前端开发社区贡献的大量工具可以在互联网上找到。本文列举了一些我喜欢的工具,给我的工作带来了很多便利。
1.享受
说实话,我虽然做了很多前端开发,但是不擅长CSS。当我处于困境时,快乐是我的救赎。EnjoyCSS提供了一个简单的交互界面来帮我设计元素,然后自动输出相应的CSS代码。

享受主页
EnjoyCSS可以输出CSS、LESS和SCSS代码,并支持指定需要支持哪些浏览器及其最低版本。开发简单的页面很方便,但不适合更复杂的前端项目(这类项目往往需要引入CSS框架)。
2.更漂亮的操场
[pretier]是一个支持格式化Java代码(包括[ES2017]、[JSX]、[Angular]、[Vue]、[Flow]、[Type]等)的代码格式化工具。).“更漂亮”删除了代码的原始风格,代之以遵循最佳实践的标准化和一致的风格。大多数IDEs支持pretier工具,但是pretier也可以在线获得,允许您在浏览器中格式化代码。

更漂亮的游乐场分为两栏,左边是原始代码,右边是格式化代码
如果工作电脑不在手边,那么在使用移动设备或者借用别人的电脑临时查代码的时候,美妆游乐场是非常有用的。相对于在IDE或编辑器下使用pretier,个人推荐通过git预提交钩子配置pretier:钩子可以保证整个团队使用统一的配置,避免单独配置IDE或编辑器的麻烦。如果是老项目,hook还可以设置成只格式化单个有变化的文件,甚至是有变化的代码段,避免在IDE或者编辑器下使用specified时不小心格式化了大量代码,会淹没commit的主要变化,让审核代码非常痛苦。
3.邮递员
【邮差】我一直在我的开发工具箱里,测试后端API接口很有用。获取,发布,删除,选项和放都支持。毫无疑问,你应该使用这个工具。

邮递员接口
除了邮差之外,【失眠】也是比较流行的REST API测试工具,它的亮点是支持【GraphQL】。然而,自去年夏天发布v7.2以来,邮差也一直支持GraphQL。
4.StackBlitz
【Chidume Nnamdi】称赞这是每个用户最喜欢的在线IDE。[StackBlitz]把大家最喜欢最常用的IDE Visual Studio Code移到浏览器里了。
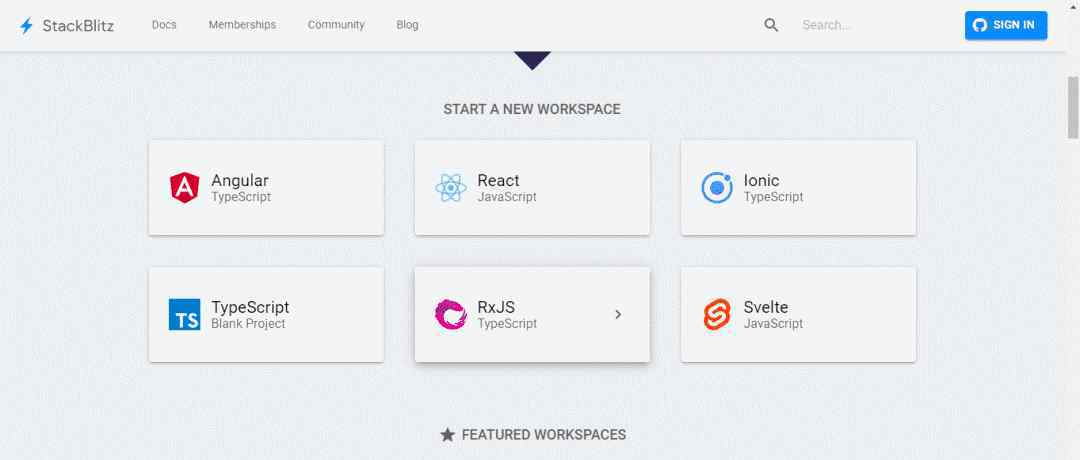
StackBlitz支持spring mvc的一键式配置,比如Angular、[React]、ion、Type、RxJS、[Sverte],也就是说你只需要几秒钟就可以开始写代码。
我觉得这个在线IDE很有用,特别是如果你可以在线尝试一些样例代码或者库的话,不然光是尝试一些新特性就要花很多时间去初始化和配置新项目。使用StackBlitz,只需几分钟即可试用NPM软件包,而无需从头开始在本地构建环境。很棒,不是吗?

StackBlitz主页
其实微软官方提供了一个VSCode的在线版本,可以在浏览器中使用,支持Node.js项目的开发(基于Azure)。而StackBlitz更侧重于优化前端开发体验,界面更直观。Stackblitz还推出了Node.js支持的测试版(基于GCP,需要填写表单申请)。
5.Bit.dev
软件开发的基本原则之一是代码重用。代码重用减少了开发量,所以您不必从头开始开发组件。
这正是[Bit.dev]所做的,共享可重用的组件和片段,减少开发量,加快开发过程。
除了公开分享,还支持团队内分享,让团队合作更加便捷。
正如Bit.dev的口号所说,“组件就是设计系统。更好组件的协同开发。换句话说,Bit.dev可以用来创建一个设计系统,让团队中的开发人员和设计人员一起从零开始构建一个设计系统。
目前Bit.dev支持[React]、Vue、Angular、Node等spring mvc。

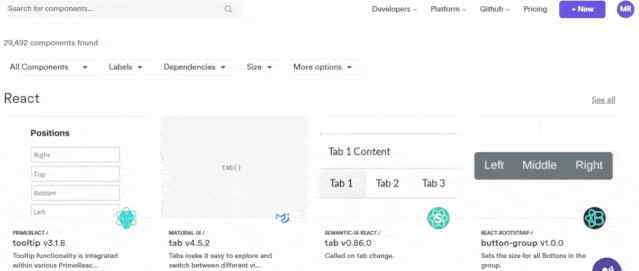
在Bit.dev上搜索时间选择器组件
在Bit.dev上,不仅可以搜索组件,还可以直接查看组件的依赖关系,浏览组件的代码,甚至可以在线编辑代码,查看预览效果!选择组件后,您可以通过Bit.dev的命令行工具位,或者通过npm和纱线将它们导入到本地项目中。
6.可以使用
[canius]是一个非常有用的在线工具,可以轻松查看各大浏览器对某个功能的支持程度。
我曾经遇到过其他浏览器不支持我的应用程序的某些功能的情况。例如,我的投资组合项目中使用的一个功能在Safari下不受支持,直到项目上线几个月后我才意识到这一点。这些教训让我意识到检查浏览器兼容性的必要性。
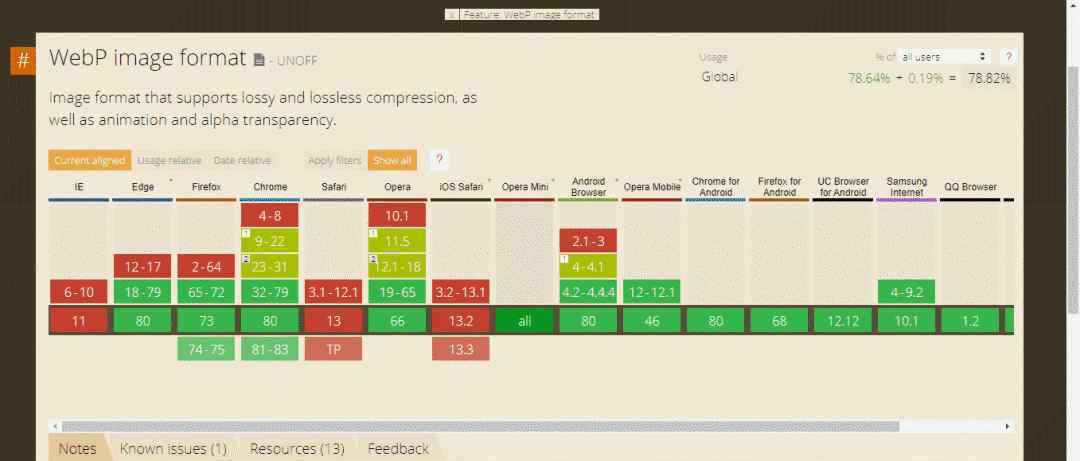
我们来看一个例子。哪些浏览器支持WebP图像格式?

通过CanIUse检查WebP的兼容性
如你所见,Safari和IE目前不支持WebP。这意味着您需要为不兼容的浏览器提供后备选项,例如:
& lt图片>。
<source srcset= "img/awesomeWebPImage.webp"type= "image/webp"> & ltsource src set = " img/awesome WebPimage . webp " type = " image/webp " >
<source srcset= "img/creakyOldJPEG.jpg"type= "image/jpeg"> & ltsource src set = " img/CriagyoldjPeg . jpg " type = " image/JPEG " & gt;
<img src= "img/creakyOldJPEG.jpg"alt= "Alt Text!"> & ltimg src = " img/crigyoldjpeg . jpg " Alt = " Alt Text!">。
& lt/picture>。
也可以在命令行使用,例如,在命令行查看WebP图像格式的浏览器兼容性:
caniuse webp
(您需要在运行命令之前传递它。)
npm安装-g caniuse-cmd
安装命令行工具。
code canuse web p/code的命令行输出结果
1.《caniuse 6个好用的程序员开发在线工具》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《caniuse 6个好用的程序员开发在线工具》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/shehui/1126100.html