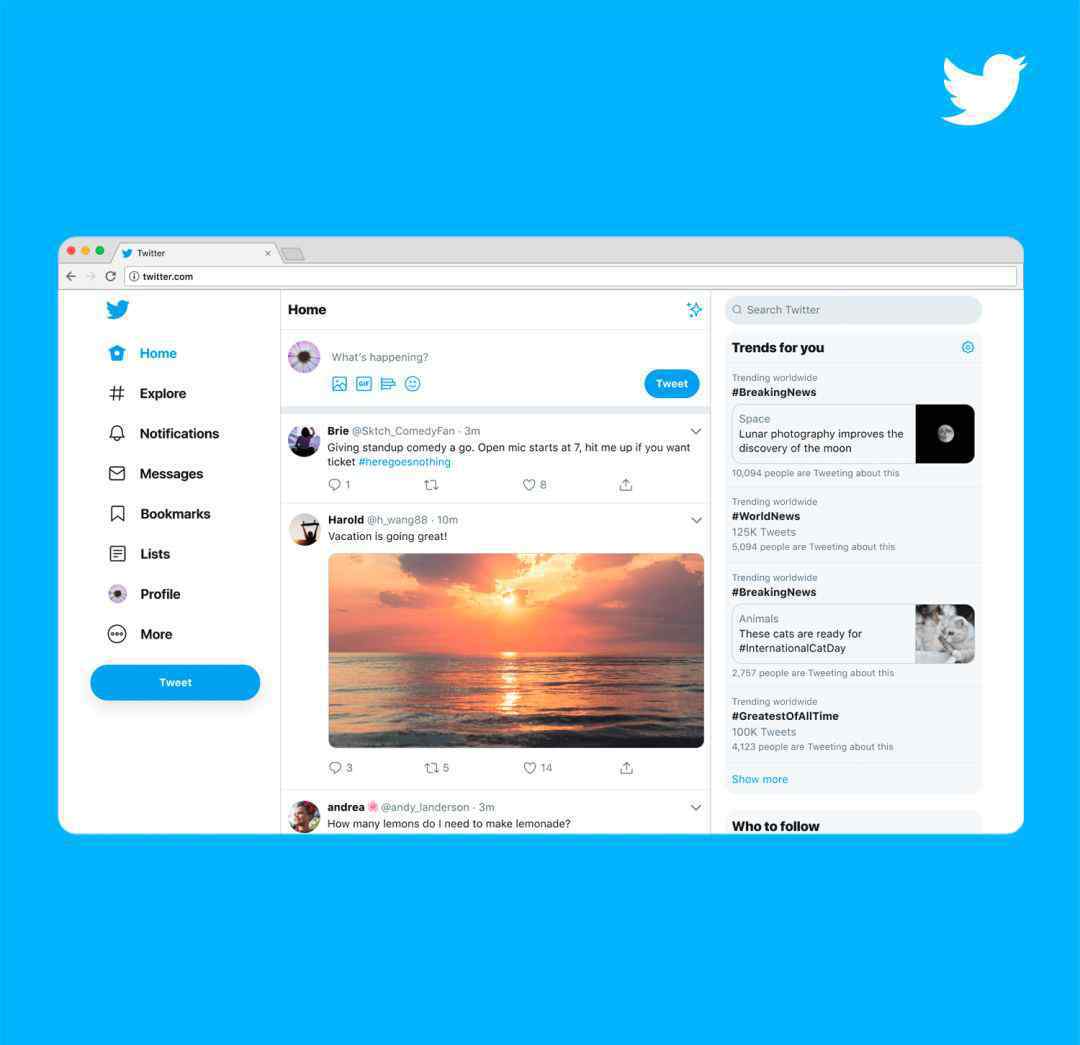
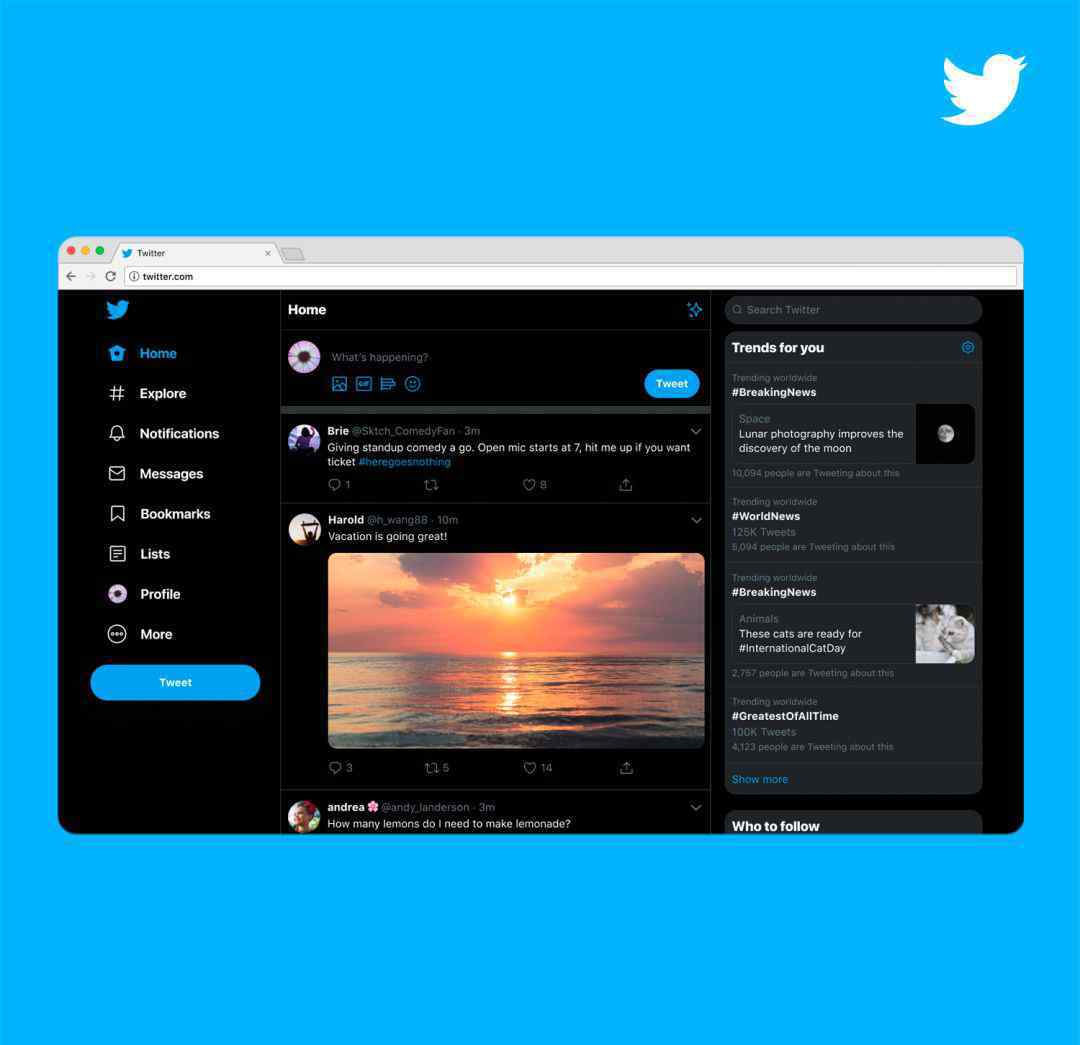
在整体视觉风格上,Twitter桌面设计的整体观感更为现代——与手机版的设计更为接近和一致。这绝对是一家以数码产品为核心的科技公司应该做的最基本的事情。

原本放在顶部的导航栏消失了,功能更强的左侧边栏承载了主要的导航功能。
其中,原本隐藏的“书签”和“列表”(LIsts),是非常实用的内容管理功能,在本次修订时直接显示在侧边栏中。
更重要的变化是,目前的热点事件占据了右侧边栏“趋势为你”,大家踊跃讨论的热点事件在Twitter上以Hashtags的形式呈现,相当于微博上的“热点微博”。但是在旧版Twitter中,这类内容并没有那么强。它最初存在于文件夹上方的左侧栏中,只有标签。除非你用心,有意识的点击,否则很容易错过。
搜索栏也被移动到右边栏,并放在“热门趋势”内容的顶部。这种设计之所以巧妙,是因为它隐含了内容呈现的逻辑:当你搜索内容时,搜索结果会直接覆盖右侧,而不是占据中间的主要信息流。
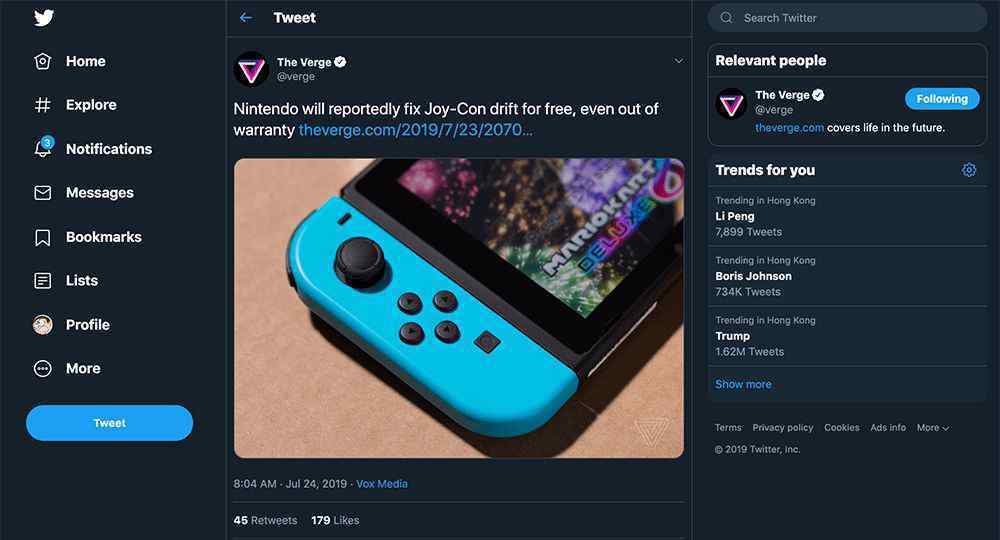
毫无疑问,新版Twitter在布局上更扁平化,但信息的扁平化呈现不仅在布局上,在交互上也是如此。在老版本的Twitter中,当你点击某个特定的推文项目时,内容会以弹出框的形式呈现,而在新版本中,会直接展开显示在当前层而不弹出,整体的整合感和有机感会更强。

旧推特中的推特弹出框

新推特版本的界面
同样的,用户在回复、转发、赞的时候,也不必在不同的弹出框模式下做,而是在当前页面中做的更直观,让他们感觉更完整、更直观。
用户交互频率相对较高的转赞、“热点”和主信息流不会在弹出框和叠加控件中完成,主信息流也不会被这个覆盖,所以整个Twitter更加明亮开放。
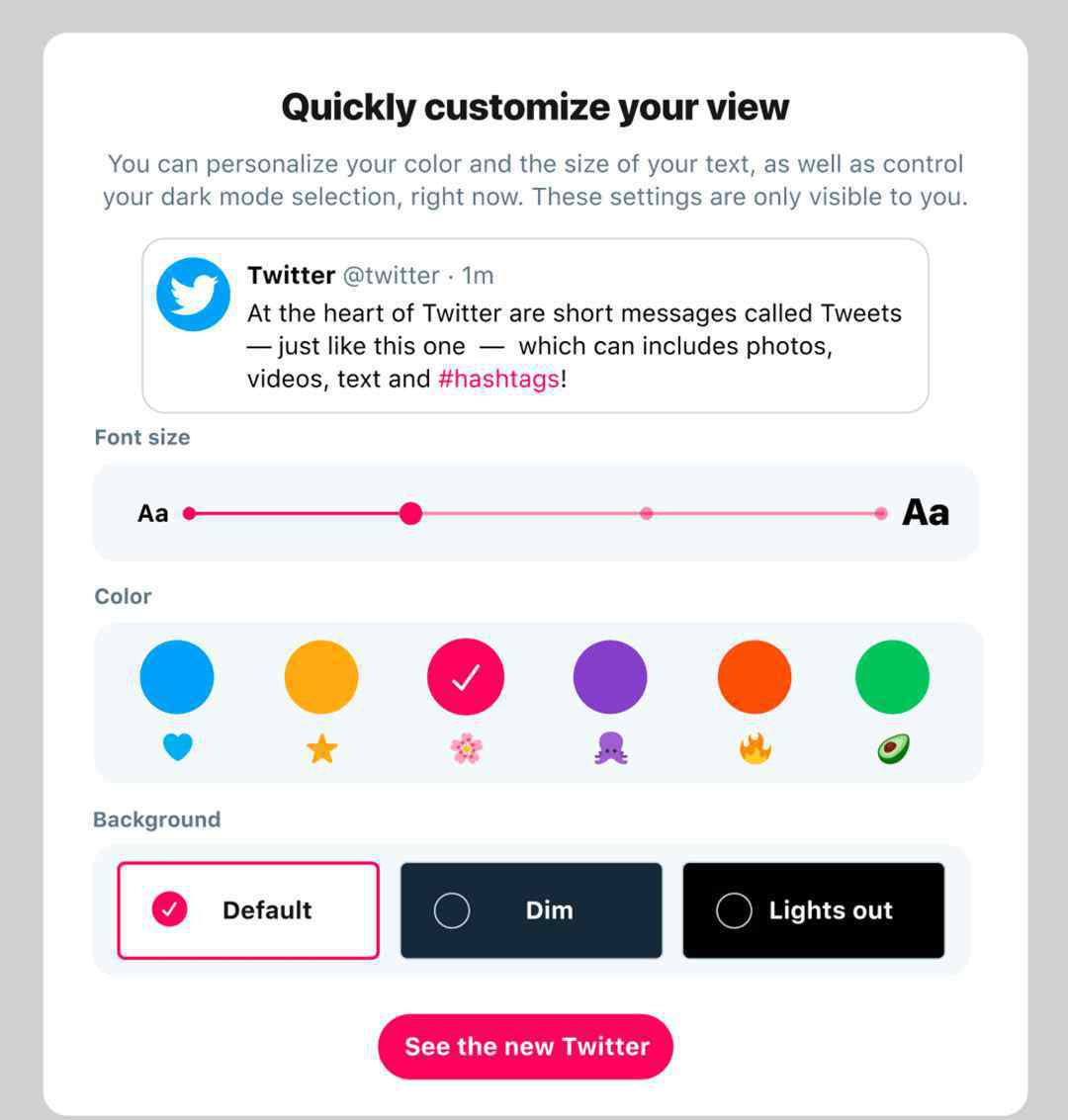
另一方面,新版Twitter提供了更丰富的个性化设计体验,这也是对Twitter用户体验的重要提升:

虽然在老Twitter中可以自定义字号和颜色,但是以前的字号纯粹是随意设置的,很多不熟悉的用户很难控制文字和颜色的对比,导致整体视觉愉悦度不高。
新版中的配色和字体大小都是调整后的合理选择,让选择空足够多,同时保持整体视觉体验愉悦。Twitter对于产品粒度的控制有着成熟精准的设计方案。
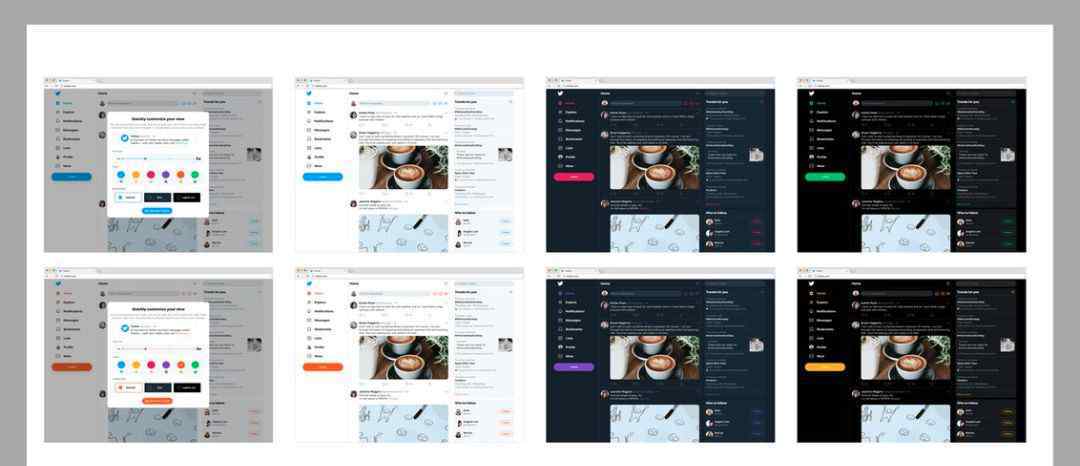
与此同时,所有人都期待的黑暗模式也随着页面的重新设计而打包和更新:

Twitter在控制暗模式上和其他平台略有不同。他们设计的黑暗模式包括“昏暗”和“熄灯”。前者的背景色是深灰色,后者几乎全黑。

任何一个社交媒体平台,在大量用户涌入之后,都会面临复杂的管控问题,更何况是已经存在了13年的世界性平台Twitter。许多情况不能简单地一刀切解决。
重新设计背后:设计不能解决所有问题
作为一个平台,Twitter已经尽力推广“健康对话”。然而,在一个充满差异和对抗的网络中,情绪化是常态。单纯依靠Twitter官方账号发声,不足以覆盖如此广阔的垂直领域,复杂多样的用户群体,不同的国家和地区。
“我们过去常常推出一些新设计和小功能。Twitter的联合创始人比兹·斯通说:“上线后,我们会稍后搜索出来,然后用投影仪扔在墙上重新检查。”。“那我们就会觉得好像不应该这样设计。」
“我们的目的是为公众对话服务。但目标明确后,我们需要问一个问题:我们真的够好吗?”比兹·斯通在接受采访时说。正是因为这样一个问题,Twitter的改版和重新设计才被悄然推进。

从左到右依次是比兹·斯通、布莱恩·哈格蒂和迈克·克鲁塞尼斯基。图片来自《连线》,摄影师:萨曼莎·库珀
Twitter团队选择对此保持谨慎。他们选择了一种类似灰度测试的方法,允许不同的用户参与不同的“测试”,包括不同的书签模块设计、不同的暗模式、不同的搜索模式等等。大部分设计是正面的,但不具有爆炸性。
在今天展示的新页面中,大多数设计都是克制和微妙的,许多以前的功能都被简化了。“我们正试图找到一个合适的机会来重新创造一个更大胆的设计,但它需要一个坚实的基础,所以我们计划从这次重新设计和我们最好的功能和服务开始。这是基础。Twitter高级产品设计总监迈克·克鲁泽尼斯基(Mike Kruzeniski)在接受《连线》杂志采访时解释了他们设计的初衷。
所以,这次对Twitter的重新设计只是一个开始。对于这个平台上大量与仇恨和骚扰相关的负面内容,并不是一套规则就能全部解决,而Twitter倾向于人工处理和干预,但平台本身需要更好的支持这个功能。
在推特的早期,视觉设计不是他们的重点。“我们只是尽了最大努力让产品可用,”斯通回忆道。“我们没有试图让它看起来很好...我们只是想让平台保持活力。当时整个Twitter团队只有30人左右。
其实随着更多专业UI设计师的加入,整个团队的设计能力也越来越强。UI界面是Twitter与用户沟通的媒介。
虽然现在是移动时代,但是Twitter在桌面上的重要性并没有减弱。Twitter的网页重新设计项目负责人杰萨尔·沙阿(Jesar Shah)说:“人们在桌面上广泛使用Twitter来搜索有趣的信息和与他们密切相关的信息内容。页面左侧有快速账户切换功能。对于这一点,沙阿补充道:“围绕这个功能点,我们从世界各地获得反馈。例如,日本是Twitter最大的市场之一,当地用户根据自己的不同兴趣创建账户,比如一个专用于食物的账户,一个专用于旅行的账户,一个专用于他们的宠物猫的账户。无论使用哪种设备,都必须能够快速方便的切换账号,这是我们长期研究中听到最多的需求点。」

从左到右分别是阿什丽·福特、玛丽娜·赵和杰萨尔·沙阿,他们领导了推特的设计。
“我们需要确保整体体验足够优秀,所以原则上需要严谨。由于我们服务于世界各地的客户,我们需要尽可能满足不同用户的需求。沙阿和福特领导的团队专门制作了一份问卷来获取反馈。他总共收到了来自世界各地的20万份问卷,福特的团队用了整整一周的时间借助翻译工具翻译了所有来自非英语国家的问卷。
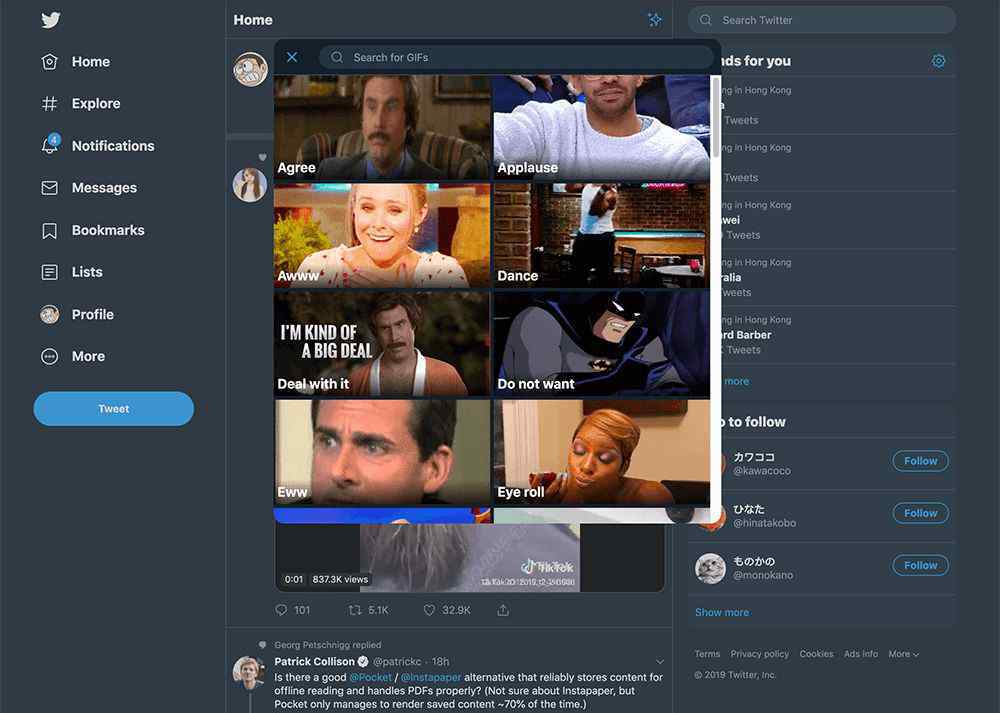
“用户肯定会认为我们不会仔细阅读这些问卷,但事实上我们已经仔细阅读过了。”沙阿说。她看到的第一个反馈是,她想要更多的表情符号。为了满足这个需求,Twitter做了一个分组表情输入控件。同时,他们还提供了另一个不断更新的热门Gif图片和表情的收藏,非常适合用户的需求。

Twitter 13岁。
在这个社交媒体平台上,@realDonaldTrump可以进行推特治国,有很多谣言和不真实的信息,骚扰和不人道的内容。这些都是客观存在的,亟待解决。今年年初,馆长克里斯·安德森(Chris Anderson)将Twitter比作泰坦尼克号,当时泰坦尼克号正撞上冰山。确实如此。
然而,设计不能改变一切。Twitter的设计团队在接受采访时也坦然接受了这个事实。但他们相信设计可以帮助他们定义和构建Twitter功能,逐步帮助用户解决身份问题。
“如果你在推特上问一个用户推特是什么,你会得到一千个答案。克鲁塞尼斯基说:“我们以前认为这很糟糕,但现在我认为这是一件伟大的事情。因为现在我们可以更好的帮你找到具体的兴趣,把它们和你的兴趣,你关心的话题联系起来。」
结论:重在人,不在产品
Twitter曾经是一个“鸟笼”式的建筑,铺着木地板,挂满了蓝色的牌子,但现在装修后的办公室更加现代化,墙壁上布满了各种涂鸦,代表着Twitter平台上的各种垂直社区,比如黑色Twitter、NBA Twitter、各行各业名人的粉丝社区。
走过Twitter的办公室,你会得到一个明确的信息,一切都是关于人,而不是产品。
参考文献:
《THE INSIDE STORY OF TWITTER’S NEW REDESIGN》《Twitter’s redesigned website looking a bit more mobile》《Twitter redesigns website for first time in seven years》1.《twitter网页版 时隔 7 年!围观Twitter 网页版重磅更新》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《twitter网页版 时隔 7 年!围观Twitter 网页版重磅更新》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/fangchan/1282390.html