
前言
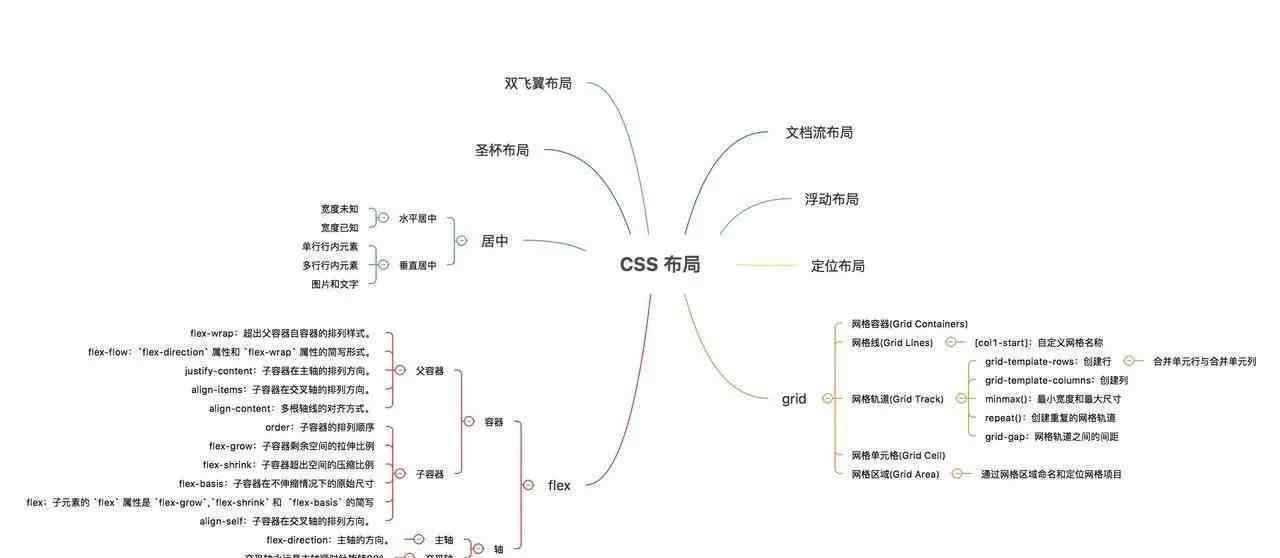
小贴士:这篇文章很长,有很多图片。本来想写一个CSS布局。但是CSS布局种类太多,实现方法太多。因此,本文主要介绍flex布局和网格布局,以及常见的CSS居中方法和两种经典的布局方法“圣杯布局”和“双飞翼布局”。请原谅我随便写。
箱式模型的传统布局
我们传统的布局模式是通过盒子模型使用显示属性+位置属性+浮动属性。这个大家都很熟悉,但是没有掌握的同学会补基础。
文档流布局
这是最基本的布局方式,就是按照文档的顺序一个一个显示,块元素占一行,一行的元素共用一行。这个相信大家都很熟悉,这里就不赘述了。
浮动布局
浮动布局是使用float属性使元素脱离文档流而浮动。这个大家都很熟悉,就不赘述了。
定位布局
我们也可以用position属性来定位,这个我们比较熟悉,就不赘述了。
灵活布局

仅通过以上三种布局方式,还是存在一些缺陷。比如我们不能只用一个属性实现垂直居中布局,于是就产生了第四种布局方式,flex布局。
什么是灵活布局
2009年,W3C提出了一个新的方案——Flex布局,可以简单、完整、响应性地实现各种页面布局。目前已经被所有浏览器支持,也就是说现在可以安全使用了。
Flex是Flexible Box的缩写,意思是“灵活布局”,用于为Box模型提供最大的灵活性。
Flex是一种新的布局方式,几乎可以达到所有想要的效果。不过要注意它浏览器的兼容性。flex只支持ie 10+,所有的都要根据你的项目情况来使用)。
flex浏览器支持
使用灵活布局
flex的使用非常简单,只需将其显示属性设置为flex,或者在行中设置flex即可。请记住,Webkit内核的浏览器必须以-webkit为前缀。请注意,设置为Flex布局后,子元素的浮动、清除和垂直对齐属性将无效。
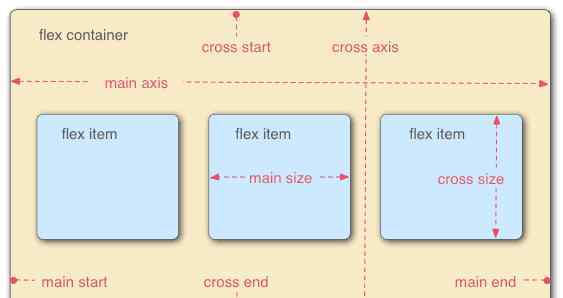
在flex中,核心概念是容器和轴,所有属性都是围绕容器和轴设置的。其中,容器分为父容器和子容器。轴分为主轴和横轴。
在使用flex的元素中,默认情况下有两个轴:水平主轴和垂直横轴
主轴开始的位置称为主起点,主轴结束的位置称为主终点。
同理,横轴的起始位置叫十字起点,横轴的结束位置叫十字终点。
在使用flex的子元素中,空之间占用的主轴称为主尺寸,空之间占用的横轴称为十字尺寸。

柔性的基本概念
父容器属性
父容器有六个属性
弯曲方向:主轴的方向。
Flex-wrap:超出了父容器的子容器的排列样式。
flex-flow:flex-direction属性和flex-wrap属性的简称。
对齐内容:子容器在主轴上的排列方向。
对齐项目:子容器在横轴上的排列方向。
对齐内容:多轴的对齐方式。
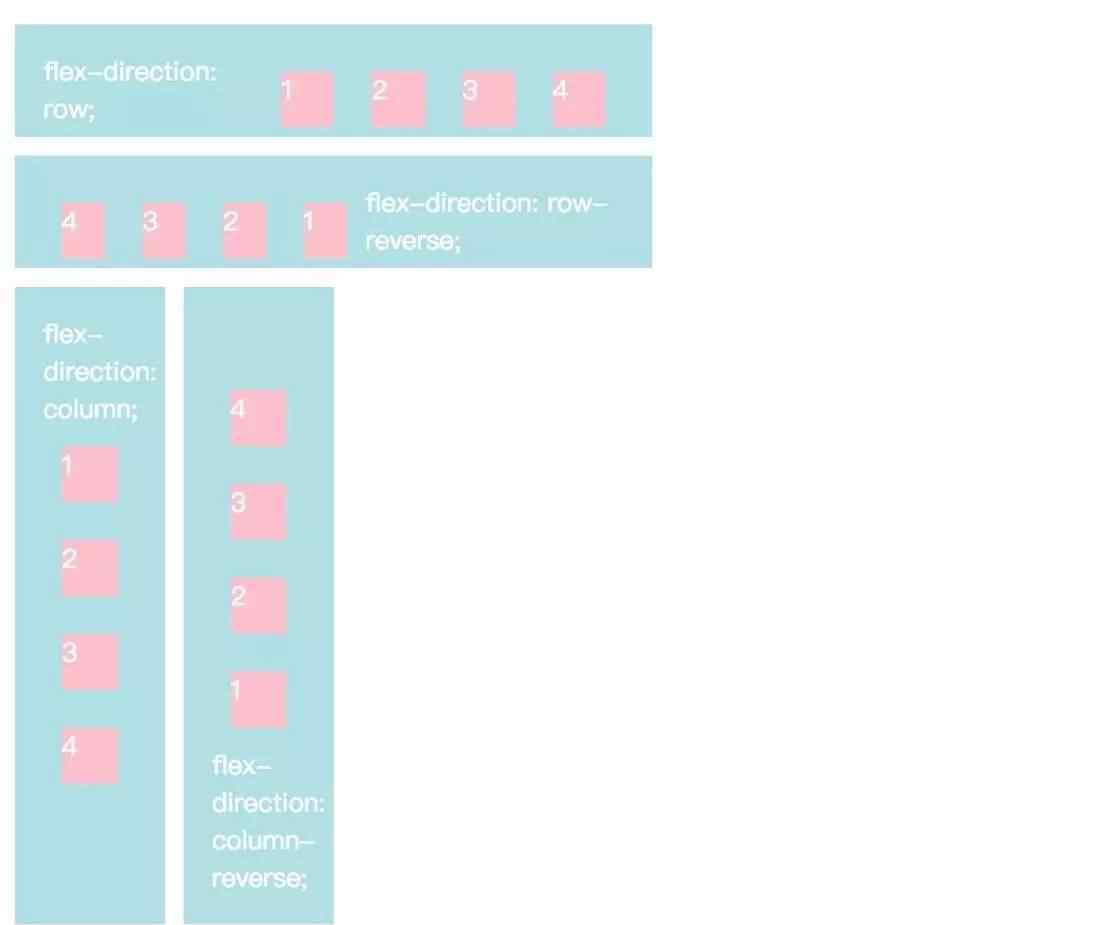
弯曲方向属性
伸缩方向属性决定了主轴的方向。

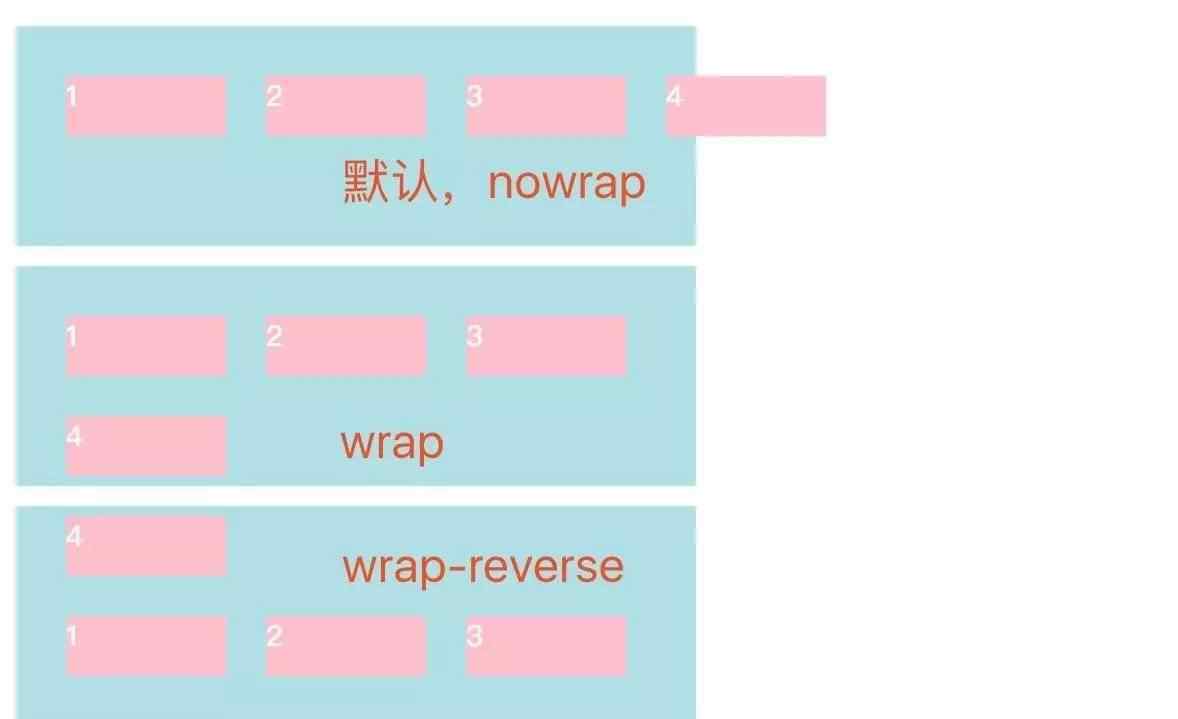
伸缩包装属性
flex-wrap属性决定了如果子容器无法放入轴中,如何对其进行包装。

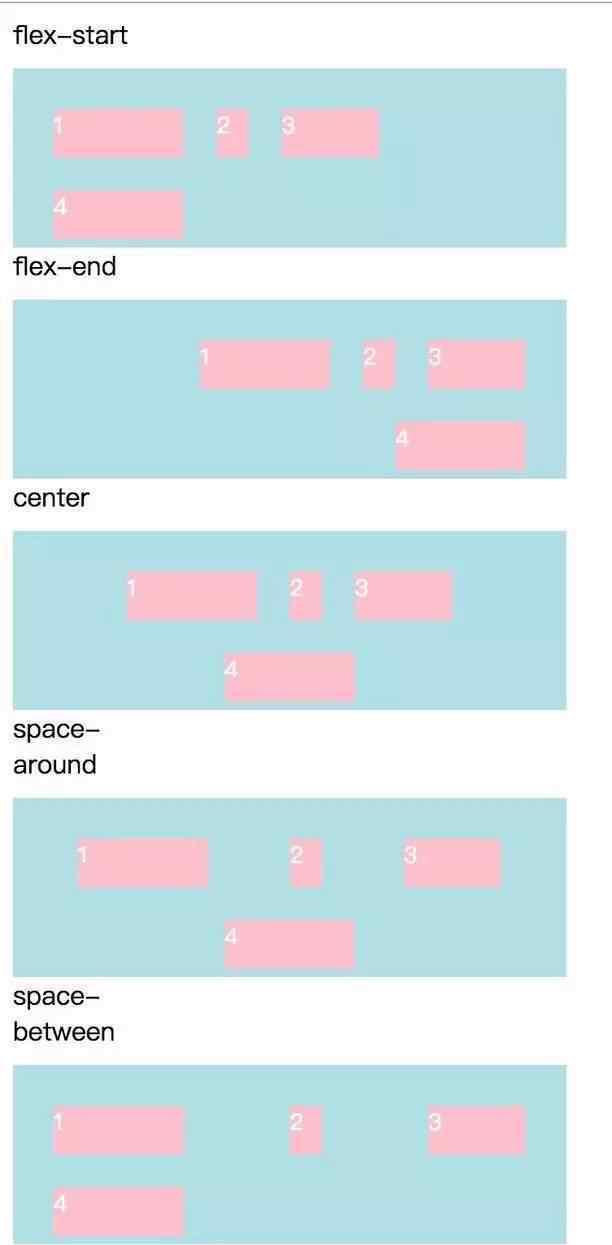
内容对齐属性
内容对齐属性定义了子容器在主轴上的对齐方式。

柔性流动特性
flex-flow属性是flex-direction属性和flex-wrap属性的简称,默认值是row nowrap。
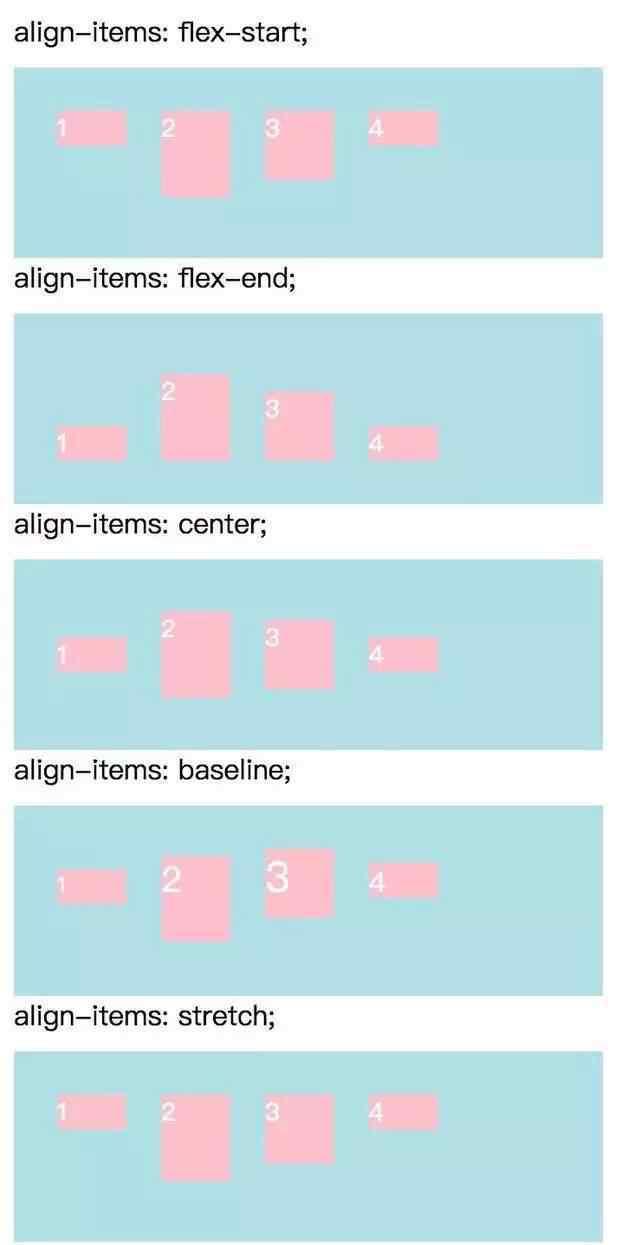
“对齐项目”属性
align-items属性定义子容器如何在横轴上对齐。
具体的对齐方式和横轴的方向有关,假设横轴是从上到下的。

对齐内容属性
对齐内容属性定义多个轴的对齐方式。如果项目只有一个轴,则此属性无效。

子容器属性
子容器也有六个属性:
顺序:子容器的顺序
伸缩:子容器剩余空之间的拉伸比
伸缩:子容器超过了空之间的压缩率
柔性基础:子容器的原始尺寸,没有膨胀和收缩
伸缩:子元素的伸缩属性是伸缩增长、伸缩收缩和伸缩基础的缩写
自对齐
订单属性
Order属性定义项目的顺序。值越小,排名越高,默认值为0。
伸缩生长特性
flex-grow属性定义子容器的比例。根据这个比率,子容器被分配空。
伸缩性
伸缩属性定义了子容器的弹性收缩比例。如图所示,从给定的子容器中以1:2的比例减去多余部分。为了使该属性生效,父容器的flex-wrap属性应该设置为nowrap
弹性基础属性
flex-basis属性定义子容器的原始大小,不进行缩放。主轴水平时代表宽度,垂直时代表高度。
Flex属性
子元素的flex属性是flex-grow、flex-shrink和flex-basis的缩写,默认值为0 1auto。最后两个属性是可选的。
该属性有两个快捷方式值:自动和无。
自对齐属性
子容器的align-self属性允许单个项目具有不同于其他项目的对齐方式,并且可以覆盖父容器的align-items属性。默认值为auto,这意味着继承父元素的align-items属性。如果没有父元素,就相当于拉伸。
网格网格布局
flex布局虽然强大,但只能是一维布局。如果要做二维布局,还需要用到网格。
网格布局,又称“网格布局”,可以实现二维布局,类似于以前的表格布局。但是是CSS控制的,不是HTML,可以根据媒体查询的不同上下文重新定义。
网格布局也可以帮助我们摆脱当前布局中存在的文档流的限制,换句话说,您的结构不需要按照设计草案从上到下排列。这也意味着您可以自由更改页面元素的位置。这最适合您在不同的断点位置实现您最需要的布局,而不是担心响应您的设计的HTML结构。
与表格布局不同,网格布局不需要在HTML中使用特定的标签布局,所有的布局都是在CSS中完成的,你可以随意定义你的网格网格。
没有HTML结构的网格布局,通过使用流体、调整顺序等技术,有助于管理或改变布局。通过结合CSS的媒体查询属性,可以控制网格布局容器及其子元素,使用页面布局,根据不同的设备和可用空调整元素的显示样式和定位,而不改变文档结构的本质内容。
浏览器兼容性如下:
浏览器兼容性
网格布局中的基本概念
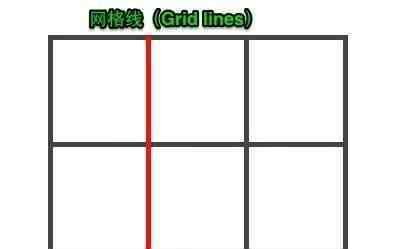
网格线
网格线组成网格,它是网格的水平和垂直边界。行或列的两侧都有网格线。我们可以参考它的编号或定义的网格线名称。

网格线
网格轨迹
网格轨迹是两个相邻网格线之间的空,就像表格中的一行或一列。在网格中,分为网格列和网格行。每个网格轨迹都可以设置大小来控制宽度或高度。

网格轨迹
网格单元
网格单元是指四条网格线之间的空。所以它是最小的单位,就像表格中的一个单元格。

网格单元
网格区域
网格区域位于由任意四条网格线组成的空之间,因此它可能包含一个或多个单元格。相当于表格中合并单元格后的区域。

网格区域
使用网格布局
使用网格布局非常简单,您可以通过显示属性将属性值设置为网格或内嵌网格或子网格。
网格容器中的所有子元素都将自动成为网格项,然后设置列和行的大小,并在网格-模板-列中设置尽可能多的列参数。
注意:为元素设置网格布局时,列、浮动、清除和垂直对齐属性无效。
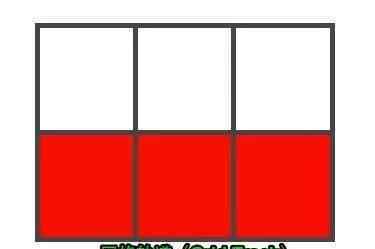
如果没有设置网格-模板-列,默认只有一列,宽度为父元素的100%。比如,
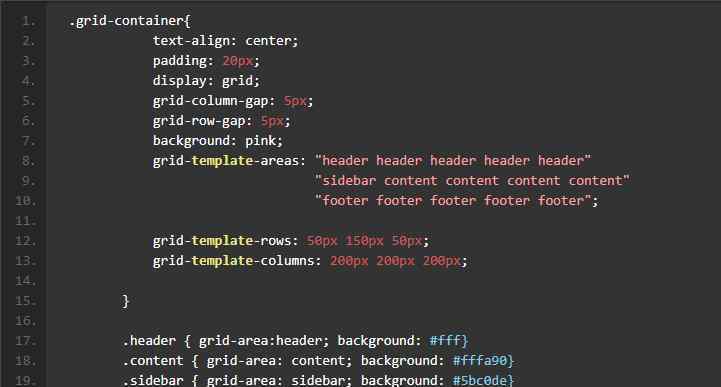
例如,我们设置以下HTML,
在CSS中,我们不设置网格模板列,只设置网格模板行
显示如下
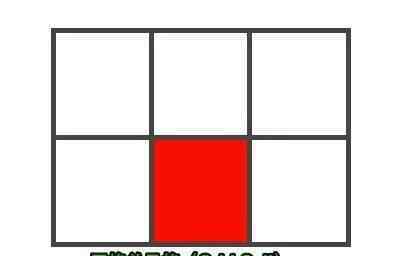
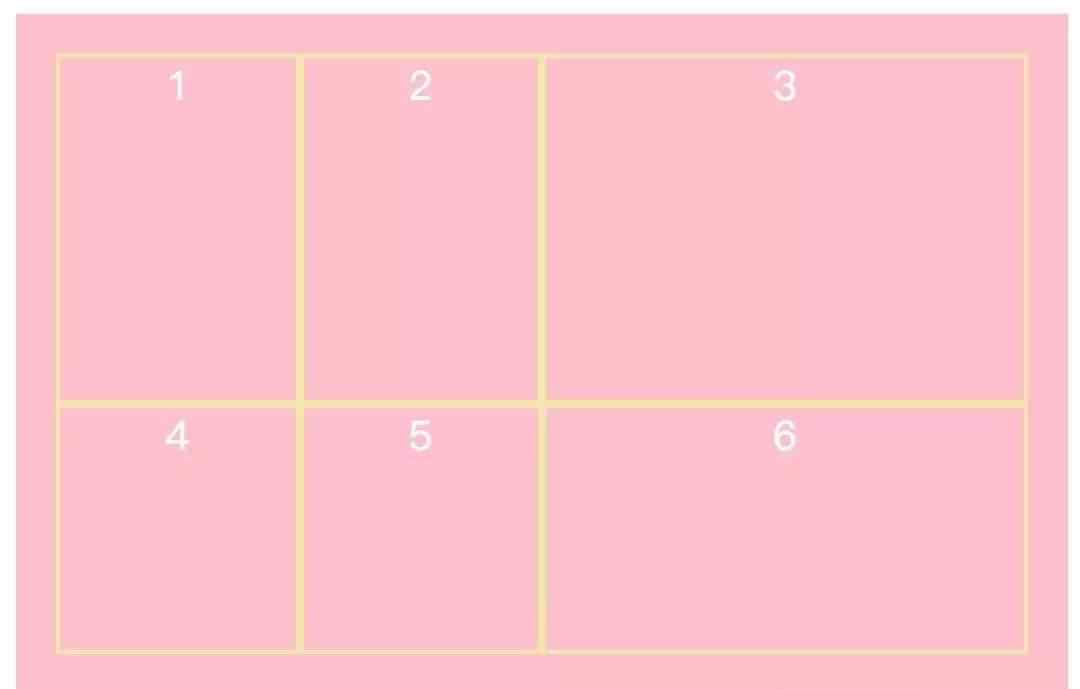
设置网格-模板-列,设置几个参数,有几列,然后设置网格-模板-行参数为每列的高度
例如:
虽然我们设置了四个网格模板行,但是只有前两个值生效,因为只有两行。效果如下:

当然,我们也可以像flex一样设置每列的宽度:
请注意,我们使用了一个新的单位:fr
Css fr单元是自适应单元,fr单元用于在一系列长度值中分配剩余的空。如果指定了多个零件,剩余的空将根据它们各自的编号按比例分配。
提示:fr是根据网格容器的可用空来计算的,因此如果需要,我们可以将其与其他单元混合使用
你找到伸缩的感觉了吗?设置效果如下:
使用fr按比例设置宽度
行或列的最小和最大大小
函数创建一行或一列的最小或最大尺寸。第一个参数定义网格轨迹的最小值,第二个参数定义网格轨迹的最大值。您可以接受任何长度值以及自动值。自动值允许网格轨迹根据内容的大小进行拉伸或挤压。
我们将第一行的高度设置为最小最大值,第二行的高度设置为最小最大值,容器的总高度设置为300px。如何计算每一列的高度?
首先,判断总高度小于第一列高度的最大值和第二列高度的最大值之和。如果大于最大值之和,则第一列和第二列的高度都是设定的最小值。
现在问题来了。在我们的情况下,总高度小于第一列的最大高度和第二列的最大高度之和,所以我们使用总高度300 px-第一列的最小高度100px-第二列的最小高度50px =150px。
第一列高度:第一列最小高度为100 px+150 px/2 = 175 px;
第二列高度:第一列最小高度为50px+150px/2 = 125 px;
效果如下:

最小和最大尺寸设置
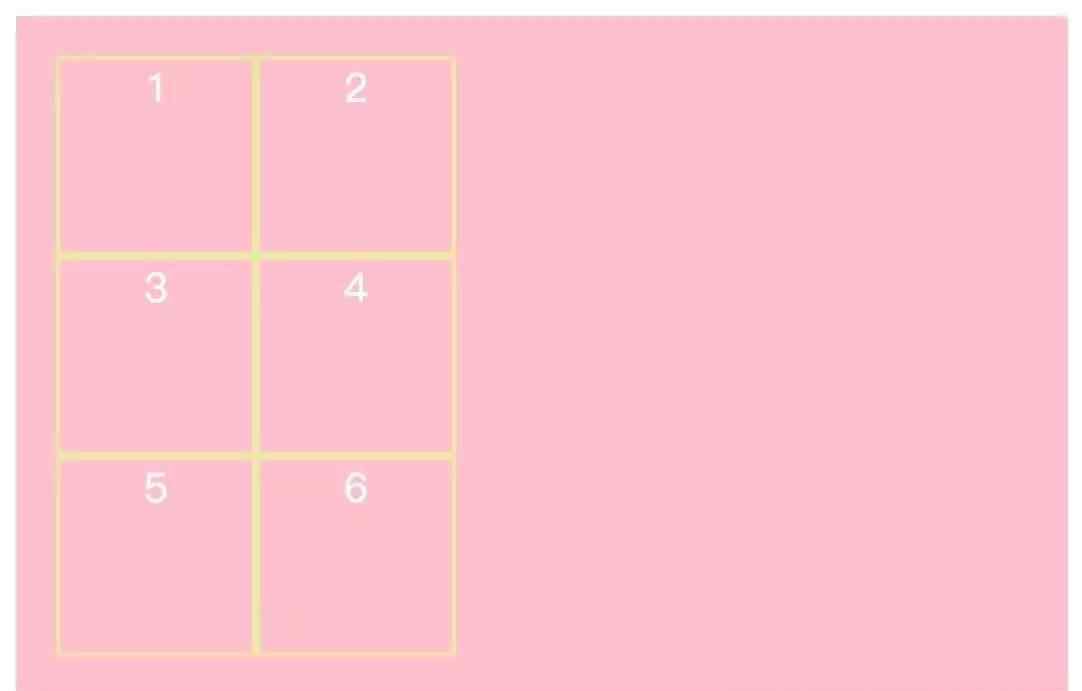
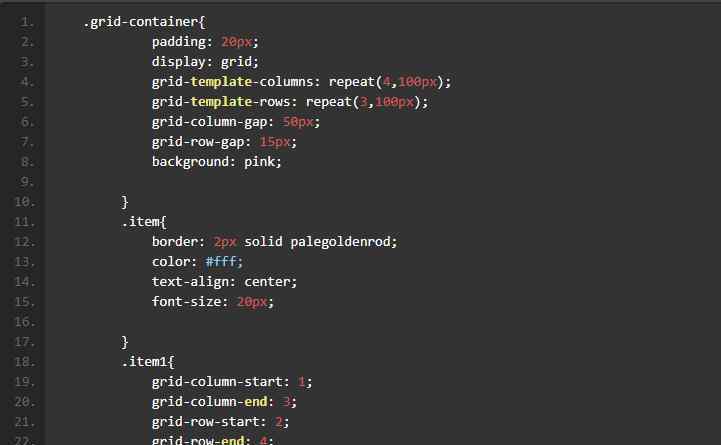
重复行或列
repeat属性可以创建重复的网格轨迹。这适用于创建大小相等的网格项目和多个网格项目。
Repeat还接受两个参数:第一个参数定义网格轨迹应该重复的次数,第二个参数定义每个轨迹的大小。
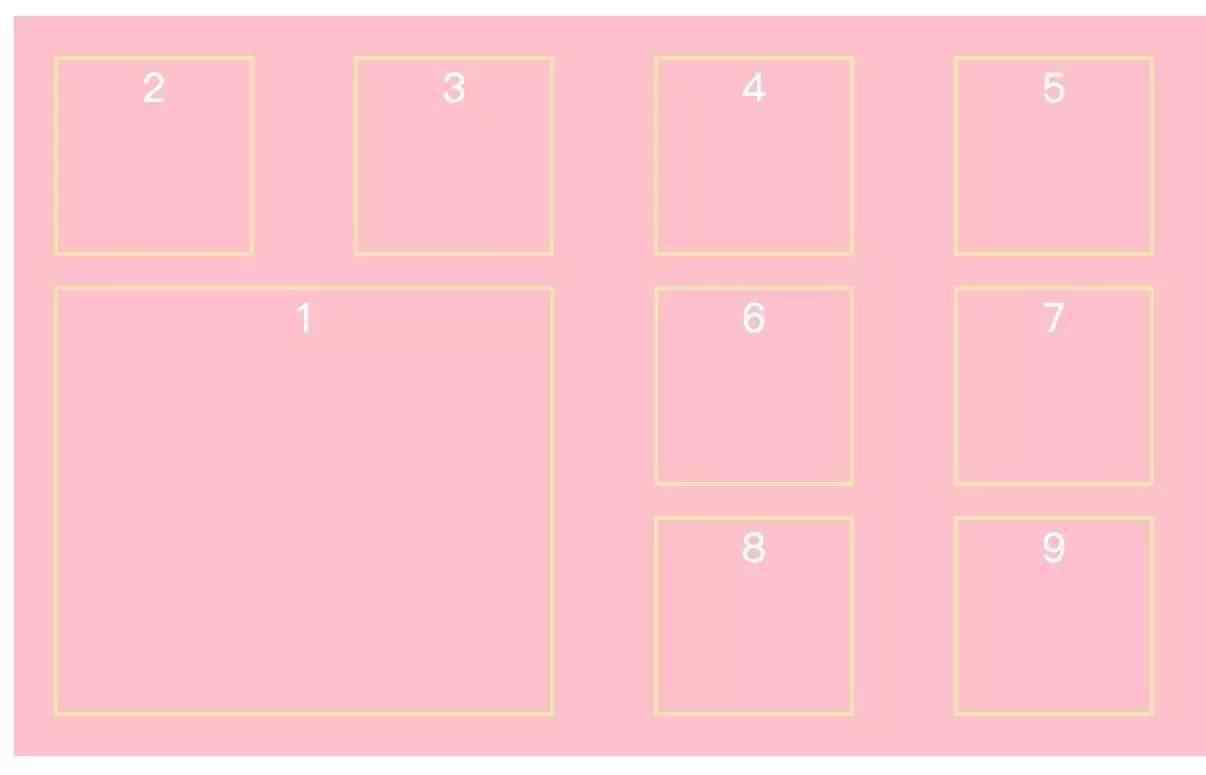
效果如下:

重复
间隔
网格-列-间隙:创建列之间的距离。
网格-行-间隙:行之间的距离。

或者说格-隙是格-行-隙和格-列-隙的缩写。
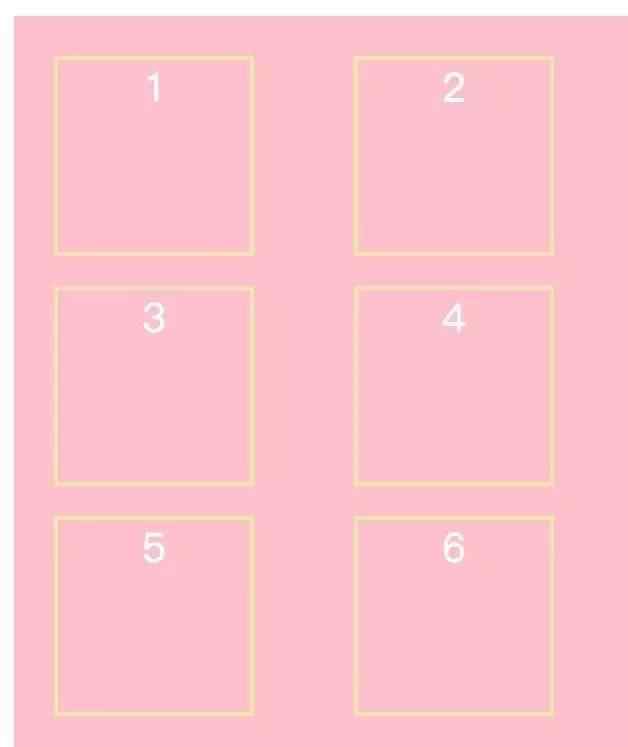
通过网格线定位网格项目
网格项目可以通过表格行、行或列来定位。例如:

效果:

网格行是网格行开始和网格行结束的缩写。网格-列是网格-列-开始和网格-列-结束的缩写。
如果只提供一个值,则指定网格行开始和网格列开始的值。
如果提供两个值,第一个值是网格-行-开始或网格-列-开始,第二个值是网格-行-结束或网格-列-结束,必须用/隔开。
这四个值可以用网格区域来缩写,分别对应网格行开始、网格列开始、网格行结束和网格列结束:
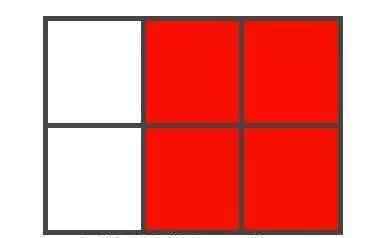
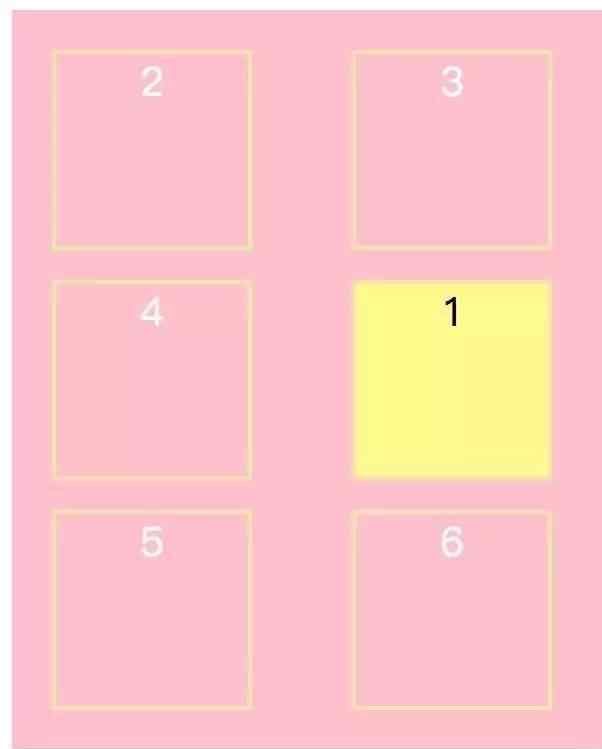
合并单元格行和单元格列
这与excel中的合并单元行/列相同。
也可以使用网格行和网格列缩写。关键字span后面跟一个数字,表示合并了多少列或多少行。行数/列数在/之前开始。

效果如下:

合并单元格行和单元格列
自定义网格线名称
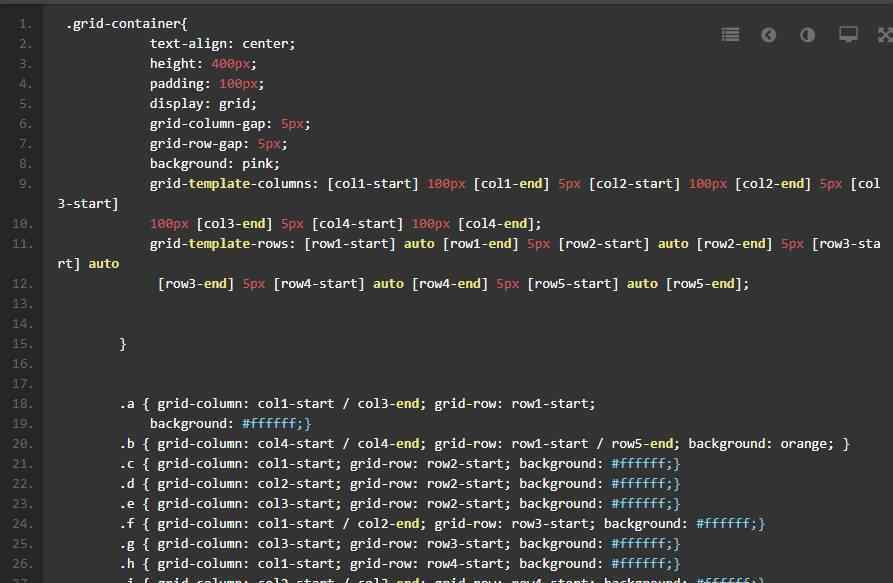
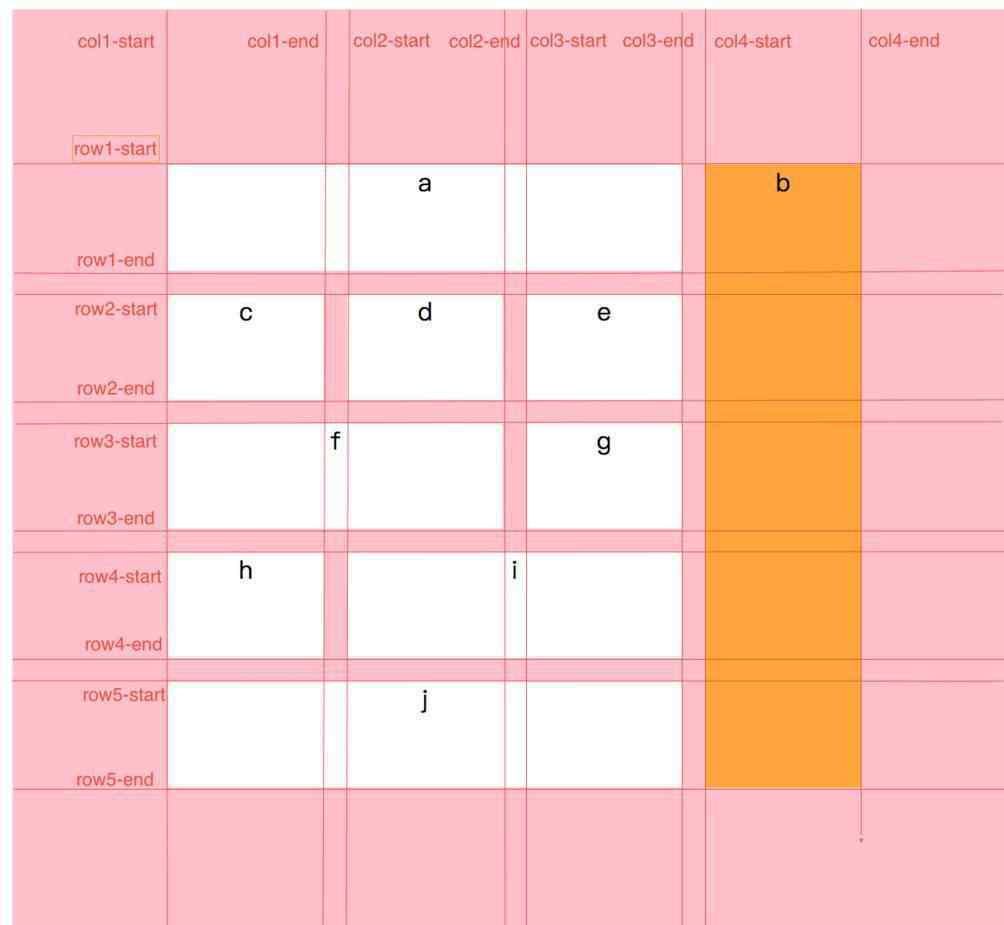
在网格中,可以自定义网格线的名称,然后使用定义的网格线进行布局。网格线名称必须用括起来。

最终的显示效果是这样的:

自定义网格线名称
通过网格区域命名和定位网格项目
什么是网格区域:
网格区是一个逻辑空房间,主要用于放置一个或多个网格单元。它是由四条网格线组成的网格轨迹,网格区域的每一侧各有一条网格线,四条网格线相交。简单理解,网格区域是由四条网格线交织而成的网格空。这个空可以是一个网格单元,也可以是多个网格单元。
定义网格区域
CSS网格布局中定义网格区域有两种方式,一种是定义网格线,另一种是定义网格-模板-区域。接下来,让我们来看看在具体使用中定义网格区域的两种方法之间的区别。
网格线定义网格区域
用网格线定义网格区域的方法很简单。首先,网格线由网格模板列和网格模板行显式定义,甚至由浏览器隐式创建。然后通过网格-区域属性取网格线形成网格线交织区,所以这个区域称为网格区。网格线是用网格区域属性调用的,其规则是网格区域:行-开始/列-开始/行-结束/列-结束。
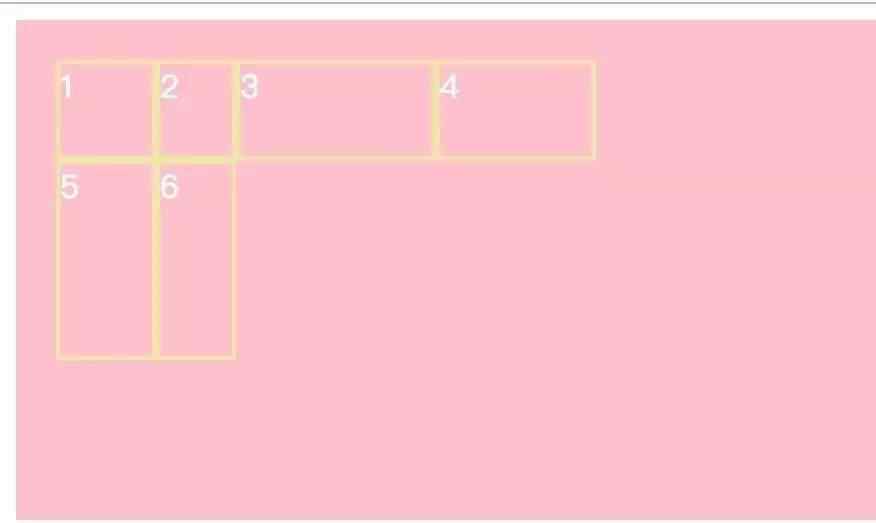
网格模板区域定义网格区域
除了使用网格线的交点来定义网格区域外,还可以在CSS Grid Layout中通过网格-模板-区域属性来定义网格区域的名称,然后通过网格-区域属性来指定需要放置在相应网格区域中的元素。而且,重复的区域可以使用相同的名称来实现跨区域。另外,空的轨迹区域可以用点来表示..

我发现了这个布局的一个优点:当没有设置高度
例如:

高度是自适应的,无需设置高度
常见的CSS布局
在介绍完CSS的布局之后,我们来看看常见的CSS布局
横纵居中
垂直居中的感觉真的很不好,但是平时做项目的时候总是会尝试,导致面试的时候被问到有时候答不上来。现在我用自己的方式总结一下。其实方法很多,但是教程太多,导致最后一个没记住,所以我决定尽可能完整的考虑情况,然后每种情况只记住一个最佳做法。
我个人认为“X方式实现xx”这个例子没必要背,只需要理解它的原理就可以写出符合要求的css。
水平,垂直居中,个人更喜欢用绝对定位法,其次是用表格布局,因为它自己的垂直居中。如果单行中元素的行高等于高度,则多行中元素的大部分垂直中心使用表格元素,当然还有弹性和网格布局。
水平中心
一般来说,水平居中相对容易。我一般先看子元素是固定宽度还是未知宽度
定宽
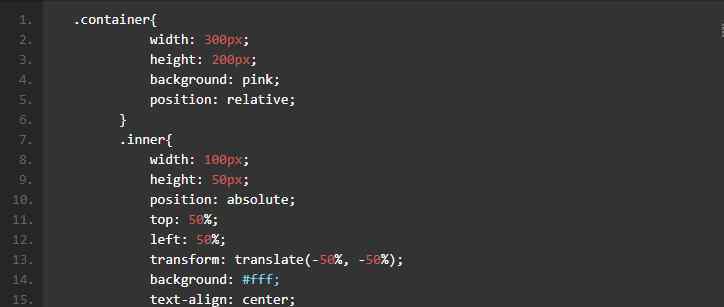
这个方法是绝对居中的,除了使用margin,我们还可以使用transform


或者使用magin:0 auto;;但是一般我会用最后一个,因为我习惯了
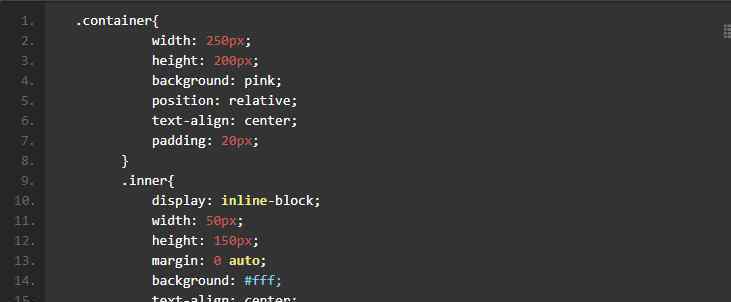
未知宽度
将子元素设置为内嵌元素,然后将父元素设置为文本对齐:居中。
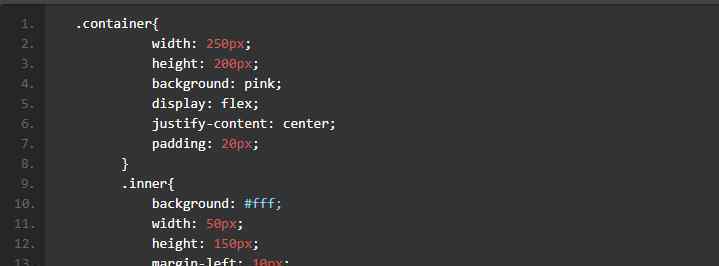
多个块元素
即使有多个子元素,上述方法也是有效的。例如:


当然,我们也可以使用我们刚刚介绍的flex。我们只需要将主轴上的子元素对齐设置为居中即可。

垂直中心
单行内的元素
如果单排国内元素居中,只需要使子元素的行高高于行高即可。
多线元素
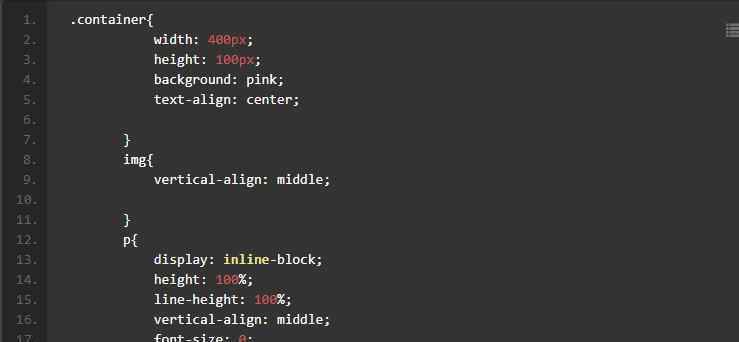
上面的方法只能处理单行内嵌元素,不能处理多行内嵌元素,因为每个子元素都设置了行高,很多方法都读过,要么没有效果,要么受限。最常提到的方法是使用table-cell。当然,如果你,
另一种方法是设置空的内嵌元素,使其高度:100%,显示:内嵌块,垂直对齐:中间;字体大小:0。但是,我对这种方式的原理不是很清楚。我只知道要设置一个空元素和父元素一样高,设置垂直居中的属性。但是,只有当所有内嵌元素的宽度和父元素的宽度都没有超出时,才会出现这种情况。

效果:
多行内联元素
另一个一劳永逸的方法是flex,但是要注意浏览器的兼容性。
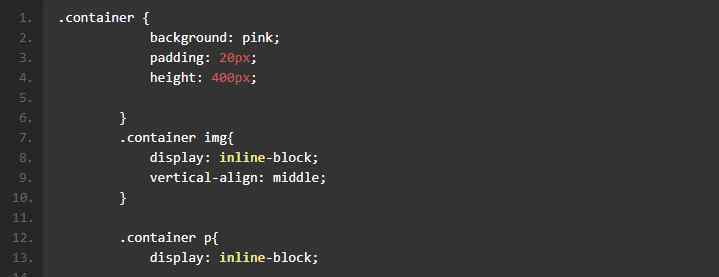
图片和文本垂直居中
经常看到设计稿与图文垂直居中,那么如何才能使图文垂直居中呢?
只需给图片垂直对齐:中间;属性可以是:

效果如下:

图片和文本垂直居中
重点来了~
自我感觉总结的居中问题不是特别好。我们现在可以总结一下原则:
要实现水平或垂直居中,要从两个方面入手:元素有自己的居中效果或被迫显示在中间。
因此,我们首先考虑哪些元素有自己的居中效果,首先想到的是text-align:center,但这仅对in-line元素有效,所以要用text-align:center,就必须把子元素设置为display:inline;或者显示:内嵌块;;
接下来,我们可能想知道是否有文本对齐,然后会有一个有自己的垂直中心。答案是有一个垂直对齐。我一直不太喜欢用这个属性,因为用了十次,9.9次没有垂直中心,一度让我怀疑人生。现在看来不是很清楚,甚至看了张新旭的文章也不是很懂,笑哭啼啼。目前,在表中设置是有效的,因为表元素的特性,很容易使用子宫内带来的东西。另一个有效的方法是前面提到的空元素,但是感觉多设置一个元素比用table好。
垂直中心的另一个设置是将线内元素的行高和高度设置为相同
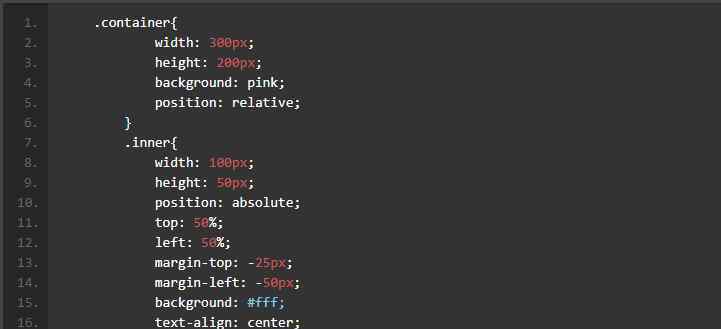
在固定宽度或者固定高度的情况下,我个人认为设置横纵住宅是最简单的,绝对定位可以直接使用。绝对定位的使用是位置:相对于父元素的相关子元素,所以父元素应该设置为位置:绝对,然后使用top:50%;左侧:50%,将子元素的左上角与父元素的中点对齐,然后设置偏移边距-顶部:子元素高度的1/2;左边距:1/2子元素宽度;。这种方式也很好理解。
以上绝对定位方法,只需要改变边距进行变换就可以实现宽度和高度未知的居中)transformx:50%;转化:50%;
我不能。感觉总结还是很沉闷的。╮╭嘿,谁有好方法,请推荐。
圣杯布局
其实这是我第一次听说圣杯布局这个名字。看了名字的来历,好像和版面没什么关系。圣杯布局是常见的三列布局。三柱布局,两边顶宽,中间自适应。
效果如下:
圣杯布局
这种布局的关键是如何在浏览器窗口展开和收缩时使中间子元素的宽度发生变化。用百分比设置宽度更合适,以适应浏览器宽度的变化,所以要把中间子元素的宽度设为100%,左右子元素设为固定宽度。
让我们实现这个布局:
给定HTML结构
HTML文件非常常见:
这里要注意的是,中间一列要放在文档流前面,优先渲染。
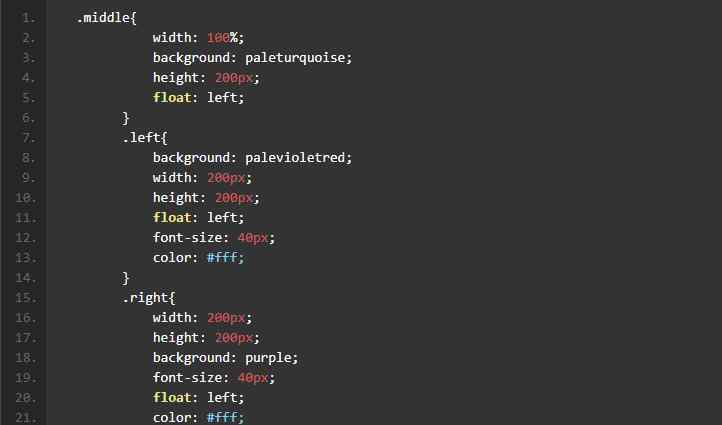
给出每个子元素的样式
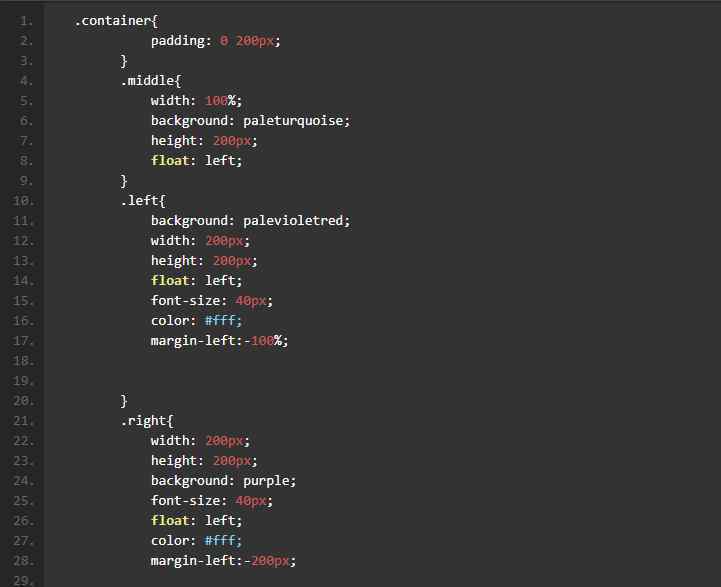
然后我们写CSS,我们设置它的三个元素的宽度和高度,然后设置它们为float:left:

此时的效果如下:
圣杯布局
使子元素出现在同一行
我们可以看到,这三个子元素现在显示在一行中,因为我们为中间子元素设置的宽度是100%,并且中间子元素位于文档流的前面,并且是首先呈现的。
那么我们应该让这三个元素出现在同一行。接下来,我们来加注。向左。没错。实际上,我们使用左边距的负值。我们把左边距定为。向左到-100%,这样左边的元素将被“提升”到下一个级别。
然后是右边的子元素,只需设置自己的宽度,左边距设置为负。
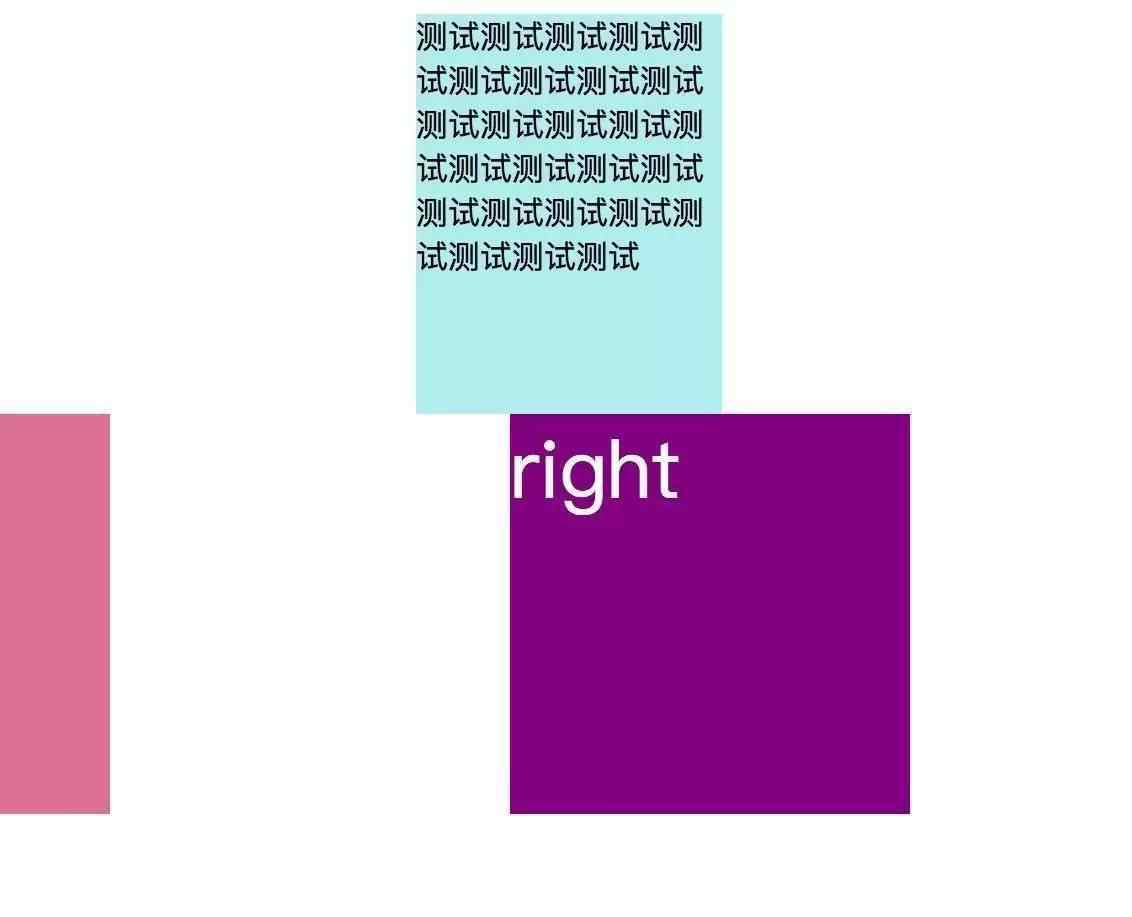
结果如下:
在这里写个图片描述
因此中间的子元素没有被覆盖
最后一个截图显示中间子元素被屏蔽了,我们要解决这个问题,怎么解决?嗯...只需使中间子元素的宽度正好是左元素和右元素之间的宽度。同时一定要保证使用半比例布局。
在这种情况下,有一种方法可以使中间宽度即使减小也仍然使用100%,即设置父元素的填充值,将父元素的左填充设置为左子元素的宽度,将父元素的右填充设置为右子元素的宽度。
显示效果如下:
圣杯布局
像两边一样移动左右子元素
嗯...看起来这不是我们想要的,但是中间的子元素确实在中间,所以我们只需要设置相对位置,将左边的子元素和右边的子元素向两边移动。
最后的CSS代码如下:

最终效果如下:
圣杯布局
双飞翼布局
事实上,双翼布局是为了解决圣杯布局的缺点而提出的。如果你和我一起输入上面圣杯布局的代码,你会发现一个问题。当你把浏览器宽度缩短到一定程度,中间子元素的宽度会小于左右子元素的宽度,那么布局就会出现问题。所以首先,这提示我们在使用圣杯布局时要设置整个容器的最小宽度。

圣杯布局的缺点
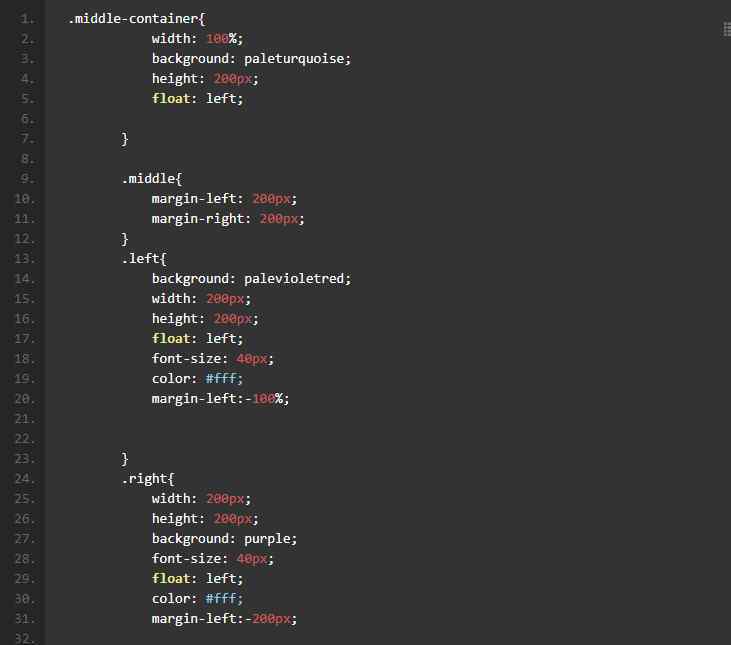
双飞翼与圣杯布局的区别
Grail布局和双飞翼布局的解决方案在前半部分是一样的,就是三列都浮动,但是左右列加负边距,使其与中间列div并排,形成三列布局。
区别在于解决“中间列div内容不模糊”问题的思路不同:圣杯布局,为了避免模糊中间的div内容,对中间的div设置左右填充-右,然后将左右div放置在相对的布局位置:相对,分别与左右属性匹配,这样左右列div移动后不会模糊中间的div。
在两翼布局中,为了防止中间分区的内容被遮挡,在中间分区内直接创建一个子分区来放置内容,并在该子分区中使用左边距和右边距来为左右分区列腾出空间。
链接:www.zhihu.com/question/21…
所以这只是一个小小的改变

这样,当我们将中间元素的宽度调整为小于两边的宽度时,可以正常显示,但是如果总宽度小于左边元素或右边元素,仍然会有问题。

双飞翼布局
问题
如果你在这里看过,那么非常感谢。就在最后。我承认这篇文章真的很长...
所以,加油,加油,对于下面的排版方式,大家有什么好的排版方式或者异国情调的技法~
其实我就是想知道有什么好的方法可以让左边的人像和下面的文字垂直居中。
这个问题可以简化为:高度未知的多个元素如何垂直居中?没错,不使用flex和网格布局,需要ie8+兼容。
15201480058
1.《css布局 CSS 常见布局方式》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《css布局 CSS 常见布局方式》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/fangchan/1773507.html