
作者|张新华
制作|剧本屋(ID: JB51Net)
Pdf.js是一个基于Html的工具类。熟悉pdf.js的朋友都很清楚,pdf.js帮我们做了很多事情。特别是金融网站会产生很多报道。需要在线预览。Pdf.js绝对是我们的首选。
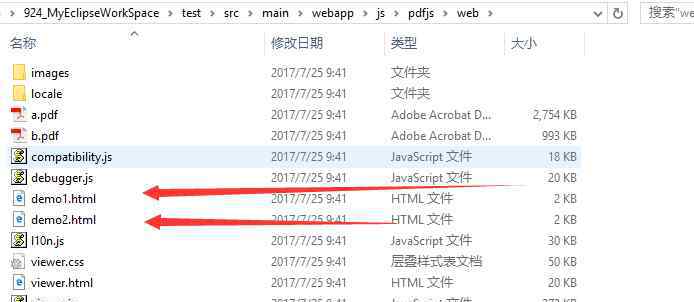
本地预览我们可以直接在从官网下载的演示中预览。官网的案例列在view.html的网页文件夹下。这里我已经编译了一个pdf.js的简化版本

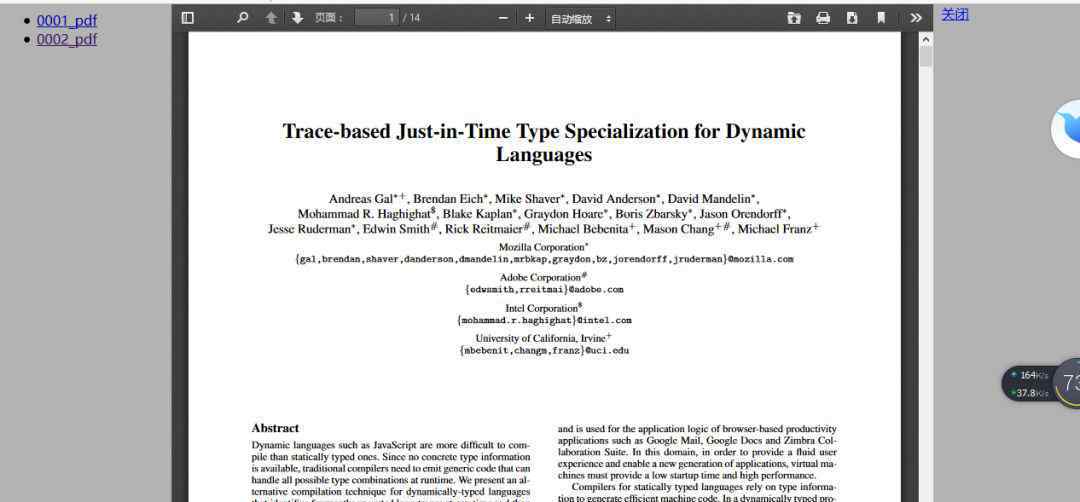
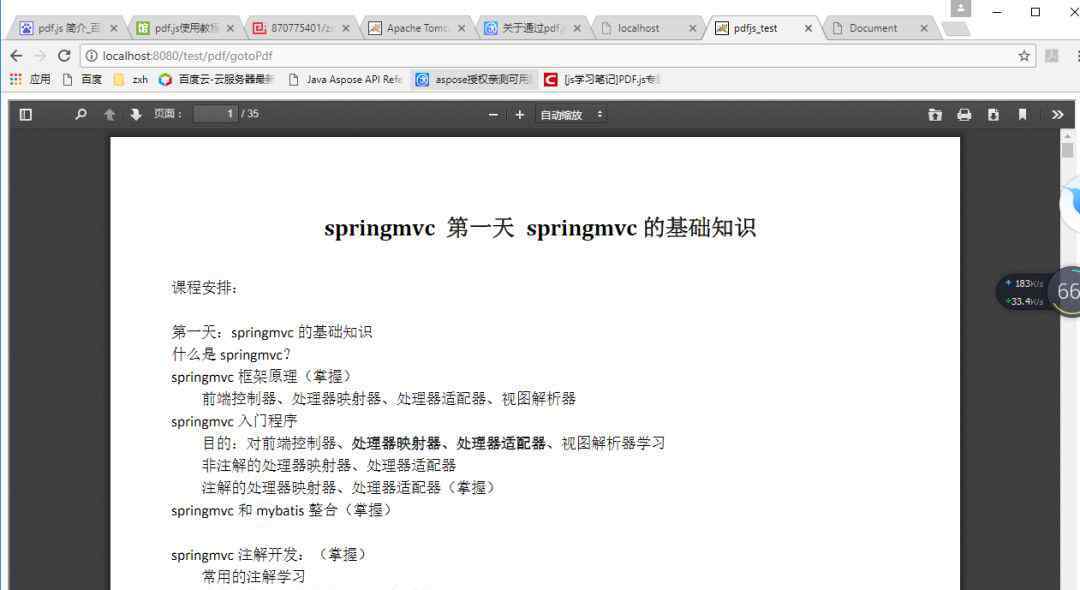
这些演示加载了本地文件。这里没什么好说的。demo2的效果如下。

代码也很简单:
Pdfjs为我们做了其他操作。我们只需要通过pdfjs将本地文件作为参数传递给viewer.html。
远程加载(跨域)
通过以上,我们可以在实际项目中轻松预览pdf。但是这个预告有个问题。在我们的分布式项目中,资源服务和业务服务通常不在同一个服务器上。此时,当我们预览文件时,我们跨域操作。当我遇到这个问题时,我想当然地认为上面的pdf被我们的远程pdf地址取代了。
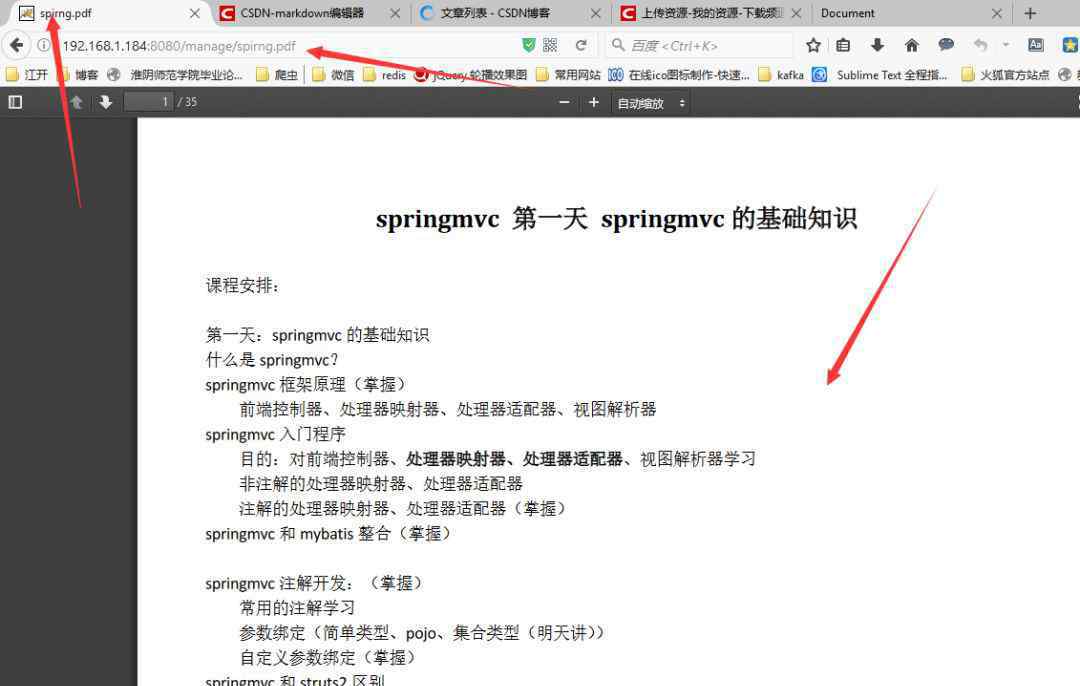
首先,看看我们的远程文件是否正常

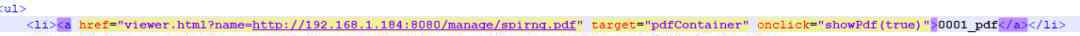
然后看看我们的代码修改是否正常

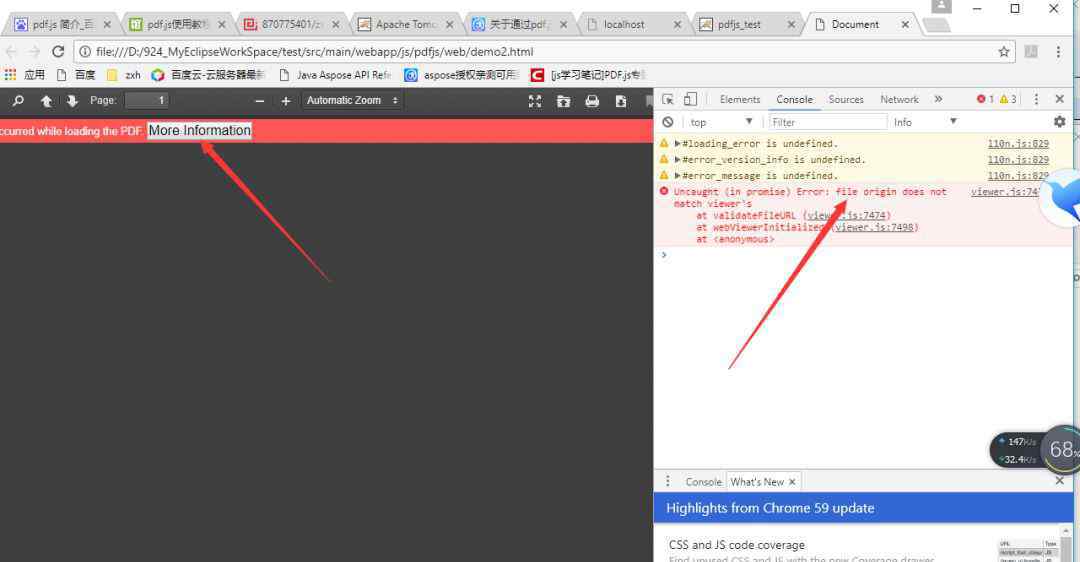
一切就绪后,我很高兴刷新demo2的页面并进行操作。但令人失望。报告错误

错误可能意味着找不到文件。为什么我们没有找到它是因为我们的文件是远程文件。Pdf.js跨域。我在网上找到了很多答案。有人说跨域操作放在web.xml配置中。无效测试。还有人说把请求头修改成跨域,但没说清楚。没实现。最后,我在viewer.html获得文件参数的原因是,我需要获得文件的文件流,以获得渲染viewer.html记忆的数据。于是我改变了主意。
既然获取了文件流,为什么一开始不直接传输文件流?基于这个想法。我开始实现获取远程地址的文件流。果然,我找到了办法。我们首先通过httpclient爬虫获取远程文件流。
public InputStream getYCFile(String urlPath) {InputStream inputStream = null;try {try {String strUrl = urlPath.trim;URL url=new URL(strUrl);//打开请求连接URLConnection connection = url.openConnection;HttpURLConnection httpURLConnection=(HttpURLConnection) connection;httpURLConnection.setRequestProperty("User-Agent", "Mozilla/4.0 (compatible; MSIE 5.0; Windows NT; DigExt)");// 取得输入流,并使用Reader读取inputStream = httpURLConnection.getInputStream;return inputStream;} catch (IOException e) {System.out.println(e.getMessage);inputStream = null;}} catch (Exception e) {System.out.println(e.getMessage);inputStream = null;}return inputStream;}用这个方法,只要我们传递的地址正确,我就可以把远程文件的文件流返回给你。
基于这个方法,我们只需要在springmvc中前台请求到达后台获取文件流时调用这个方法。文件流通过响应返回到前台。
前台:
<iframe src="../test/js/pdfjs/web/viewer.html?file=<%=basePath%>source/http://192.168.1.184:8080/manage/spirng.pdf"width="100%" height="750"></iframe>最后,我们来看看远程效果。是否可以预览远程的。好处无疑会减轻服务器的压力。

加入团队
提供的源代码:https://gitee.com/zxhGroup/bottom
个人网站:https://zxhtom.oschina.io/
个人微信官方账号:新华前端开发
文笔好?感激

龙按下扫描码表扬我
我感觉很好。请与你的朋友分享这篇文章
转载/提交,请联系:熊猫年
更精彩的是,点击菜单栏中的“文章”查看
● 8亿用户,左手社交,右手卖咖啡!网易云音乐的野心终于暴露了
●
●中国互联网公司亏损能力排行榜
小费
回到上一级搜索“Java女程序员大数据消息传递运维算法Chrome黑客PythonJava人工智能女友MySQL书。”
1.《pdfjs pdf.js跨域加载文件》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《pdfjs pdf.js跨域加载文件》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/fangchan/1078332.html
