几十万互联网从业者的共同关注!
微信微信官方账号:百度好酷(ID: Baidu _ DKUED)
欢迎为早读课做贡献。提交邮件:mm@zaodula.com
当设计问题具体到网页表单设计时,有哪些原则?网页表单设计正确吗?
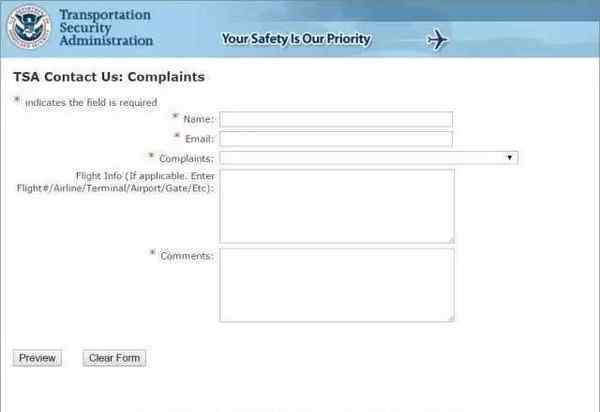
先说个例子。下图为美国航空公司空安委会网站投诉页面。奇怪的是,我们只能找到两个按钮:“预览”和“清除空表单”。实际上,“提交”按钮单独位于表单的底部,但这显然不符合我们的常规逻辑。我们通常习惯于右下角的“提交”按钮。因此,用户在网页上发布投诉时,往往会不小心清除空内容。无论这种设计是有意还是无意,它确实减少了用户的投诉数量。

好的表单设计可以让用户更快更准确地完成一个表单。研究表明,当表单设计遵循基本可用性原则时,用户准确填写表单的时间几乎是不遵循可用性原则的表单填写时间的两倍。
那么什么样的形式才是好的设计呢?这可能与表单长度、表单内容、要收集的数据等诸多因素有关,在实际设计中要根据具体情况进行分析。但是下面的可用性基本原则可以帮助你避免很多问题。
1.保持简短
这个原则适用于很多事情。减少不必要的内容需要一些时间,但可以减轻用户负担,加快用户完成。减少(a)其他方式可以收集的内容,(b)以后更容易收集的内容,(c)直接省略部分内容。当你减少表格的长度时,表格的转化率就会增加,具有很大的商业意义。
2.标签对应于输入框
标签应该靠近其对应的输入框,可以是移动端的输入框正上方,与PC端的输入框平行。请务必避免不明确的间距,例如标签和两个输入框之间的距离相同。如果你想问两个不同的话题,你应该把它们分成两个独立的输入框。
3.输入框对齐
如果输入框位于多列,会打破表格的垂直动量。让所有输入框对齐同一个列,而不是让用户适应凌乱的布局。
4.按照逻辑排序
表格的标签顺序和选项要按逻辑顺序排列,比如“姓名、性别、手机号码……”或者“一日游、两日游、三日游……”。当然这里也要考虑用户使用的频率,尽量把用户选择最多的选项放在第一位。

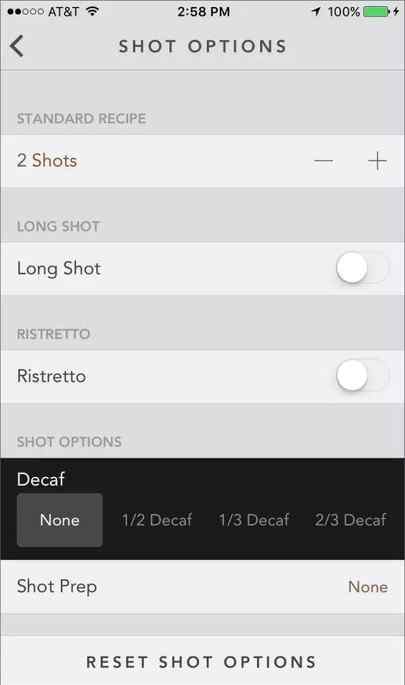
上图是星巴克的一款手机APP,允许用户自行下单。然而,底部一栏中的“全无咖啡因”选项放在最右边,需要滑动才能看到。如果全无咖啡因是用户使用较多的选项,应该放在最左边。
5.避免占位符文本
设计师通常喜欢使用占位符文本,因为它可以有更好的视觉效果。但是占位符文本通常会导致很多额外的问题,我们应该尽量避免。
6.输入表单与输入内容相匹配
如果只有两三个选项,用单选按钮代替下拉列表更合适。文本输入框的大小应与所需的文本输入长度相匹配。比如姓名栏一般不超过四个字,手机号码一般是11位数字。
7.区分可选内容和必需内容
首先,按照第一个原则,要尽可能减少选项。如果有一些确实需要但只适用于部分用户的内容,要给出说明,不要误导大多数用户。将表单中的选项限制为一个或两个,并明确标记为可选。
8.解释输入或格式要求
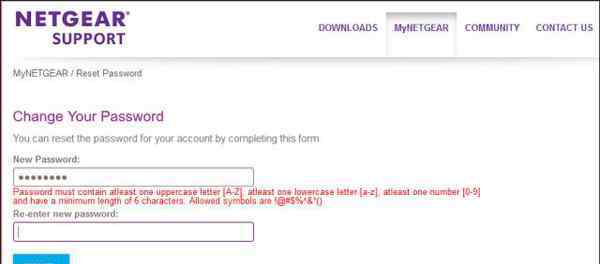
如果输入需要特定的格式或内容,请给出确切的解释。不要让用户猜测你的需求。下图所示的网站在用户密码格式错误后给出了准确的要求,明显违背了这个原则。正确的做法是在用户输入时给出详细的格式要求。

9.避免重置和清除按钮
重置或擦除所写内容往往会给用户带来不必要的麻烦。如果我们正在收集敏感信息,如财务信息,我们应该为放弃填写并想删除个人信息的用户提供一个“取消”按钮。但是,应该注意的是,“取消”按钮在视觉上应该不如“提交”按钮明显,以避免意外点击。
10.提供可见且具体的错误信息
我们要用多种方式提示用户错误,不仅仅是颜色,还有加粗字体和绘制错误区域,以保证用户不忽略错误信息。这件事不能太微妙。而且要保留用户之前的错误输入,方便用户修改。
本文由原作者凯瑟琳·怀特顿翻译整理而成。
版权声明:晨读课所有文章均来自作者提交或作者授权的文章。有些文章尽量转载作者和出处。文章的版权属于作者。如果涉及版权问题,请加莫莫微信:qj5211314。谢谢你。
1.《网页设计表单 网页表单你设计对了吗?》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《网页设计表单 网页表单你设计对了吗?》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/fangchan/1612223.html
