当你做设计时,「颜色」可能是一个比放了什麽漂亮图片更重要的元素,网路上有很多讨论色彩心理学的文章都说准确的、舒适的色彩应用可以产生迷人的印象。
我自己也不是色彩设计的高手,但最近在研究设计师们会如何选色、配色时,发现了许多线上的自动配色网站,这些网站提供了很多聪明的选色器工具,或是很多具有创意的配色表,可以提供许多「原来可以、应该这样配色」的好建议,甚至激发设计师们的色彩搭配灵感。
所以今天这篇文章,就让我把这段时间收集研究的成果,一起分享出来给需要的朋友,或许因为我不是设计师所以下面的解释不够专业,但相信这些免费的线上配色表、选色器服务,对设计师们一定有所帮助。
1. Coolors:快速配色自动建议
Coolors 是一个超级简单的配色方案生成器,有网页版,iOS 版,谷歌浏览器插件,以及 Photoshop 的插件班(需付费)。

Coolors 最大特色就是提供了免费的「自动配色器」,随机产生推荐的配色结果,让你知道那些颜色适合一起搭配使用,在快速产生的多组配色中,也能激发我们的设计灵感。
只要打开 Coolors 的[ Generator ]线上工具,按下空白键就能快速切换不同配色,也能在[ Browser ]页面浏览那些设计师们推荐的经典配色。

你可以将完成的配色方案保存起来在多端进行同步,你的配色方案将会进入到系统列表中分享给大家,如果喜欢可以直接从这里获取配色方案。如果你正为配色发愁,你同样也可以到这里来找找灵感。

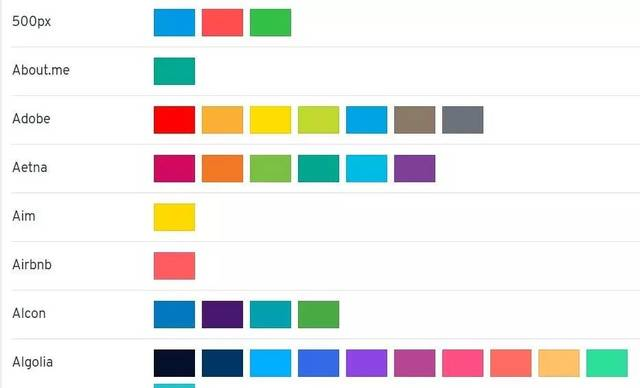
2. BrandColors:查询知名品牌的配色
BrandColors 收集了世界上许多知名品牌的配色表,让我们知道一个成功品牌如何在它的网页、产品、 Logos 上做颜色设计,是非常直接有效的参考,也能让我们下载任何一个品牌的配色表。

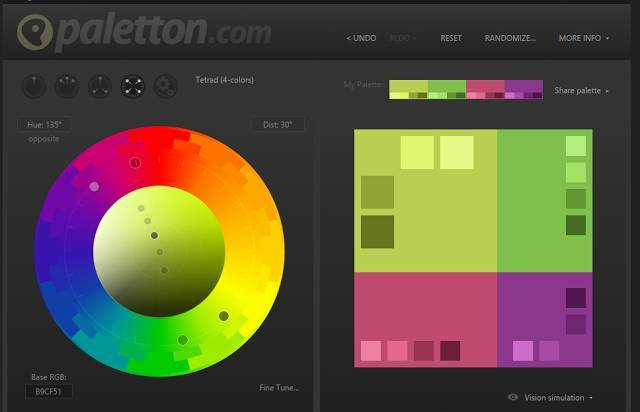
3. Plartton:强大可预览的自动配色产生器
Plartton 是一个免费而且强大的配色产生器,他的第一个特色是透过调色盘可以轻鬆的产生符合色彩设计原理的配色表,我们只要在调色盘中选择一个颜色,就能自动计算颜色对比,产生各种设计建议。

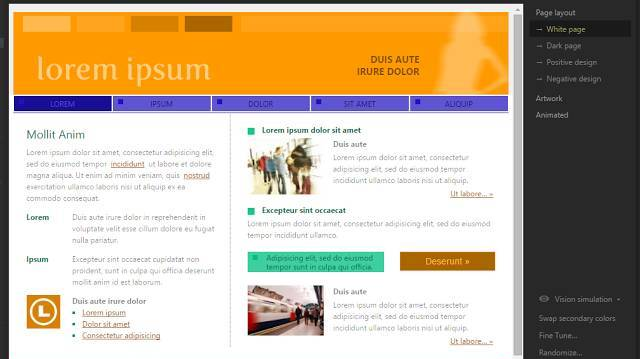
这时候我们还能按下右下方的[ Examples ],在一个模拟网页中查看这个配色呈现出来的实际效果。

4. 0to255:简单易用线上色票
0to255 就是一个快速的颜色挑选网站,我们先选择一个主要的颜色,接著就可以看到这个色系中所有颜色的对比表,方便我们挑选出一个适合的颜色代码来使用。

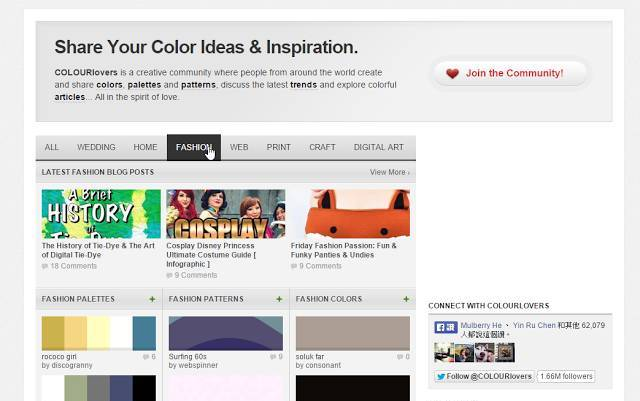
5. COLOURlovers:帮你配色的色彩设计社群
比起机器的配色,或许来自人的色彩设计灵感更能触动人心, COLOURlovers 由社群用户分享各种主题的配色灵感,你可以在这裡找到婚礼、印刷、网页设计的各种配色表,这些配色方法都是由不同的设计师提供,你还能看到大家的评价。

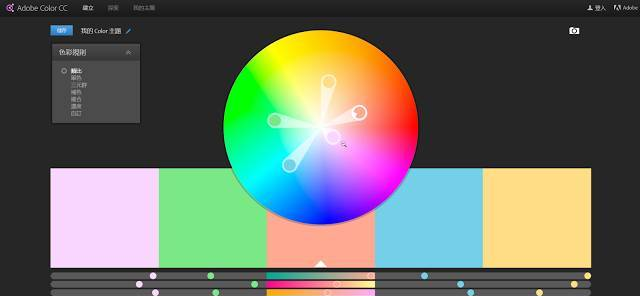
6. Adobe Color CC:来自 Adobe 的专业选色器
Adobe Color CC 前身是 Adobe Kuler ,从 Photoshop 时代就是设计师们最经典的配色建议工具,透过线上的 Color CC 自动调色盘,经过专业的颜色对比模拟,让你快速选出适合的配色方案。
我们只要在调色盘上轻鬆拉动滑鼠,就能在专业的色彩设计原理下产生不同的配色结果,或者也能浏览 Adobe 上由专业设计师提供的[配色方案]。

你可以上传喜欢的作品,看看它的配色

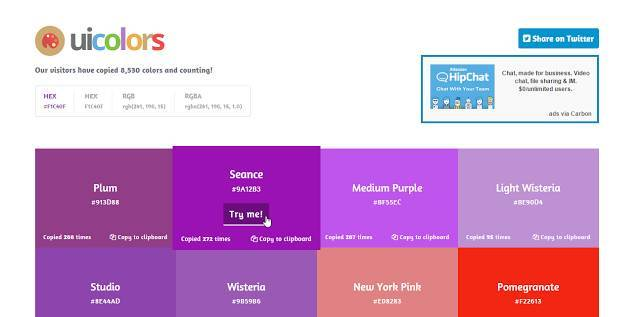
7. uicolors:找到介面的主要配色
如何用这个颜色当介面会怎样? uicolors 让你挑选颜色后,可以立刻尝试看看用这个颜色当作介面底色的实际范例,更容易找出我们想要的效果。

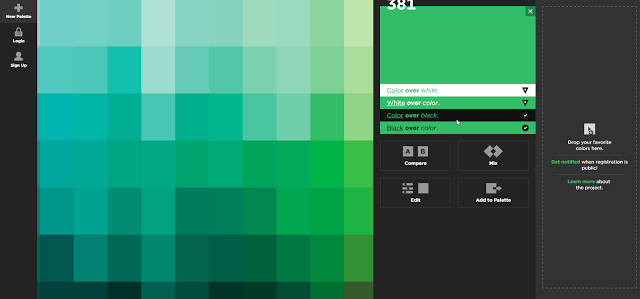
8. Coleure:随选随看配色范例
Coleure 不只让我们挑选喜欢的颜色,还能在右方立刻看到这个颜色搭配黑白文字或其他色彩的版面搭配效果,所见即所得的功能让我们更容易挑出自己想要的配色。

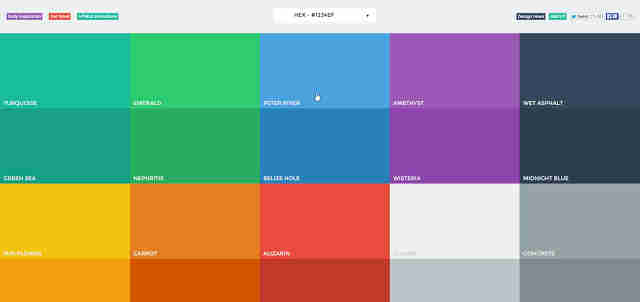
9. flatuicolors:扁平化设计常用色彩
这个网站提供了扁平化设计中常用的色彩,只要按下喜爱的扁平化设计常用颜色,就能直接複製 Hex 色码。

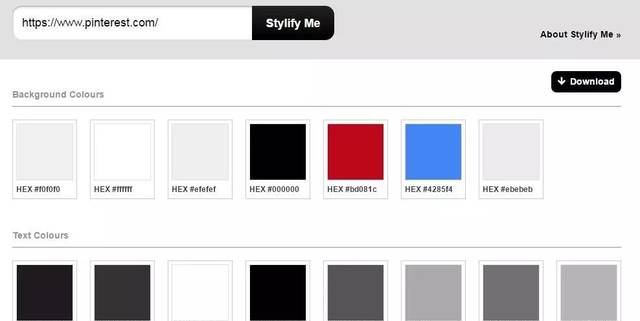
10. stylifyme:抓出任何网站的配色表
看到一个网站设计觉得很漂亮,想知道它的颜色是怎麽搭配的?那麽只要到 Stylifyme 中输入网站网址,就能立刻获得这个网站的配色表啦!对设计师来说是非常实用的参考工具。
以上,就是我这阵子研究收集的配色表、选色器网站,其中有些线上工具的自动配色、推荐选择功能十分便利,而有些配色建议则可以激发我们的设计灵感。
Pinterest 网站配色

文章转自:电脑玩物
——————
1.《寻找色彩设计灵感,10个设计师必备配色网站》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《寻找色彩设计灵感,10个设计师必备配色网站》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/jiaoyu/16226.html