所有游戏都离不开音乐,但如何管理音乐是个问题。本菜鸟教程主要讲解如何通过自己写的音频管理课,让自己的小游戏项目更加鲜明,管理起来更加方便。音频管理类需要用白鹭的Sund类。建议先去官网查查相关API和例子。
http://developer.egret.com/cn/apidoc/index/name/egret.Sound
让我们试着写一个音频管理演示。
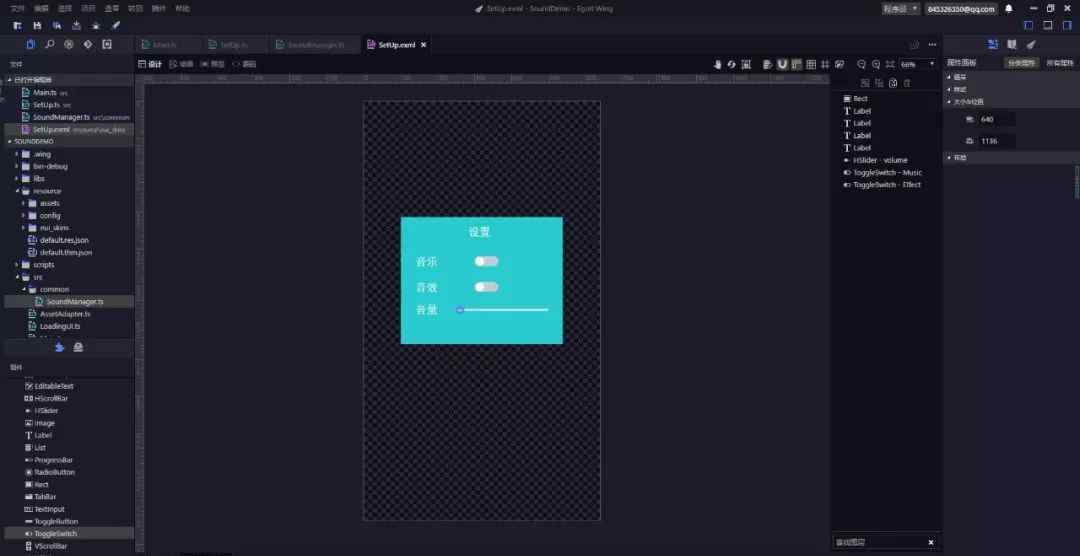
首先,创建一个音频设置面板用户界面
通过白鹭的eui组件设置面板。
音乐音效的切换由eui的ToggleSwitch控制,音量由HSlider控制。

同时生成关联的TS类:
classSetUpextendseui。组件实现ui组件{
publicvolume: eui。HSlider//volume publicMusic: eui。ToggleSwitch//Music publicEffect: eui。ToggleSwitch//sound publicconstructor() {
super();
}
protectedpatadded(PartName:string,instance: any): void{
super.partAdded(partName,instance);
}
protected children created():void {
super . children created();}
}
其次,创建SoundManager(音频管理类)
将声音管理器编写为单独的类:
classSoundManager{
private static _ manager:SoundManager;
publicationstaticgetinstance(){
if(!SoundManager。_经理){
SoundManager。_ manager = newSoundManager();
}
returnSoundManager。_经理;
}
}
声明几个私有属性来管理音乐音效:
privatebgMusic:白鹭。声音;//背景音乐private bgmusic _ channel:egret . sound channel;
private isbgmusiccomplete:boolean = false;//背景音乐是否已加载私点击:白鹭。声音;//单击privateisclickcomplete时的声音:boolean = false
private _ ISmusic:boolean = true;//背景音乐是否播放private _ ise effect:boolean = true;//音效是否播放private _ volumem:number = 1;//volume privates:number = 1;//控制背景音乐不重复添加
在构造函数中加载音频资源:
publicconstructor() {
this.bgMusic=newegret。sound();
This.bgMusic.load("资源/音频文件路径. MP3 ");
this.bgMusic.addEventListener(白鹭。Event.COMPLETE,()= >;{
//成功执行音频加载的方法
this.isbgMusicComplete = true
},这个);
this.click=newegret。sound();
this . click . load(" resource/audio file path . MP3 ");
this . click . AddEventListener(egret。Event.COMPLETE,()= >;{
this.isClickComplete = true
},这个);
}
分别写出控制音乐播放、停止和音量控制的方法:
//播放背景音乐publicatplaygmusic(){
if(this . ISgmusIComplete & amp;& ampthis.isMusic & amp& ampthis.cs) {
this . bgmusic _ channel = this . bgmusic . play(0,0);
this . cs = 0;
}
}
//停止背景音乐publistopbgmusic(){
if(this.bgMusic_channel) {
this . bgmusic _ channel . stop();
this.bgMusic _ channel = null
this . cs = 1;
}
}
//播放音效publiplayclickeffect(){
//this . iseeffect调用getter方法
if(this . Isclick complete & amp;& ampthis . iseeffect){
this.click.play(0,1);
}
}
publicgetisMusic() {
//通过本地存储实现没有第二局时保存最后一盘音频的方案
let ret = egret . local storage . GetItem(" Ismusic ");
if(ret=="true"||!ret) {
这个。_ isMusic = true
} else{
这个。_ isMusic = false
}
返回此。_ isMusic
}
publicatesetismusic(b:boolean){
这个。_ Ismusic = b;
egret . LocalStorage . SetItem(" Ismusic ",b . ToString());
if(b) {
//播放声音
this . PlayGmusic();
} else{
//关闭声音
this . stop bgmusic();
}
}
//设置_ isEffect属性publicssetiseffect的值(b: boolean) {
这个。_ iSeeffect = b;
egret . LocalStorage . SetItem(" iSeeffect ",b . ToString());
}
//获取_ isEffect属性publicgetisEffect()的值
let ret = egret . local storage . GetItem(" iSeeffect ");
if(ret=="true"||ret==null) {
这个。_ iSeeffect = true;
} else{
这个。_ iSeeffect = false;
}
返回此。_ iSeeffect;
}
//设置音量publicsetvolume(v:number){
这个。_ volume = v;
egret . LocalStorage . SetItem(" volume ",v . ToString());
this . setvolume(v);
}
publicgetvolume(){
let ret = egret . local storage . GetItem(" volume ");
if(ret==null){
这个。_ volume = 1;
}else{
这个。_ volume = Number(ret);
}
返回此。_ voluem
}
第三,编写安装类(安装面板)
classSetUpextendseui。组件实现ui组件{
publicvolume: eui。HSlider//volume publicMusic: eui。ToggleSwitch//Music publicEffect: eui。ToggleSwitch//sound publicconstructor() {
super();
}
protectedpatadded(PartName:string,instance: any): void{
super.partAdded(partName,instance);
}
protected children created():void {
super . children created();
this . init();
}
privateinit(){
this . volume . value = 10;
这个。Music.addEventListener(白鹭。Event.CHANGE,this.onchangeBGM,this);
这个。Effect.addEventListener(egret。Event.CHANGE,this.onchangeET,this);
this . volume . addevent listener(egret。Event.CHANGE,this.onchangeVolume,this);
}
//单击背景音乐开关privateonchangeBGM(){
SoundManager。Instance.isMusic=this。Music.selected//设置背景音乐sound manager . instance . playclickeffect();//播放音效}
//单击音效开关privateonchange () {
SoundManager。Instance.isEffect = this。效果. selected;//设置音效sound manager . instance . playclick effect()是否可以播放;//播放音效}
//控制卷privateonchangeVolume(){
SoundManager。instance . volume = this . volume . value/10;
// SoundManager。instance . playclickeffect();//播放音效}
}
四.在main中添加相应的点击和显示设置面板的方法
protected CreateGamesence():void {
letbg:白鹭。bitmap = this . createbitmapbyname(" BG _ jpg ");
this . AddChild(BG);
let set:SEtuP = NewSetup();//设置面板
letszw:白鹭。TextField=newegret。TextField();
Szw.text= "设置";
szw.x = 500
szw.y = 200
this . AddChild(szw);
szw.touchEnabled = true
szw.addEventListener(白鹭。TouchEvent.TOUCH_TAP,()= >;{
!set.parent & amp& ampthis . AddChild(set);//如果设置面板的父类不存在,则添加到舞台
SoundManager。instance . playclickeffect();//播放音效
},这个);
bg.touchEnabled = true
bg.addEventListener(白鹭。TouchEvent.TOUCH_TAP,()= >;{
set.parent & amp& ampthis . remove child(set);//如果设置面板的父类存在,则删除
SoundManager。instance . playclickeffect();//播放音效
},这个);
}
最后,附上本教程的源代码:https://github.com/hkjlx/SoundDemo
联系我们
1.《声音管理 菜鸟丨小游戏音频管理教程》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《声音管理 菜鸟丨小游戏音频管理教程》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/junshi/1049106.html