
web开发工具的元素
前言
写这篇文章的目的是帮助前端小白,学会使用浏览器自带的F12 web developer工具快速定位、调试、分析和解决问题。当然这只是作者个人的学习经验,如有不足欢迎指点。由于篇幅有限,本文仅介绍Elements。如果感觉不错,请关注作者后续更新。
如何在F12工具中定位元素
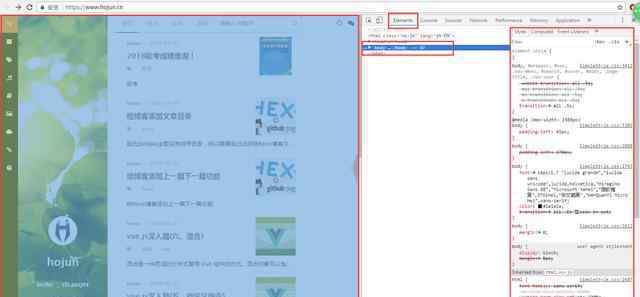
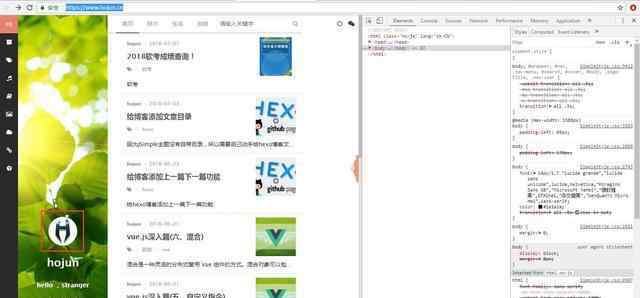
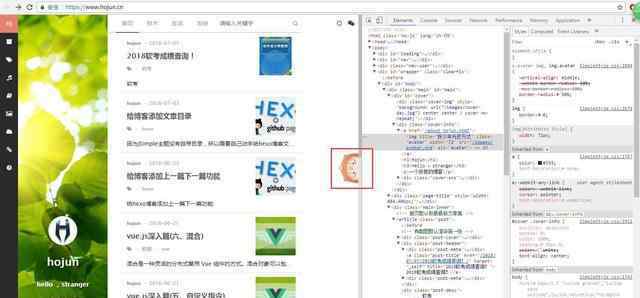
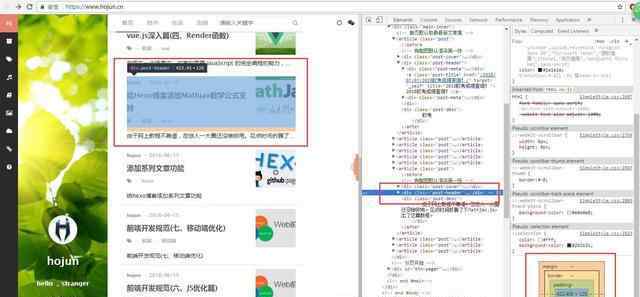
以我的博客为网页,以Chrome Google浏览器为例。打开网页,按键盘上的F12。单击“元素”列并选择主体元素,如下图所示:

1.左侧覆盖有半透明的蓝色,以指示所选区域。仔细看左下角,有一个显示元素名称、宽度和高度的标志。
2.中间的内容是Elements,也就是页面元素。看图片,我们可以看到我们选择了身体元素
3.右边的区域是Style,也就是css style,它显示了所选元素对应的css。这让我们调试风格非常方便。

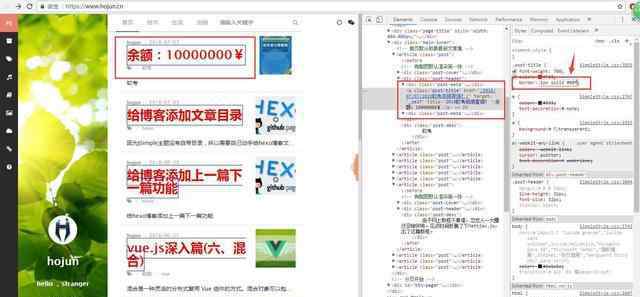
在这里,我们假设有一个要求,要求右边头像的元素代码和css表示。我们不需要右键单击源代码。
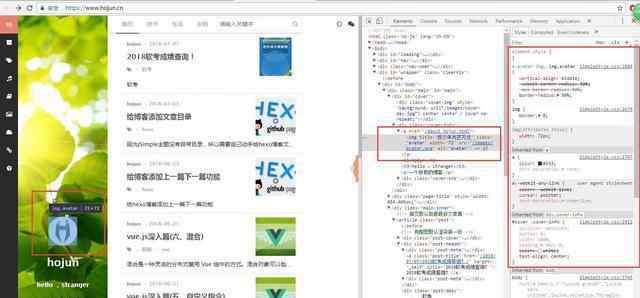
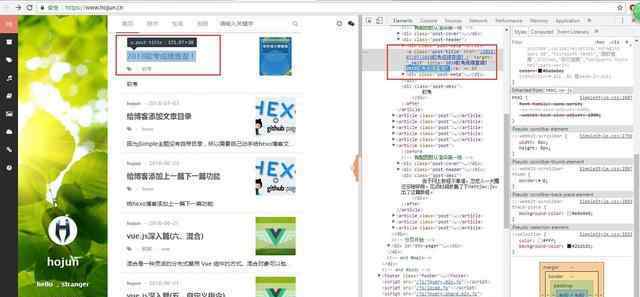
您可以使用F12工具左上角的指针工具

1.用鼠标左键单击指针工具。单击后,工具将变成蓝色
2.将鼠标移到头像上,会发现蓝色半透明复选框自动出现。将显示元素标签以及宽度和高度
3.点击确定后,你会发现中央的Elements会自动定位头像代码,右边的Style会自动定位头像的css样式

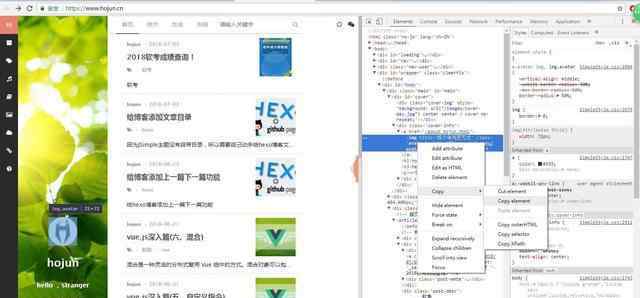
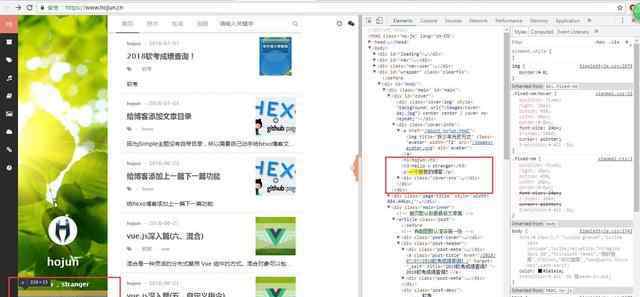
4.在中间选中一个元素后,可以右键复制代码。
5.在左侧的“样式”面板中,单击css右侧的css文件名以定位css文件中的特定位置

但是,当鼠标到达一个特殊的位置时,需要触发一些特殊的样式,当我们再次指向指针时,我们会回到原来的位置。。

我们可以在鼠标上移后直接按快捷键Ctrl+Shift+C来使用指针工具。你可以得到这些特殊样式的css代码
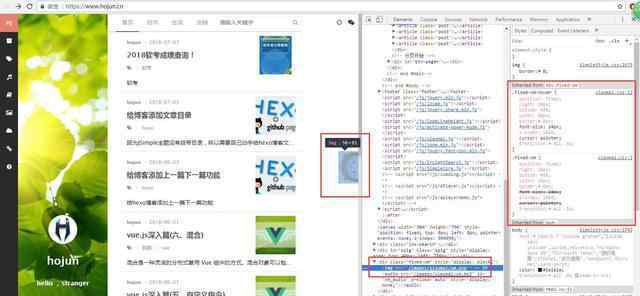
在其他时候,我们需要在页面上搜索一些东西。使用Ctrl+F打开中间元素的搜索框:

如图所示,我们搜索“一个好”来获得想要的元素位置。
F12工具中的盒子模型
这里还有一点要提。如果您选择任何元素并在右侧的样式面板下下拉底部,您可以看到我们的框模型。这些属性可以通过一个盒子的比喻来理解,盒子是日常生活中常见的东西,所以被称为盒子模式。)

您可以在这里看到填充的价值

这是边际价值
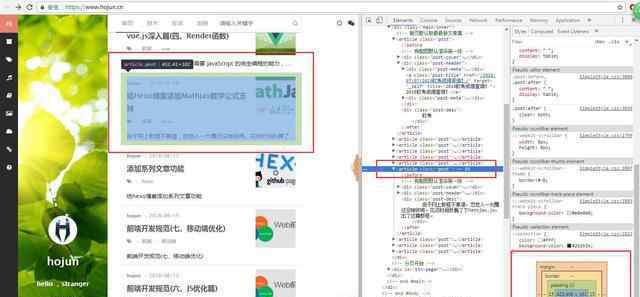
如何在F12工具中直接修改页面
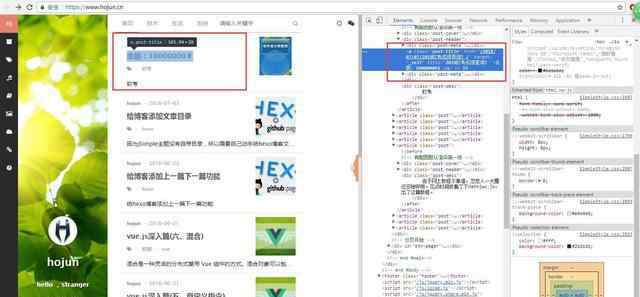
例如,我们必须修改以下标题

直接在Element面板下,双击修改其文字内容

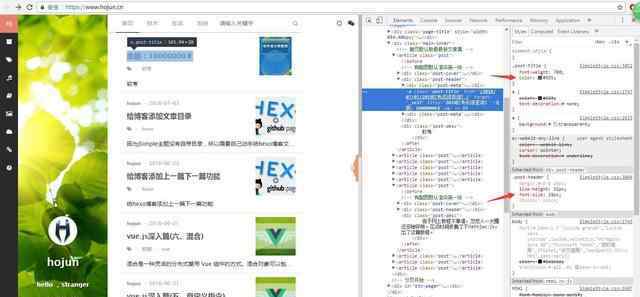
然后尝试修改它的css,我们选择修改它的字体颜色和大小

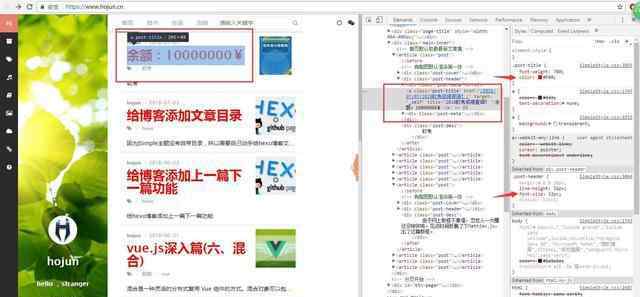
直接在Style面板下修改:颜色改为红色,字体放大到32px。效果如下

我们也可以直接添加css元素,比如添加边框。

移动开发
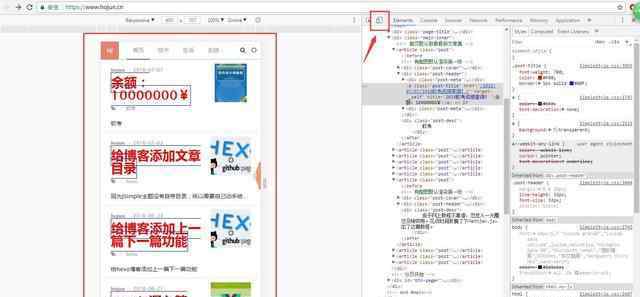
想调试手机页面怎么办?
我们要做的就是点击指示器工具右边的移动工具,剩下的和pc一样。效果如下:

最后也是最重要的一点
不要在别人的电脑上使用浏览器的记住密码功能!
不要使用浏览器的密码记忆功能!
不要使用浏览器的密码记忆功能!
不要使用浏览器的密码记忆功能!
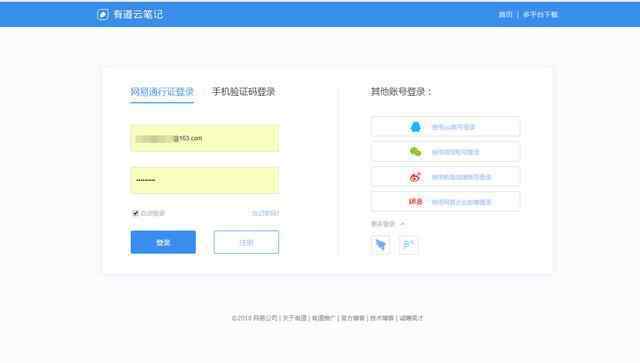
为什么?在这里,作者举了一个带有云注的栗子:

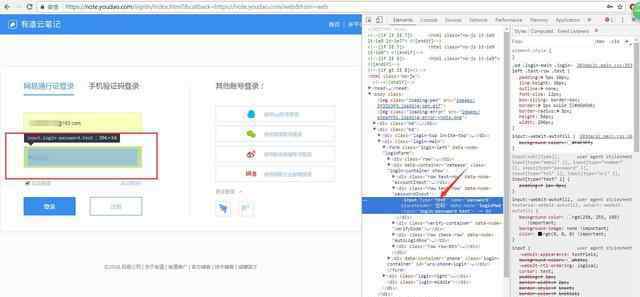
这是作者使用浏览器保护密码的有道云笔记登录页面。你可以看到浏览器默认已经给你填了账号和密码。密码在…时不可见。
但是,我们打开F12工具:

用指针工具选择密码框。
只要把它的输入框的type="password "值改成type =" text ",你的密码就暴露了

希望这篇文章能给你带来知识和乐趣。如果喜欢博主的文章,可以添加博主和好友
1.《网页开发工具 细说网页开发者工具F12-前端开发利器一》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《网页开发工具 细说网页开发者工具F12-前端开发利器一》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/fangchan/1783771.html