序言
今天早读文章由美团外卖@张意政汉语翻译文章投稿共享。
@张意政,美团外卖前端开发,知识渊博,喜爱技术性,通才
文章正文从这刚开始~~
本文不容易深入分析React Suspense的关键技术及其它怎样在背后工作中,早已有很多非常好的网络文章,视頻和大会演说。反过来,我觉得大量地关心Suspense对应用软件开发者的危害,如同大家怎样考虑到运用中的载入情况和构架一样。
简易的详细介绍
为了更好地让全部沒有听闻过Suspense或是不清楚它是啥的人更强的了解,我依然要想简易的介绍一下Suspense。
上年,Dan Abramov在JSConf冰岛明确提出Suspense,在解决React应用软件中的多线程数据获取时,Suspense被觉得是一种提高开发人员开发设计感受的极大改善。这是一个极大的转变,由于每一个已经搭建动态性Web应用软件的人都了解,这依然是开发设计全过程中关键的困扰之一,一样也会造成很多的样版编码。
另外,Suspense也更改了大家思索载入情况的方法,即大家不应该将fetching component或data source藕合,只是应当大量的关心UI(将数据获取这种內容交到React架构去解决)。为了更好地提高客户体验,大家的应用软件应当在适合的机会展现spinners(loading),Suspense将有利于将这些內容解耦。

Suspense不但能用以API数据信息获取范畴,还能够运用于一切多线程数据流分析,比如,code split或assents loading。 React.lazy与Suspense特点早已在React平稳版本号中公布,其容许客户轻轻松松对动态性载入bundle开展分拆,而不用手动式解决载入情况。包括数据获取作用的Suspense彻底版本号务必直到2020年晚些时候,但早已能够根据当今的alpha版本号开展感受。
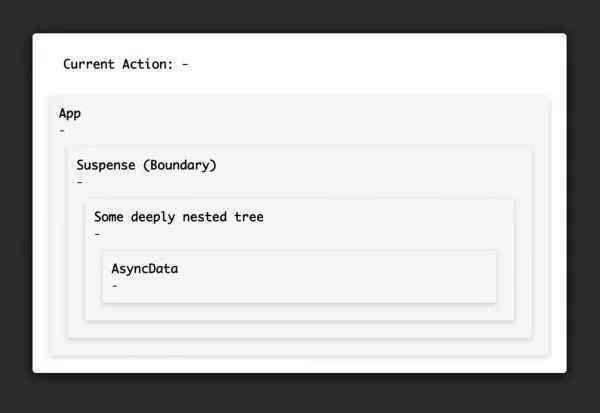
一般的念头是, Suspense容许部件“suspend”他们的3D渲染。比如,假如她们必须从外界来源于载入附加数据信息,一旦全部依靠的資源(数据信息或資源文档)都存有了,React将再次试着3D渲染部件。
为了更好地完成上边叙述的作用,React应用Promises。部件能够在其render方法中抛出去Promise(或是在部件3D渲染期内启用的任何东西,比如新的静态方法getDerivedStateFromProps); React捕捉抛出去的Promise并在部件树枝搜索最贴近的Suspense部件,它当做一种界限;Suspense部件接纳一个部件做为fallback prop,当他的儿子树中的一切子项目被脱机时,都是会展现该原素。
React还会继续追踪抛出去的Promise。一旦promise被resolve了,便会再度3D渲染部件。这假设因为Promise被resolve,被suspend的部件如今早已获得了可以恰当3D渲染需要的全部信息内容。因此,大家应用某类方式的缓存文件来储存数据信息,在每一次3D渲染时,大家根据这一缓存文件来明确数据信息是不是早已能用(随后它仅仅从自变量中载入它), 在这类状况下它会开启fetch,并抛出去Promise的結果来让React捕捉。如上所述,这不但适用data fetching,一切能够应用Promise叙述的多线程实际操作都可用,code split是一个比较突出和时兴的事例。
Suspense的关键定义与error boundaries十分类似,error boundaries在React 16中导入,容许在应用软件内的一切部位捕捉未捕捉的出现异常,随后在部件树中展现跟错误报告有关的部件。以一样的方法,Suspense部件从他的儿子连接点捕捉一切抛出去的Promises,不同点取决于针对Suspense大家无须使自定部件当做界限,Suspense部件就是那个界限;而在error boundary中,大家必须为界限部件界定(componentDidCatch)方式。

这一整套方式大大简化了大家考虑到应用软件载入情况的方法,减少了开发者的思维压力。
针对大部分运用开发人员来讲,她们一般不考虑到数据库,只是考虑到插口或应用软件中的逻辑性和信息内容结构分析。并且您了解谁会不关注您的数据来源吗?客户。没人喜爱具备数千个单独loading的应用软件,在其中一些只闪动几ms,网页页面內容在数据信息要求的全过程中会产生颤动。
因此 为何Suspense是一种极大的提升呢?
要掌握这个问题,使我们讨论一下,现阶段怎样在大家的应用软件中解决数据信息获取。 最初的方式是将全部必不可少的信息内容储存为当地情况,这看上去像那样:
classDynamicDataextendsComponent{
state ={
loading:true,
error:null,
data:null
};
componentDidMount (){
fetchData(this.props.id)
.then((data)= {
this.setState({
loading:false,
data
});
})
.catch((error)= {
this.setState({
loading:false,
error:error.message
});
});
}
componentDidUpdate (prevProps){
if(this.props.id !==prevProps.id){
this.setState({loading:true},()= {
fetchData(this.props.id)
.then((data)= {
this.setState({
loading:false,
data
});
})
.catch((error)= {
this.setState({
loading:false,
error:error.message
});
});
});
}
}
render (){
const{loading,error,data }=this.state;
returnloading ?(
p Loading... /p
):error ?(
p Error:{error} /p
):(
p Dataloaded
1.《ReactSuspense的关键技术及其它怎样在背后工作中》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《ReactSuspense的关键技术及其它怎样在背后工作中》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/yule/419595.html