
原地址:星健视觉(微信官方账号)
这是今年产生的第二篇文章。今天和大家分享一些关于画面设计的事情。希望今天的分享能让你知道图片的重要性以及图片在设计中的一些基本处理技巧。

图片在设计中的定位就像一个人的服装品味。不同的衣服风格会让别人对你的评价不同,给你贴上不同的社会属性的标签。随着用户体验的不断升级,商家也在不断优化各种细节,注重画面的要求。今天就和大家分享一下关于图片的事情,希望能给大家带来更多的帮助。

本文将开始分析图片在设计中的重要性,强化大家对图片的认知;然后从图片比例、后期处理技巧、设计中的应用说明等方面分享设计中图片的处理经验;最后分享一下我们在寻找合适图片过程中的方法以及后期图库的管理经验。

我相信图片在设计中的重要性是设计师很清楚的。虽然每个人都会选择更好的图片资源来设计,但是仍然有很多地方需要设计师的关注和控制。让我们来看看他们。
1.1、提高图片质量
越来越多的产品开始重视画质。比如网易YEATION对产品图片的拍摄和处理有严格的规范,目的是提升产品气质和在用户心目中的印象。我们在设计的时候,要用最好的图片来衬托我们的设计稿,因为图片的好坏影响到整个设计的风格。

在产品设计中,很多合作伙伴会认为图片是后期操作上传的,把我的设计稿做的很漂亮是没有用的。我对这个问题的看法如下:
a. 最佳的设计输出是设计师专业的体现;b. 把最好的效果呈现给决策者,增加他对你设计能力的印象;c. 通过制定运营视觉规范来把控图片质量,是可以严格把控你对图片的视觉追求;d. 你的态度会给你带来好运。1.2.图片的真实还原
虽然前面提到了画质的重要性,但是对于视觉效果,我们不能选择一些与主题无关的画面,这样也会误导决策者。我们可以提高图片的质量,但我们需要保证图片的真实还原,这样才能让你的设计更加真实合理。
在一些本地产品设计中,使用外国图片材料需要谨慎对待。例如在模型图像的情况下,复制信息的传输更倾向于国内场景。如果使用国外的模型素材,可能会更有说服力,但不能真正还原产品场景,会向决策者传达一种错误的认知。

1.3、图片版权声明
还有很多设计师不关心版权,要么根本不重视这个问题的重要性,要么就是碰运气。作为我们工作中的专业设计师,我们不仅需要保护和维护自己的权益,也需要尊重作者。
在项目中,要主动将图片版权问题告知需求方,让我们履行专业义务,让需求方做出正确的判断。

产品界面布局的时候,图片的比例往往被大家忽略。如果任意选择一个整数值进行设计,在很多地方出现内容相同的图片时,尺寸会比较混乱,无形中增加了前后的标准化和存储压力。
在这里,我们将分析项目中常用的图片比例和需要注意的地方,也分享图片比例的选择和整个产品设计中需要保持的一致性。
2.1.对图片比例的强调是什么
不同尺度的图片传达的信息主体是不同的。根据产品属性,我们会为整体界面布局选择与之匹配的图片比例。
通过体验一些主流产品,我们会发现一些常用的画面比例,比如1:1、2:1、3:1、3:2、4:3、16:9、16:10等等;我们也会发现一些打破常规比例的设计。我们需要分析它们的特点,结合自己产品的特点,才能在自己的产品设计中合理使用它们。

下面是一些常用的比例进行分析,希望能吸引更多的思路。
1.1强调主体的存在
1:1的画面比例是常见的设计比例,这样更容易让构图简单,突出主体的存在。常用于产品展示、头像、特写展示等场景,尤其是电商产品,如淘宝、网易YEATION、网易考拉等。
在产品设计中,通常有两列或更多列,横幅的显示一般用于显示产品详细信息页面的页眉,而界面布局的其余部分很少通过横幅来显示。

4.3图像紧凑,易于合成
4:3的画面比例可以让图像更紧凑,更容易构图,方便设计师发挥。因为手机屏幕容量小,当显示为全屏时,这个比例在产品设计布局上占据了空的大空间,所以我们通常用列来布局界面。
作为设计师,经常接触这个比例,詹和Dribbble等作品的封面也用在携程、厨房故事等产品中。

16:9电影场景效果
16:9的画面比例可以呈现电影场景般的效果,多用于水平构图。这是一个广泛使用的尺寸比例,可以给用户一个视野开阔的体验。广泛应用于腾讯视频、网易云音乐等众多影视娱乐产品的设计中。

拥抱16:10的黄金比例
黄金比例就像金字塔上的珍珠。离她越近越有魅力,不然魅力就减弱了。16:10的画面比例最接近。设计没有绝对的标准。我们可以遵循一些优秀的经验法则,但也要敢于突破规则,尝试更多的可能性。

X:≤Y瀑布流设计
X:≤Y代表最大值之间有固定宽度和自定义高度的瀑布流设计,在用户没有明确目的,只是喜欢获取尽可能多的信息时采用。X:≤Y要注意高度控制,最大值不能超过屏幕的可显示区域。

以上列举只是对一些常用比例的分析和说明,还有更多的比例在此不做论证。分享的目的是让大家养成分析的习惯,根据自己的产品特点选择合适的画面比例。
2.2、画面比例选择方法
a. 以商品展示效果为准,选择能够充分表现商品特点的图片展示比例;b. 以产品气质为准,选择符合产品内容气质的图片展示比例;c. 结合产品特点选择合适的常用比例;d. 根据版面布局灵活的自定义特殊的比例值;e. 分析→打破→创新,创造出符合某种规律或者美学概念的比例值。2.3.图片比例的一致性
当我们根据产品的特点确定合适的图片显示比例时,我们需要根据整体布局和图片分布来规范哪些布局可以采用相同的图片显示比例。在保证视觉效果和交互形式的情况下,同一主题在不同页面中应以相同的比例呈现,既能保持视觉表达的一致性,又能给后期的操作和维护带来方便。


如果公司有专业的摄影团队,对图片的需求会相对容易满足。对于大多数团队来说,找图、加工图是设计师的日常工作。在产品设计上,虽然可能达不到专业修图师的微调标准,但还是需要掌握常见的加工技巧。
3.1.剪切简化图片
在项目中,我们会通过一些图库网站寻找合适的图片,但是还是很难遇到。切割材料以突出我们想要的部分是一种相对简单的图像处理技巧。
现实生活中拍摄的照片中总会有大量干扰主题的内容。剪掉多余的内容突出了主题信息,剪掉的图片构图更紧凑,更有凝聚力,主题更有吸引力。那就是我们所说的图片降噪,消除不必要的干扰。

3.2.相同尺寸的切割
一系列图片排版时,需要保持图片比例尺大小的统一。当我们在多个图片素材之间进行裁剪时,需要以最小裁剪空之间的图片为例来裁剪其他图片,以保证最终的显示效果。
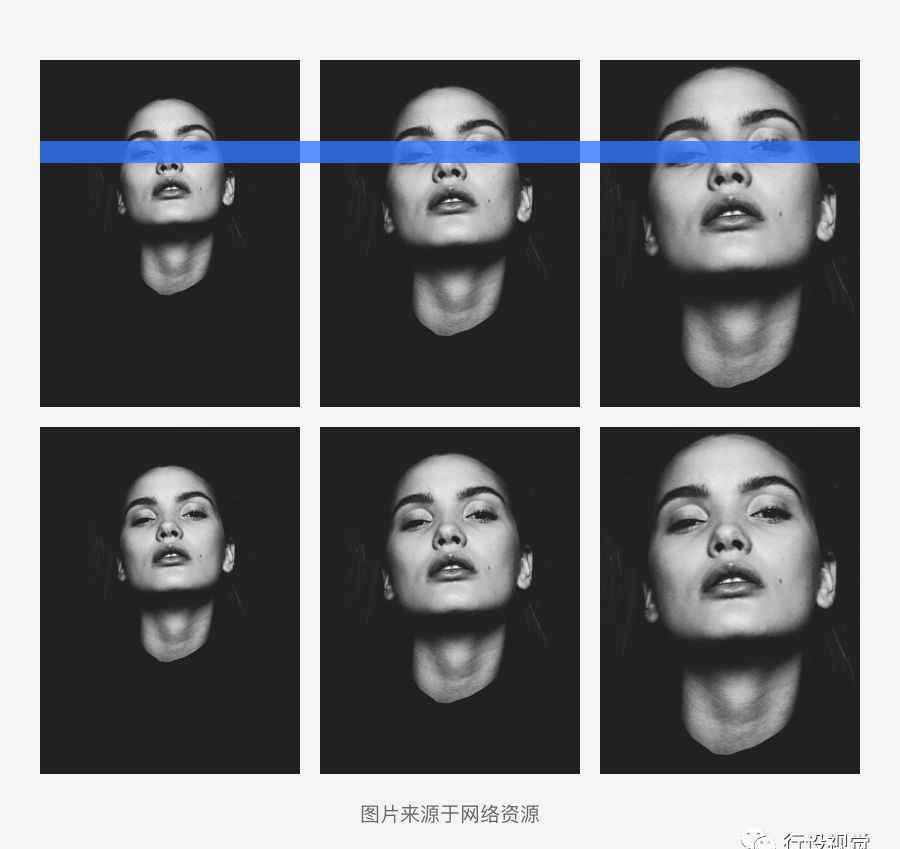
如果是一个人的照片,要注意这个人眼睛的表观视界,眼睛的位置尽量保持在水平线周围。

3.3、视地平线为水平线的基准
当我们选择人物图片时,特写镜头可以传达一种目光接触的感觉。切割的时候要根据表观的地平线来缩放切割,这样可以保持眼神的接触。画面越大,眼神交流就越强烈。

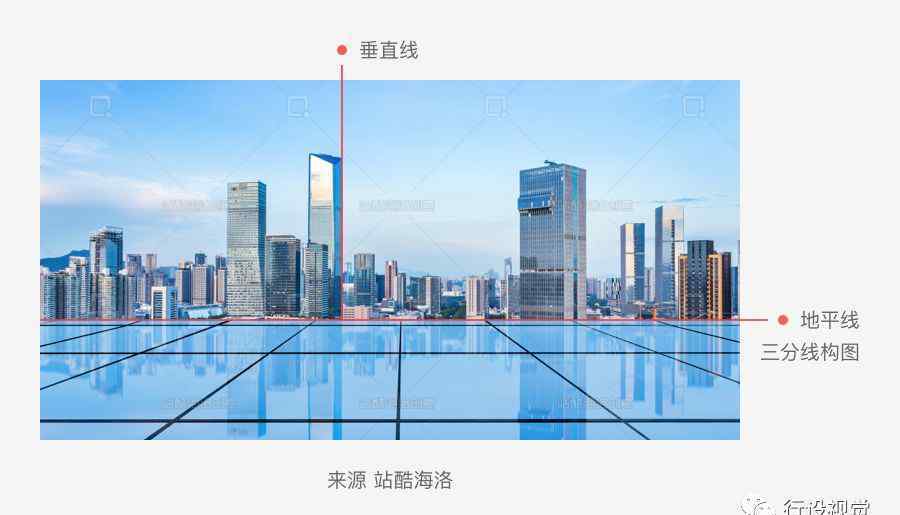
3.4.调整图片的垂直线
我们在选择画面时,如果是像城市建筑一样的垂直主体,就需要注意主体与地平线的垂直关系。如果构图特别需要倾斜效果,否则我们会优先考虑这个因素,选择主体垂直的画面或者后期微调,使主体垂直于地平线,这样整个画面更加和谐稳定。
3.5.调整图片的地平线
选择图片时,如果有地平线明显的照片,需要注意地平线是否平行。地平线平行有助于协调画面感。如果要体现特效,比如表达速度感,突破画面的张力,制造不稳定,强化一定的视觉效果,就会打破地平线的平行度。调整水平平行度时,图片可以通过软件变形工具进行后期处理。

3.6.在本地加强主题
有时候一张普通的图片并不能吸引我们的注意力,但是当我们通过局部放大突出一个单一的主题特征时,往往可以获得更好的视觉效果。放大后的主成分更饱满,视觉效果更强。

3.7.局部特征的极端应用
当局部特征放大到一定程度时,会稀释主体信息,这是一种极端的处理方法。这样处理的图像主体不会被识别,背景往往采用极端的裁剪方法。我们也可以利用Photoshop软件中的高斯模糊等工具,对一些背景图片进行处理,形成一些具有特殊色彩融合的背景图片。

3.8、三分法
切图时,不一定要把视觉主体放在画面中央,但把视觉主体放在三点可能更好玩。如果图片中的主体是人物,可以考虑将人物主体或视在地平线放置在三点。
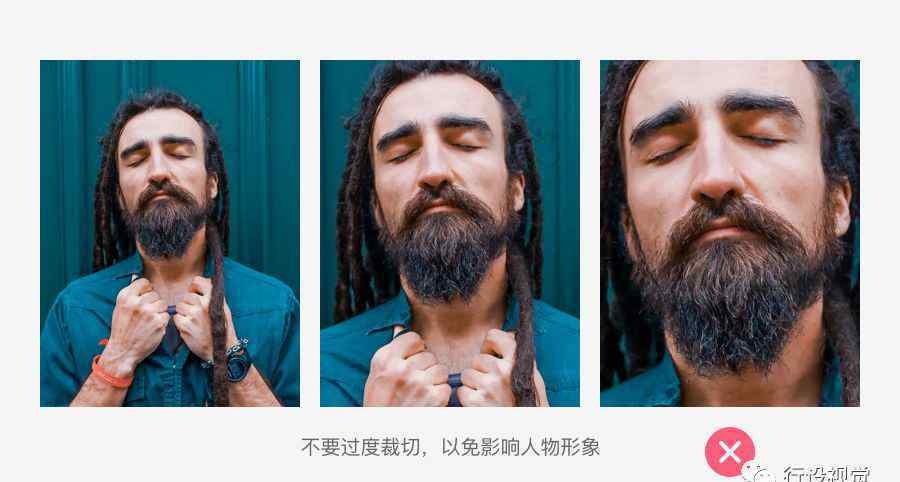
3.9.避免接近角色的发际线
在面对一些人的照片时,我们在裁剪的时候需要注意人的发际线。剪人物发际线的时候会想到秃顶,所以不要离人物发际线太近,留足够的头发,也不要剪太多,以免影响人物形象。

以上列举为一种常见的处理形式,预计会总结出更多的形式,并在设计中考虑到每一个细微的元素差异。

噪音可以干扰我们的生活,降低噪音。我们喜欢安静的环境。还有一种说法是对图像进行降噪处理,可以让画面感觉更简洁,主题更突出。
先分享一下降噪的经验再找图和降噪的后处理。
4.1.找图前的降噪思考
选图的时候尽量选表现突出,没有太多信息干扰的图。我们要定义主题,要找的图片要能以单一的方式表达这个主题。如果在一张图片中表达多个信息源,会给人一种信息干扰。
我们拍产品展示图的时候考虑到了这个因素,尽量用最简单的背景出发。其他对象元素只作为装饰品出现,不会抢占主对象的呈现效果。

4.2设计软件的后处理
有时候自己拍也拍不到图,通过图库网站找图也不一定符合标准。通过设计软件进行后期处理是最常见的方式,通常使用Photoshop软件。
4.3.去底用于降噪
对于一些背景比较凌乱的图片,为了统一视觉效果,让主体更加突出,我们会通过背景来减少噪点,尤其是在展示商品图片的时候。

去除背景色后,一般有几种处理方法来衬托主体:
a. 以白底的形式显示,这个比较常见,有时候为了让图片的外轮廓出现也会加一个浅色的描边;b. 设置一个固定值的浅灰色,这样处理也能形成视觉统一,还能让图片的外轮廓清晰,也有通过品牌色融入调出的一个偏向于品牌色的浅色作为背景;c. 根据图片主体的配色反推出浅色背景的配色,通常是以降低色彩明度与饱和度的形式;d. 图片去底后利用深色作为背景,这个一般比较少出现,需要运用一般为品牌色、深灰色、黑色等。
通过上面的一些分享,可以掌握图片的基本处理方法,在应用的过程中会有一些注意事项,比如组合卡式布局时内外圆角的关系,以及为图片设置投影的注意事项。
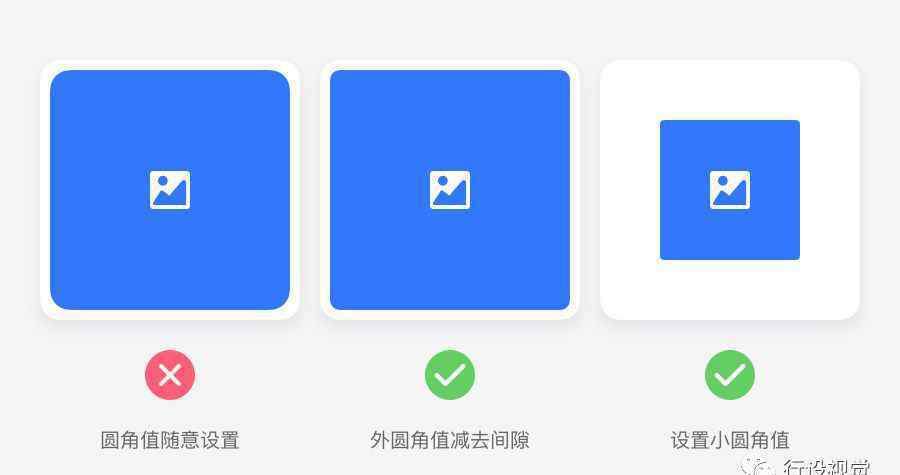
5.1.内外拐角的处理
现在很多产品都是按卡片式布局的。如果卡片是圆形的,通常会为卡片内部的图片设置一个小圆角。设定值是卡圆角值减去它们之间的间隙值。如果计算值为负,原则上设计没有圆角值的图片是可以的,但是为了整体风格的统一,我们通常会设置一个小的圆角值。

5.2.图片的投影设置
如果设计过程是一张需要不断更新的图片,我们通常不建议设置投影,因为图片不同的配色风格、色彩比例、明暗程度都会影响投影效果。
在设定相同投影参数的前提下,浅色图片在投影时会显得很重,深色图片会显得很轻。这种对比会影响我们对图片的选择,但是如果图片是用户随机上传的,我们很难控制。
如果是在一些特殊的固定场景中,图片可以由设计师控制,我们可以根据图片的不同情况,对投影参数进行不同的处理。


掌握各种图像处理技巧,但是找到更合适的图像资源,会大大减少我们的处理工作量,带来更好的效果。找图比较费时间。每个人都应该利用空的业余时间去体验它们。当他们看到质量好的图片时,应该首先进行分类和收集。如果需要,可以按分类进行搜索。
不仅要利用好图库网站和关键词发散找图,还要养成良好的习惯,多关注高质量的画板,打造自己的图库资源。
6.1、正确使用各种网站资源
现在图库的网站很多,选择图片的时候也要注意版权描述。不代表作者已经通过下载使用授权了原著。做生意的时候还是要了解细节,找一些有正版授权的正规平台。
当我们在一些平台上找到高质量的图片资源时,我们可以对它们进行收集和分类。如果图片有数字,我们在存储的时候可以在名字上标注数字,这样以后需要高清大图的时候就可以按数字搜索了。
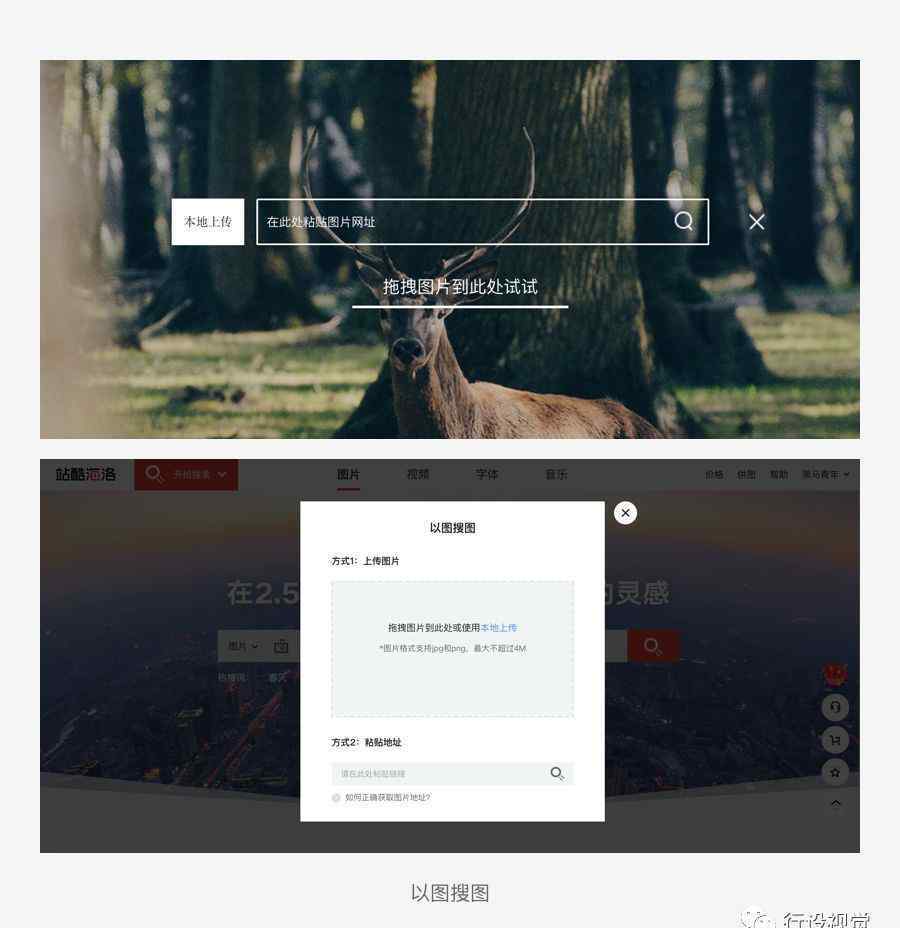
当我们使用图库网站搜索图片时,我们可以使用图片信息来过滤较大的尺寸;可以使用相似图片功能搜索更多相似资源;点击图片即可获得原始来源,并在一系列主题下找到更多资源。在百度地图阅读和酷站罗海等平台上,设计师可以使用地图搜索功能在图库中找到高清正版图片。

给大家推荐一些常用的享受图片的网站:詹酷海洛,500px,1x,Pinterest,unsplash,foodiesfeed等等。网站很多,但是很难全部使用。根据自己的需要有选择的使用就好。
6.2.巧妙搭配关键词
现在找图的网站很多,但是要善于传播一些关键词,有些资源可能不适合直接搜索。
举个简单的例子说明关键词发散的作用。比如圈和香蕉没有本质联系,但是会通过关键词发散联系起来。圈→西瓜→水果→香蕉。切换到图片资源的原理也差不多。比如我们在找美女图片,我们搜索的关键词不一定是“美女”。如果发散这个关键词,就可以衍生出时尚杂志、街拍、模特、气质、时尚大片、穿着等关键词,让我们通过发散的关键词找到更一致的图片资源。

6.3.关注雷锋
有时候,我们用同样的方式寻找图片和设计,但是每个人的审美和设计感受不同,也会影响到最终作品的效果。方法和技巧可以在短时间内提高,但设计的感觉需要长期培养。我们可以关注一些优秀的设计师,关注他们创作的画板,关注他们分享的资源,让他们的审美能力成为你的过滤器,为你筛选一些劣质的资源。
我们也可以通过老司机关注的设计师或者画板找到更多优质的资源,通过关系链让你认识和发现更多优秀的设计师。
6.4.创建您自己的图库资源
很多设计师忽略了日常资源收集的重要性,总是在需要的时候去寻找自己想要的资源,却总是徒劳无功。一次获得几百个G资源的方法也有很多,心里充满喜悦,以为设计无忧,却不知道好像没用...你一定有更多类似的情况。
俗话说,培养好设计师的职场习惯很重要。日常的收藏习惯会大大提升设计师后期项目设计的灵感来源和执行效率,设计差的部分因素是没有正确找到灵感素材。
建立灵感图库相当于形成一个字典,需要的时候可以查询;在业余时间,我可以回顾和探索一些优秀作品背后的轨迹,以便应用到以后的项目中,提高工作执行的效率。

随着用户对体验的要求越来越高,我们需要从各个方面加强设计细节。图片资源的质量不仅传达了产品的质量,也反映了产品的风格。希望今天的分享能让你对图片有更好的了解,在后期的产品设计过程中可以更全面的考虑。最后感谢各位酷友的支持。如有补充,请留言互动。
1.《500克金条尺寸图片 设计师须知的图片设计那些事儿》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《500克金条尺寸图片 设计师须知的图片设计那些事儿》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/guoji/1048892.html