作者佟AJ,腾讯互动娱乐游戏运营
概观
明日方舟(以下简称“方舟”)上线两个多月了。其出众的艺术风格,国内游戏少有的世界观主题,以及重二级玩家和塔防策略爱好者津津乐道的格斗游戏,让业内和业外的很多前辈给出了不同的解读和评价。

但是对我来说,当我第一次通过PRTS进入罗德岛时,最引人注目的是它的用户界面,它唤醒了我对许多游戏的记忆,并思考了一些设计风格。随着游戏体验的深入,方舟的页面交互和扎实的平面设计功底深得我的心,于是决定写一个记录,分享一些对方舟界面设计的认知和思考。
我会从以下六个不同的角度来分析方舟UI/UX的特点,穿插更多的对比和发散,所以描述的重点有时会跳出方舟本身,有些内容涉及动态效果、氛围、艺术、延伸话题的讨论,可能会超出页面和交互的定义。我会尽量保证延伸有一定的参考点。这六点是:
Diegetic Interface 风格的主看板观瞄投影设计如何增强沉浸感?类 Fluent Design 设计思想的多元质感在哪些细节中勾勒?界面扁平化后如何追求交互空间和所承载内容的深度?风格化的装饰字体如何同时成功地表达古典骑士精神与科幻军工风?焦距控制和底图处理等平面设计基础手法如何塑造统一的视觉识别?有哪些过场衔接技巧降低了页面层级的数量,并构建了场景化的系统结构?最后作者会分享一些游戏过程中的有趣发现,谈谈个人对方舟页面和互动未来的展望。
1.diegeic界面风格的主看板观看投影设计如何增强沉浸感?
对应“绘图界面”的是“绘图界面”。如果这个词不熟悉,那么“画外音”绝对是一个熟悉的图像元素。画面之外,即场景中的某个信息单元,只呈现给观众(玩家),而不呈现给剧中人物。在大多数游戏界面中,用来向玩家展示他们需要时刻了解的信息的界面通常以平视显示器(HUD)的形式出现,比如格斗游戏《格斗之王》中,双方的血条、愤怒值等成分。
相反,“画面内界面”试图以同样的方式向玩家展示人物在画面中所能看到的信息,从而打破玩家与游戏人物“一屏之隔”的舒适区,增强沉浸感。
最近一个比较让人印象深刻的例子是Apex Hero中枪械的弹药号指示模式,它不像大多数FPS游戏那样出现在一个单独的角盒中,而是显示在每个枪械瞄准镜旁边的弹药状态面板上。不同的枪屏是不一样的,子弹指示模式成了枪的特点之一。再比如《生化危机》。在困难模式下,角色的血量由屏幕的整体颜色和视觉模糊程度来指示。伤势越重越难看清,抖力越大,模拟人物的真实体征。

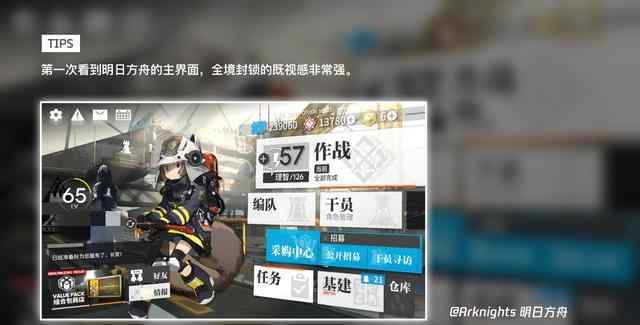
方舟的画图界面案例不多,但最直观最熟悉的是游戏的主广告牌。根据剧情,当医生第一次在岛上操作事务时,人们不在罗德岛,而是通过一个叫做PRTS的系统(保诚罗德岛终端服务)远程访问,所以这个状态通过一个像钢铁侠头盔一样的浮动投影界面被很好地突出显示。

这个界面和《封锁全境》中人物的文章栏的界面一模一样。全息投影、虚拟指示窗、高科技照准设备与后启示录科幻战争协会息息相关,方舟的共同主题也成为这种设计契合的原因。当手机设备的电源、信号、时间信息按照统一的样式放入相应的浮动窗口,在陀螺仪的感应下整体移动时,方舟从一开始就为玩家提供了强烈的沉浸感。

当然,作为一款二次元培养策略的手游,其几个系统是分开的,小屏幕上对可用性的关注远远高于审美,所以画面中界面元素的表现无法与游戏终级大作相提并论。关于Diegetic Interface,作者首先从EA的《在死亡之间空》中深刻体会到。2013年在GDC,时任EA内脏游戏UI总监的Dino Ignacio详细展示了游戏的开发过程,探索了各个团队提供更多画面沉浸感的尝试,深入研究了Skeuomorphs的概念是如何贯穿游戏UI设计的,关于这一点,后面会简单提及。

两种Fluent设计思路的多重纹理是在哪些细节上勾勒出来的?
Fluent Design是微软在2017年提出的设计系统。据说这个设计系统会为其产品视觉提供多平台能力,收集当时分散在很多大型产品中的碎片化设计风格。
在最初的介绍视频中,整个设计风格分为以下五个方面:光线、深度、运动动作、材质材质和比例。通过Specs指导,我们可以知道每一个分类在底层系统设计中的具体意义;但就我个人的理解,它的视觉本质是“拟像”的简化,核心是“质感”。
如何设计一个Fluent元素?首先在现实世界中找到这个元素最有代表性的材质,重现这个材质的质感,剥离这个质感的细节表达,最后加上光照的变化和交互中的强调。到目前为止,已经设计了基本Fluent组件的可视化表示。

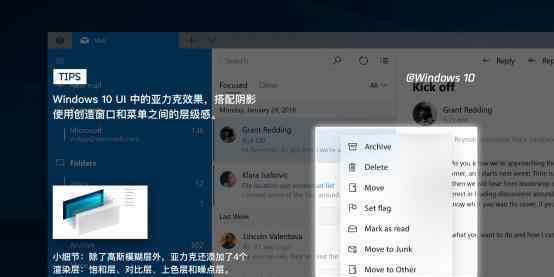
在众多材质选择中,磨砂玻璃自Windows 7时代以来一直是微软最偏爱的元素。原因很明显:在不同的光照环境和重叠物体下,它所代表的“背景模糊”效果不同于一般的渐变,颜色组合更柔和,可以与画面的锐化部分(如文字)形成鲜明的对比。在Fluent系统中,背景模糊在面板风格中仍然起着重要的作用,但进一步改进为亚克力材质风格,通过模拟亚力克板来构建视觉层次。

方舟UI的一个突出特点就是极高的层次对比。除了高品质的平面设计思路和符合世界观的警醒亮色,也是很多地方使用背景模糊效果突出需要注意的交互部分的原因之一。背景模糊的另一个优点是它的覆盖功能:模糊特定界面的背景,并向其中添加新的页面组件,可以让玩家“窥视”下面覆盖的上一页。关于这一点,后面会再次提到。

在前面如何创建Fluent组件的例子中,作者描述了“提取材料和剥离细节”的核心思想。结果其实就是“积木”:积木作为孩子的启蒙玩具,需要承担认知功能(识别),同时又要保持可玩性特征。关于艺术层面对质感的追求,日本画家池袋由纪更早出版了一组自己的实践手稿,充分体现了材料之间的核心差异的魅力。
最后,我会提到灯光在UI上的使用。由于方舟是一款手游,没有办法交互做指针悬停效果,除了光控中的陀螺仪之外,空之间似乎没有太多想象力。目前游戏中所有刻意表现光照的地方多为静态地图而非即时渲染(如签到日历的背光效果、获得物质奖励时的后光圈),预计会有更多的产品开始考虑明暗处理&照明,这原本是在建模阶段考虑的,意味着更多操作指导的可能性。

3如何追求界面扁平化后的交互空和内容的深度?
开个玩笑,微软在Fluent系统中刻意强调了深度和比例两个要素。其实之前整个Windows的系统级界面都是扁平化的,这就成了扁平化最大的误区:扁平化的出发点是减少页面上与交互无关的细节,提高产品使用效率,加强设计元素的视觉统一性。如果简单理解为“平”,会导致学习成本更高,画面失焦。

自从Material Design的概念提出,iOS 11推出以来,平面设计的三轴“卡影、圆角”就广为人知。方舟没有越狱,卡片设计已经在采购中心、基础设施等很多页面使用。卡牌配阴影的目的是为了形成层次。简而言之,你越是抓住用户的元素,你把它们放得越近,在界面层上相应的高度就越高。这是展平和突出页面深度的方法之一。

在战斗章节选择界面,白边粗的章节主题图片被夹在字符串上,就好像是打印出来的照片。如果你仔细观察,你会发现页面周围分布着一圈投影。这种在摄影中被称为渐晕效应的效果,最初来源于图像中心的亮度和饱和度高于周围的情况,也被称为“热点效应”。在现代平面设计中,作为一种创意效果,往往会添加到屏幕上,突出页面中心的信息。这个设计实际上有几页于方舟。这样就突出了页面中的卡片元素,视觉层次清晰分明。

搜索界面添加的视差效果也是亮点之一。当工作人员大小不同(暗示距离)时,加入视差可以塑造透视感,符合整体平面设计元素,可以说是很让人分心。当然,作者认为也可以利用骨骼动画+粒子效果的艺术加持,让某个每次扮演主角的干部更加突出,再现预热宣传pv里面的风格。

风格化的装饰字体如何同时成功表达古典骑士精神和科幻军事风格?
乍一看,方舟页面的明显特点是使用了大量的衬线字体,但实际上,衬线并不是游戏中使用最广泛的字体。在主面板中,夹层体以中文夹层体的形式出现,由于其笔画粗细差异显著,可读性相当强。“警示”的意图与悬挂的窗户和工厂未来的Gnakufeng插图形成了统一的工业联系。
这种设计风格在同类《少女前线》中有相同的外观,由于其背景特点,更依赖于这种字体带来的复古金属感。就是这个类似的设定让很多玩家拿到方舟后喊面板的设计,因为制作海猫的特殊体验,和烧钱息息相关。
当serif用于拉丁风格时,风格变化更为严谨,需要区分用途。它的出现可以追溯到古罗马。经过不断的发展和演绎,风格区分因人而异。作者喜欢将其分为以下四种基本类型:
罗马的
文艺复兴(旧风格)
过渡期的
现代的
在整体变化上,衬线与笔画的粗细差越来越大,字肩的弧度切割角度越来越直,体现了背后刻字技术的专业化和精细化,排版风格也从传统的手写变成了现代印刷的过度语境。从这个发展轨迹可以看出,衬线拉丁风格其实风格丰富。“衬线字体代表古典和严谨;无衬线字体代表了现代标准的偏差。著名的现代衬线字体,如迪多特、博多尼等,充满了尖锐的现代性,同时保留了精致的衬线装饰,是时尚行业的首选。

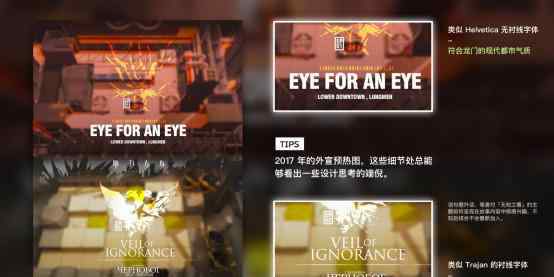
我很爱战斗章节的选择页,里面五章的主题图就像专辑封面一样。局部失焦和高亮的彩色道奇图案水印,结合经典的衬线字体,具有独特的魅力。但即便如此,这五幅图还是能反映出方舟设计风格的局部不统一。
前言、第一章和第二章以及随后两章中的三幅主题图的英文字体用法存在明显差异。以第一章为例,经过多种OCR工具的反复核对,结合作者的经验,《邪时》选择了《源韩桑》(CJK对应思源宋体,一种典型的现代衬线体),略微缺乏现代衬线文字的古典感,感觉很像一对。
此外,背景人物塔鲁拉的衣服有经典的欧洲皇家服装褶领的设计,以及其使用冷兵器的兵器风格...现代字体更不合适。最终,画面中最强烈的异物感是俄罗斯人“чернобог|усуспе”的底线

在接下来两章的主题图和方舟的第一次活动《骑兵与猎人》新内容的KV中,拉丁选用了更倾向于旧风格风格的图拉真,字距缩进,汉字的权重进一步降低,既提高了协调性,又提高了与插图的匹配性。
后来,作者回顾了2017年方舟测试前流出的一些资料,估计当时的VI设置使用了现代字体(甚至是无衬线字体)来匹配技术先进、奇形怪状的移动城市龙门,而使用了更多的古典字体来匹配切尔诺伯格、Usas等老牌城邦。这个设计理念可以在即将到来的第5章PV中看到——在以龙门为核心舞台的章节中,复古骑士短暂落幕,代表赛博风格的点阵、无人机、精钢、无衬线字体活跃起来。

工业风格的伪等距字体Bender,在基础设施系统中比较常见,也是方舟中比较有特色的字体之一(“伪”是因为看起来像现代的等距体,实际上只有几个字符是等距的),它的加入硬化了整个基础设施系统的技术风格,不然玩家真以为自己在玩“天灾避难所”(笑)。

最后说一下中英文结合的设计手法。根据作者自己的经验,中英文(或多语)文字搭配设计总是可以做到“好看”的,大部分场景都是考虑装饰的。原因是字体变化多样而不单调,外来字符的组合给人一种莫名的力量。这可能是因为我们小时候接触到的带有多语文字的商品,大部分都是进口的稀有材料(比如医院里的日本小吃或者输液袋),所以这种认知被潜移默化地植入了;此外,科幻启蒙小说和电影大多源于外国,因此将西方语言与“科技感”联系在一起是正常的。
方舟在大量组件中加入了英文内容,无论是界面层面的装饰文字,还是各种基础美术资源中的设计,处处凸显硬朗风格。对各种剂型和药物的描述和说明,在相当程度上为SCP基金会的临床风格铺平了道路。在这样的配置下,当下的剧情对话展开,显得刻意而无力。完全没有塑造人物性格的能力,只用于急需改进的地方。
平面设计的焦距控制、底图处理等基础技术如何实现形状统一视觉识别?
关于页面深度的讨论,前面已经提到过,叙述是基于平面页面组件之间的层次关系和交互视角。此外,方舟还通过焦距控制和统一风格化底图处理,在静态设计层面增加了页面深度(多层次图片)和内容深度(传达信息)的表达。
我们先举一个页外的例子:以第一次进采购中心的路山的介绍插图为例。灯光设置上,亮度溢出的背景中心配合人物插画本身的光影处理,辅以多个散射的横向灯光,展现一个平面内多个光源的立体空房间;关于元素的重叠:人物前后大量的装饰文字突出了元素之间的立体关系;最后在焦距的控制上,失焦背景突出画面中心,对一些前景元素做更多的边缘失焦处理,使人物前后的深度得到体现。
在我看来,自iPhone的人像模式推出以来,离焦前景取景就获得了快速的普及,现在已经成为人们每天拍照的常用方式。随着大众接受度的提高,设计师在处理“模糊”的增强效果时有了更舒适的空。

元素重叠和丰富的页面表现是平面设计中最基本、最不可避免的环节。不同的信息层在不同的位置进行排序,核心始终是突出主体,使其与整个VI更加统一。方舟界面常见的有局部覆盖、色块透明处理、光影浮雕效果等常用方法,比较有特色的有:
1.噪声和卡通点纸型底图处理方法提高了图片的精细度,可以看到所有的视觉出口;
2.局部不稳定马赛克,用梗创造信息暗示,为故事铺路。
根据作者看漫画速写书的模糊记忆,应该有多种类型的点画纸,比如各种图案或者专用于背景的浅灰度。目前,方舟的设计是分散的点和条纹。前者相当于低密度、高粒度版本的粮食效应。在基本组件(如按钮)中使用时,可以使留白不显得单薄,在各种卡片的背景或平面设计的底图中使用时,可以提高对比度;后者主要指的是粗条纹,类似于警戒线的风格体现了设计的工业感。这种底图处理风格在游戏内外都具有惊人的统一性。

局部马赛克设计可以在工作人员上报的界面(动态)、斩草除根操作的背景图(静态)等找到。很多注意到的玩家应该能马上反应出“不同步”,一个十岁的梗。在《刺客信条》的Egio三部曲中,每当角色记忆模糊或连接不稳定时,场景就会进入类似的状态。根据“释放神经递质”等线索...建立联系”,Amia的背景故事和方舟载入游戏时提到的PV信息,作者估计玩家实际上并不是在游戏中扮演医生本人,而是作为一个独立的个体,利用系统访问医生的记忆(就像Desmond用Animus输入他祖先的记忆片段,metagame)。在这里,我不做太多的猜想,期待后续的剧情延伸。

总体来说,方舟的视觉标准非常严格,品牌特色鲜明,这是嵌入程式化视觉单元,严格控制所有材料出口的结果。平面设计风格是一个不断进化的渐进过程。在最新的章节拓展通知中,新增了很多元素,但是依然可以找到原有风格的演变点。
6有哪些剪贴技巧减少了页面层数,构建了基于场景的系统结构?
这一部分主要包括三个方面,以探索方舟如何通过减少页面层次和切换次数,并在必要时提供合适的快捷方式,来最小化系统的学习成本。我们知道,方舟的口碑在第三次测试时一落千丈,其中一个核心槽点就是在新手引导的时候聚在一起灌输各种系统游戏,让玩家要掌握15个游戏,认识7种货币,将近100种资料,才能完成前言。这部分属于新手指导的节奏设置问题。我们暂且不谈,只关注界面设计。它们是:
1.截止动画体现了页面的自然切换逻辑;
2.风格化的堆叠浮动窗口和局部位移降低了页面层次;
3.全局项目导航与系统功能外的空之间的联系。
方舟在每个需要切换页面的地方都添加了过场动画,并根据页面之间的实际逻辑选择动画效果。比如两个独立系统之间使用简单的暗淡出,逻辑上相关的检查点主题和检查点选择之间有明显的放大缩小效果。进入基础设施等需要一定时间加载资源的系统时,除了动画效果外,还会显示插图,减少玩家感知的等待时间。
在描述磨砂玻璃的背景模糊效果时,上面提到了方舟经常使用背景模糊来覆盖浮动窗口,以减少玩家对突然跳出的新页面的阻力。一些二级系统通过在原始页面上调用来直接增强玩家对页面导航的控制。比如签到、邮件、通知、设置等页面的呼出都覆盖在原页面上;在基础设施系统中,通过设施的主题颜色进一步增强了页面的隶属关系。
除了浮动窗口之外,元素的局部位移形成新的信息显示空也是一种常见的简化信息层次的交互方式。最经典的例子是员工的培训页面——每个可以点击的按钮都不会导致一个全新的页面。而是多多少少与人员信息页面相连:升级-遍历淡入动画,升级-人物位移,关闭卡-人物位移,升级技能-页面背景不变,查看天赋-弹出透明浮动窗口,查看专业详情-弹出磨砂玻璃弹出,查看属性详情-数值直接向右展开,查看背景故事-人物位移,查看时尚-弹出磨砂玻璃弹出窗口...加上页面拖拽,可以直接实现人员的切换。玩家在复杂的修炼体系中从来没有离开过同一块画布。我觉得这是方舟交互最典型的界面之一。

最后,系统导航主要分为两部分:
1.全局快捷方式;
2.系统场景打包。
第一部分主要针对玩家几乎不可能通过复杂的材质树记住每个物品的等级和输出方式的问题。相比于做一个独立的游戏内插画,游戏增加了全局指示链的功能,可以直接跳转到对应的掉落等级,通过查看图标出现的任何一项的细节来查看对应的掉落概率。这种组件设计大大降低了玩家培养技术树的学习成本,甚至在需要充分了解材料的层次关系之前就可以收集培养。
第二部分是页面左上角的主界面按钮。玩家可以通过这个导航快速进入任何系统,而不必回到面板进行无聊的重新进入。这个导航条的独特之处在于,它的系统不是分散的,而是放置在“罗德岛”的不同区域,这是一个建立在颠倒的鲸骨上的“方舟”。通过给每个系统一种空之间的连接和打包,玩家的交互路径有了代入感,产生了身临其境的游戏记忆。

7页面和交互的未来前景
一个精心制作的产品值得更多的回顾和遐想。在此,也希望能提出一些关于方舟未来界面交互的改进空。以下建议纯属经验角度,不考虑可行性,不足以培训。
1.界面元素对玩家的操作反馈有待提高
对玩家持续稳定的刺激是保证其游戏流量的重要基础。对于非本地页面以静态呈现为主的方舟,很难在视觉层面提供足够的持续刺激和互动双向反馈。方舟的解决方案之一是在界面上添加大量明显的粒子效果来突出页面的细节,比如面板右上角的光线变化、管道溢出的烟雾、散落的灰尘和积雪、一些地图中代表自然灾害的零散光影等。-这样增强了画面的呼吸感,提高了游戏的整体质量。
但是粒子效果图并不是靠玩家的操作输入来改变的,最终的印象似乎是在欣赏精致生动的电影,而不是在体验一个互动丰富的游戏。如果粒子效果可以随着玩家的操作输入而改变,比如在章节选择界面,拉章节卡可以改变部分尘埃的飞行轨迹,产生阻挡和冲击效果,整体反馈会大大增强。
2.页面交互模式的多样性得到了改善空
页面关系和系统连接的流畅在一定程度上掩盖了方舟对人机交互模式的保守选择。点击按钮是最常见也是最常规的交互方式,但是存在体验单调的问题。现代产品设计中的许多新尝试,如拖放、旋钮、缩放、匹配触觉效果,甚至多指或屏幕边缘操作,都被用于办公室外的大多数静态页面。
事实上,方舟的设计风格非常适合嵌入更现代的交互方式,尤其是在使用大量传统GUI组件的系统中,如人员列表和基础设施系统。几个简单的脑洞:比如在编队管理页面拖放卡片,改变军官的排列位置和选拔;确认交易站订单时,可以直接上/下刷接受或删除订单卡,配合一定的缩放效果动画;当调整制造站的生产能力时,使用旋钮或滑块组件的交互便利性将远远超过当前经典的4拾取器模式[max+-min]。这些都是优化交互节奏,改善点击操作带来的黏手感的一些可能。

3.其他有趣的发现
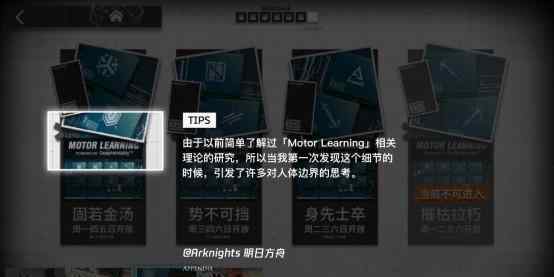
芯片搜索任务卡上的题注是“运动学习|以深层心态为动力”,运动学习理论是认知研究框架的核心,论述了个体学习一项技能时的心理结构、场景干预因素、影响效率的行为和先天能力不足。对复杂有机体能力的研究(如运动和乐器的使用)和对持续身体压力反应的调节都有系统的分析。
有趣的是,在未来机器学习算法和脑机接口技术成熟的时候,传统的认知理论将会被迁移和融合,人体掌握新技能的过程将会被无限缩短,甚至“插芯片”。就此而言,游戏设定人员的晋升需要使用芯片作为材料,但这个项目的名称仍然被定义为运动学习(Motor Learning)而不是机器学习(Machine Learning),这就隐含了一个关于人体边界的讨论——在截肢和医用电子脑盛行的科幻未来,人类通过自己的意志会留下多少行为认知?
诚然,方舟是一个以一些古典文学意向为背景考证的二维游戏,其主题比赛博朋克更倾向于废土。后者本身就具有开拓性,在一个地外和未来的温床上,应该能够更多地思考跨界种族、性别和人类意识。因此,作者期待明年的赛博朋克2077。

结论
明日方舟是手机游戏领域非常难得的产品,艺术品质追求高,视觉水准高度统一。通过观察和拆解,我们可以发现隐藏在“好看”背后的先进设计理念,它的成功绝对不是意外或偶然。方舟在运营和受众捕捉方面有足够多值得分析和学习的案例,它的页面和互动最终会成为好戏的载体。虽然不会是主角,但仍然发挥着不可替代的作用。
对作者来说,界面是系统逻辑和人的意志输入之间唯一的纽带和窗口。我们看到的每一个像素,每一个轻微的眼球转动,每一个手指操作,都依赖于界面来传达信息输入,并期望它返回我们期望的结果。到目前为止,我们已经看到了在大赚一笔的电影模式下完全“去UI”界面的想法,也可以看到以界面为核心演绎其艺术风格环节的极端情况,就像《女神的奇异传说5》一样。人机交互的进步是对人类感知触摸点和信息处理能力的不断探索,未来将更加多样化和复杂化。
1.《品幼阁 真经阁丨《明日方舟》UI/UX 分析——藏在好看背后的先进性》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《品幼阁 真经阁丨《明日方舟》UI/UX 分析——藏在好看背后的先进性》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/yule/689155.html





