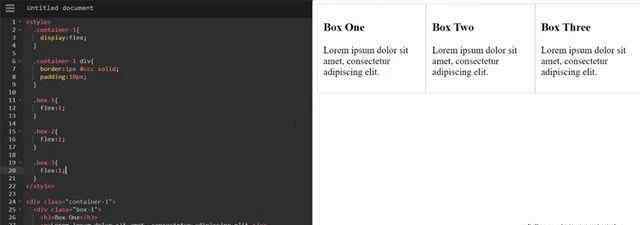
现在每个网站都需要适应移动设备。你可以用响应技术来做到这一点,其中一个需要CSS flexbox功能。
Flexbox允许您将布局元素定义为可根据容器进行调整的灵活框。因此,您可以决定一个元素应该占据多少空,当容器调整大小时它应该移动到哪里,以及如何相应地排列内容。
如果你从来没有在网站开发中使用过flexbox属性,可能会让你很困惑。这个列表可以帮助你理解所有主要的flexbox方法。从那里,您将能够在自己的项目中实现这个强大的布局功能。

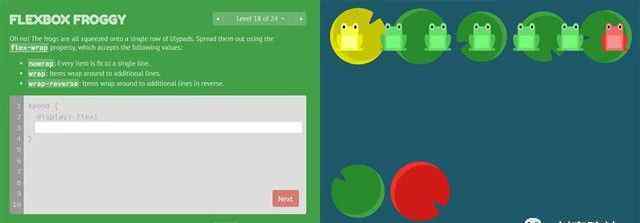
我觉得这是想把自己弄脏的新手最好的教程。Flexbox Froggy是一款免费的开源编码游戏,可以在里面学习Flexbox的方法...青蛙。
你可以在各个层面上取得进步——前几个很容易。他们介绍了flexbox的绝对基础知识,并教你基本属性。从那里开始,你会经历30多个层次,这些层次会变得越来越难,把你的知识推向极限。
即使对于有经验的开发人员来说,想回顾flexbox能做什么,这个工具也很棒。如果需要更有挑战性的工作,可以跳到后面的课程,非常适合所有开发者。

什么是Flexbox?这听起来可能像一个奇怪的琐事游戏程序,但它实际上是一个很好的学习方法。这是一个由开发者韦斯·博斯开发的免费视频课程。
他将向您介绍与Flexbox属性相关的一切,包括调整容器大小以及如何从头创建一个完全响应的界面。视频需要注册电子邮件地址,但课程完全免费。最棒的是,这些视频教你学习实际的例子,比如之前分享的
寻找免费纹理的10个资源
但我仍然认为最好的学习方法之一是建立一个真正的项目,这门课就是这么做的。
如果你更喜欢书面教程,请看看这个CSS技巧指南。从Flexbox的绝对基础开始,它涵盖了你需要知道的一切。
在讲解flexbox术语、布局、内容组织的过程中,你会发现很多视觉效果。它不是世界上最好的指南,但对于只想要阅读和学习的初学者来说,它可能是最好的。它比大多数W3规范文档更容易使用,是一个很好的起点。

我也非常热衷于为互联网站写这篇教程。这是一个致力于在线网站开发教程的网站,其目标是帮助大家理解编码。
每一章都有漂亮的图表,说明学习HTML和CSS遇到的语法和术语。而且我不得不说他们的flexbox内容很棒。
指南绝对庞大,一页上有12个以上的章节。本教程使用目录,这很快成为长篇文章的标准。绝对长度一开始可能会让你拒绝——但确实值得一读。

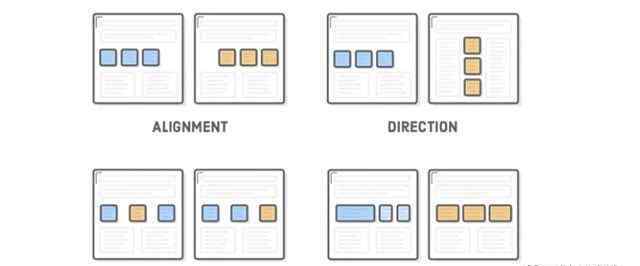
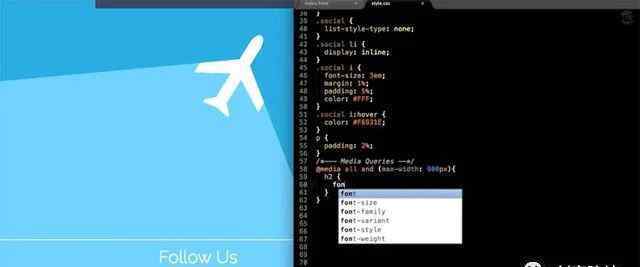
图形和视觉效果总是比文字更好解释。这就是为什么Scotch.io指南是学习flexbox较好的入门教程之一。
请注意,这确实使用了大量代码片段来解释概念,因此它不仅仅是一个视觉指南。但是有很多图表可以利用。
如果你想要一个清晰的flexbox技术指南,那么你真的会喜欢苏格兰指南。它确实有利于开发人员,所以如果你已经熟悉了CSS语法,它真的很有用。

我知道很多人通过看视频学得更好,你可以在YouTube上找到很多。当然,上面的韦斯Bos视频系列也是不错的选择。但如果你想要快一点的东西,可以通过Traversy Media看这个视频。
只用20分钟就能完美解释flexbox语法。您将了解更多关于为什么灵活的盒子模型可以如此容易地替换浮动,以及为什么开发人员非常了解这一新设置。

要进入一个更实际的视频例子,你可能会喜欢开发者凯文·鲍威尔录制的视频教程。
这是一个相当短的视频,只有11分钟。但在解释柔性盒模型时,也是最直观、最直接的。
如果你想要一个容易被跟踪的视频,值得关注。您不会了解flexbox的所有内容,但您会学到足够的知识来使用它来自定义网页布局。

这可能是我最喜欢的视频教程之一,因为它教你如何从头开始创建一个完整的项目。
YouTube频道DevTips创建了这个可钻编码教程,向您展示如何使用CSS flexbox重构整个可钻布局。这正是我推荐给想要真正理解和理解它是如何工作的初学者的教程类型。
记住CSS属性很棒,也很有帮助。但是通过这个教程,你会学到如何从头开始写布局的实用技巧。这是你可以带给未来每个项目的体验。

我最后的选择是冗长的教程,里面也很好的涵盖了flexbox。在本视频中,您将找到一个多小时的指南,帮助您使用flexbox从头开始构建自定义网站。您将学习如何编写网格代码,以及如何为移动友好性设计整个页面。
不过这个比其他视频教程详细多了。所以,我真的建议你可以以后再看这个视频,一旦你了解了基础。你会知道它涵盖了很多CSS flexbox属性的基础知识,但它也会快速移动。
不管怎样,这个列表有很多事情让你忙起来,并且会让你开始使用flexbox布局。
1.《flex教程 分享9个最佳免费CSS Flexbox教程》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《flex教程 分享9个最佳免费CSS Flexbox教程》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/guoji/1690507.html