本文适合学习ui的同学或者想了解UI设计的人阅读。
图标分类如下:系统图标、操作界面图标、手机主题图标。今天我们要换一套手机APP图标。在设计界面时,学生在设计图标部分时总是有许多问题。比如有的同学在制作首页标签栏的图标时有一些基本问题:图标不清晰,或者笔画不统一,图标排列在一起,大小不一,不稳定,设计风格不统一。接下来,我们用一个案例带学生一步步了解图标。
如图:图1显示了修改前的图标,图2显示了修改后的图标
标签栏分为五个部分:活动、发现、圈子、商城和我的。这个app是户外露营app,所以第一个活动的图标和产品调性有点不一致,需要更改;
圆圈的图标是一圈对话气泡,在视觉上类似于发现的板块,需要更换;商场区的图标是一个带帽子的头。虽然符合产品的调性,但不表达商城的意思
需要更换。下图显示了更改后的图标系列:
第二步:从网格开始
我们选择了更合适的图标,然后开始更严格的规范图标。这需要一个辅助工具:网格。移动终端主要是安卓和苹果,所以我们也有两个网格系统。在设计时,我们根据产品的调性选择适合自己产品的网格系统。下图显示了网格系统:
如上图,商城里的图标稍微超出了网格的边界。记住,你不需要一直严格遵守格子和规则。网格帮助您创建统一的图标系列。但是,如果你需要在创建一个更好的图标和严格遵守规则之间做出选择,请打破这个原则,只是在做的时候要小心。
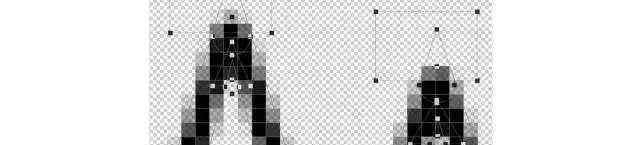
步骤3:像素级精度
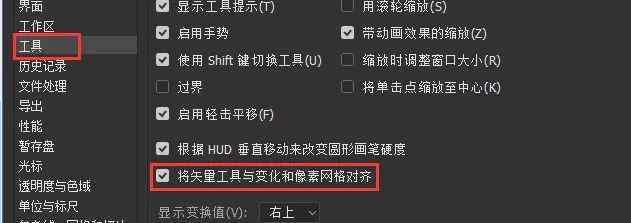
创建小尺寸图标时,像素级对齐非常重要。小尺寸图标的抗锯齿渲染边缘会显得模糊。怎么说清楚?在ps中,我们必须选择设置面板并检查矢量对齐像素网格:
说了这么多重点,如何在PS中做有效的设置才能看得更准?请看下图

我们不仅要把矢量和像素网格对齐,还要把矢量和矢量对齐。在ps中,我们使用布尔运算来绘制矢量图标。一定要注意图形、相切、相交的关系,都要处于好的位置。这是一个设计师的精准性和专业性的体现。图:布尔运算的应用

布尔运算:矢量对矢量对齐
第四步:角度
学生往往不注意这里的角度,画出来的图标会有小数点或者一位数的角度。这种情况下,裁剪图纸和对接前端工程师会有很多问题。所以图标角度应该是30度,45度,60度,90度,120度,这些都是有序的,有规律的值。小数和位数不应出现。这种制造规则和秩序的习惯对设计师的进步起着至关重要的作用。数字
第五,使用统一的设计元素和符号;
将相同的元素添加到一组图标中可以提高统一性,并使单个图标成为一组图标族。接下来,我们给图标的角添加圆角。这个特性不仅使这些图标成为一个系列,还增加了特性。
1.《ps图标 PS设计图标规范, 5个步骤让你精确到每个像素-UI篇教程》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《ps图标 PS设计图标规范, 5个步骤让你精确到每个像素-UI篇教程》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/jiaoyu/1595071.html






