现在市面上主流的第三方小程序开发平台基本都是模板流,即用户自主选择模板,替换模板里的内容,用比较简单的操作制作出一个专属小程序。
用着同样的一个模板,有些人可以做出狂拽酷炫的小程序,有些人做的就土到掉渣。前者就被称为“别人家的小程序”。同样是模板选手,为什么有买家秀和卖家秀之间的鸿沟差距?那是因为你没掌握使用模板的技巧。
这期教程简称“不管你家美工是和小姨子跑了还是回家生孩子了你都可以自食其力做出美到爆炸的小程序教程”
我们以10月31号泛客云商小程序上线的自定义的模板为案例,实际来捣鼓一下吧。
模板的选择
由于图片是可替换的,所以模板其实就是个骨架。选择模板时不要被好看的图片所迷惑,因为最终你还是要替换这张图片的。
把自己当做X光扫描仪来看模板最好,剥掉皮肉,只看骨架,骨架是不可更改的部分。骨架适合内容的,才是合适的模板。


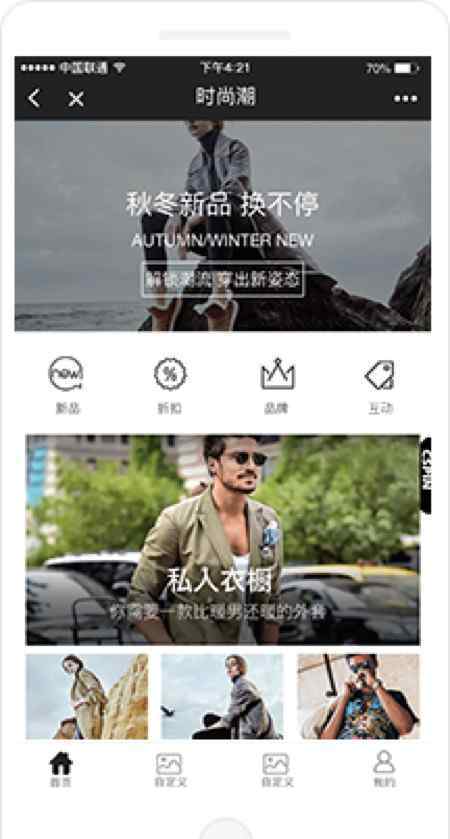
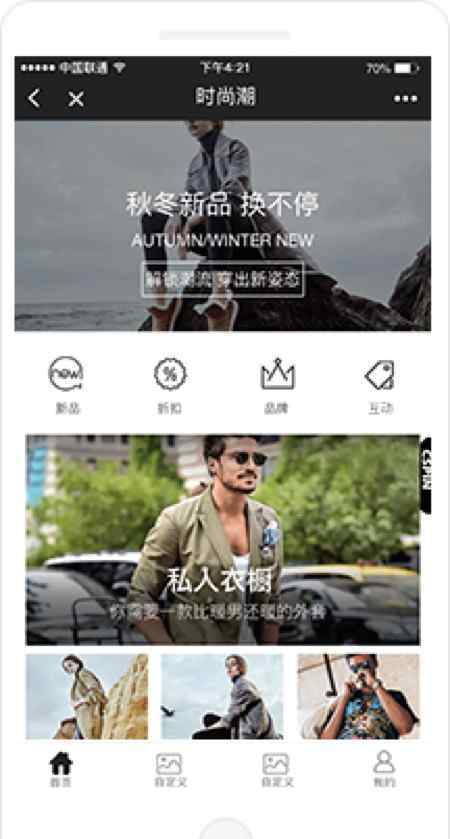
上图是表面,下图是本质
勾勒出骨架后,再根据小程序的内容、结构、栏目数量、标题长度,选择合适的模板。其中,最需要注意的是栏目数量。栏目相当于小程序内容的一级标题,相对是比较固定的,很难随意删减增加,而首页模板的主要限制就在于栏目数量,所以栏目数量是选择首页模板的最优先衡量依据。
泛客云商小程序的首页模板中的栏目模块,会根据你实际输入的栏目自动调整,并非强制要求与模板中的数量一致。但是从视觉协调上考虑,不同的模板的栏目数量修改性差异很大。
背景图的选择
背景图并不是喜欢什么图就可以用什么图,也不是好看的图片用上去就绝对好看。需要结合对模板版式的观察和模板已有颜色的搭配综合起来选择背景图。
颜色
首先需要决定的是背景图选择深色还是浅色系。比如下图,模板的栏目导航使用了有透明度的白色色块,栏目文字和图标都是白色。这样的模板必须选择深色的背景,一旦用了浅色背景,栏目导航根本看不清楚。

如果栏目导航的色块是彩色的,那么背景图最好与色块有相互的呼应,接近色块颜色,否则色块与背景两者间的脱节感就会非常强,各自为营。
比如下图的模板使用了黄橙暖色系的栏目色块,如果使用暖色系背景,画面整体色彩协调,观感舒畅;而使用冷色背景,画面色彩突兀,颜色杂乱,视觉效果就很差。
图片布局

不同的模板对背景图的布局要求也截然不同。有些首页模板强调栏目导航部分,栏目部分所占面积较大,那么背景不易喧宾夺主,有一定模糊处理的,或者简洁、纯色的图片较适合成为背景。
有些模板明显为图片的焦点位置预留了空间,那么背景图片最好是有突出的中心点的特写图片,不适宜使用全景图片、过分铺满的图片,需要有适当留白。在寻找、处理背景图片时,需要注意空间位置感,避免栏目和背景图案的重叠遮盖。
颜色搭配


颜色搭配
由于小程序是多页面的,色彩的协调和统一就非常重要。
首先根据产品或者品牌形象确定你想要的调性,比如卖糖果的商家追求甜美可爱风,那么可以以粉色为主,围绕粉色进行色彩搭配。

一般选用1-2种主色调,配上1-2种辅助色,避免太多颜色混杂使小程序的页面看起来脏乱。
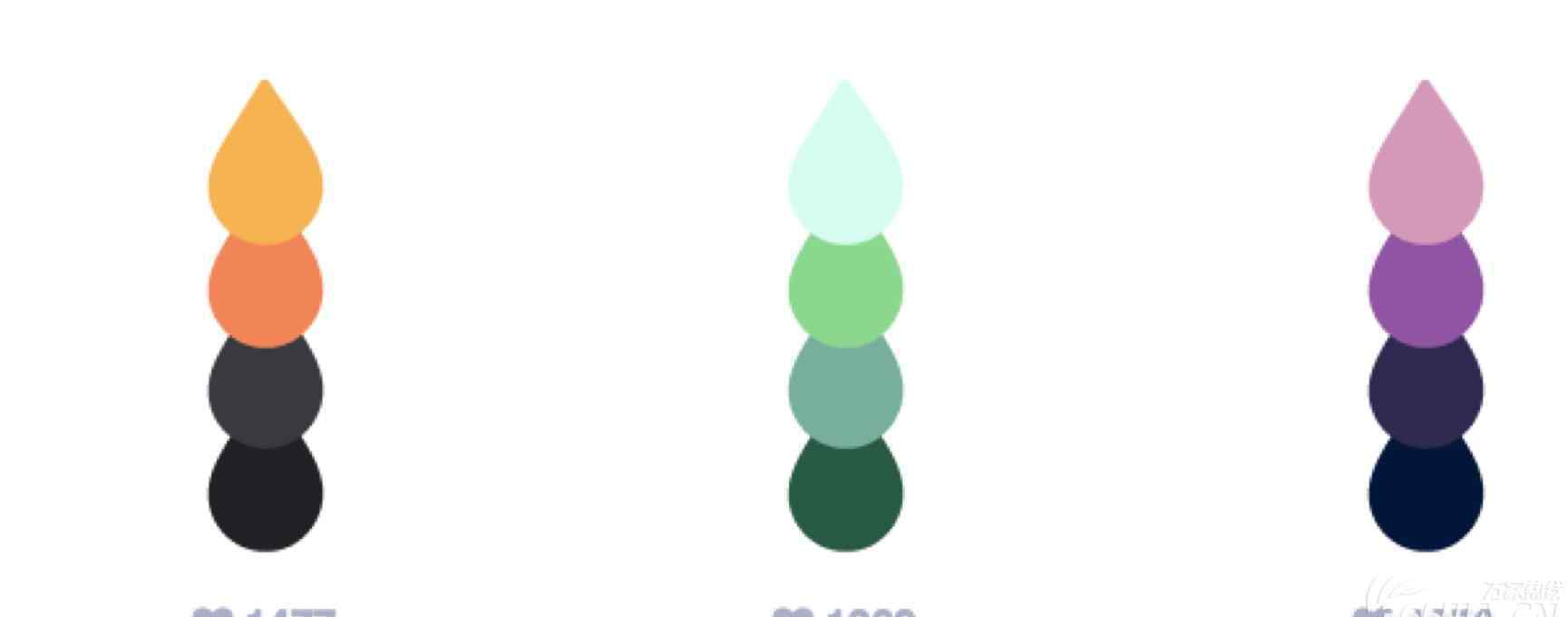
颜色搭配的选择可以参考大品牌海报、网站的色彩搭配,也可以使用配色网站。比如:花瓣网。安利大家一个网站:
LOL Colors
https://www.webdesignrankings.com/resources/lolcolors/

这是个很有意思的配色网站,当你把鼠标移到水滴上时就会出现颜色代码,复制代码粘贴到小程序的后台就可以啦。
行业不同,选择不同
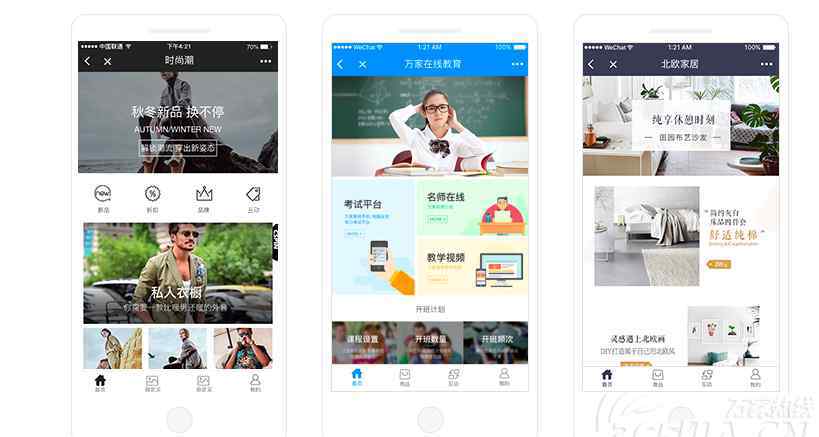
对于各行业来说,用处不同,模板当然不同,除了默认的空白模板,泛客云商还推出了8种不同的模板,此类模板有一定的修改性,大家也可以根据自己的需求进行选择。

模版示例
看了这期教程是不是已经控制不住麒麟臂想要做个小程序试试了?
赶快加入泛客云商小程序去创造个美丽新世界吧。
泛客云商咨询电话:4008822365
咨询微信:wjrxkf009
官网:https://yunshang.365jia.cn/目前市场上主流的第三方小程序开发平台基本都是模板流,即用户自主选择模板,替换模板中的内容,制作操作相对简单的专属小程序。同样的模板,有的人可以做疯狂又酷炫的小程序,有的人可以做的脏兮兮的。前者叫做“别人的小程序”。作为模板玩家,为什么买家秀和卖家秀有差距?那是因为你没有使用模板的技能。本教程简称为“无论你的艺人是跟小姑跑了,还是回家生孩子了,你都可以自己做一个美如爆炸的小程序教程”。我们以10月31日推出的泛客云商务小程序定制模板为例,来实际玩一下。模板的选择因为图片是可替换的,所以模板实际上是一个骨架。选择模板时不要被漂亮的图片所迷惑,因为你最终会替换掉这张图片。把自己想象成一个x光扫描仪,看看模板。剥了皮只看骨架,这是不可改变的部分。如果骨架适合内容,就是合适的模板。官网:https://yunshang.365jia.cn/
1.《小程序怎么做 店铺装修小技巧,如何做出美到爆炸的小程序?》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《小程序怎么做 店铺装修小技巧,如何做出美到爆炸的小程序?》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/fangchan/893883.html