主要讲解如何利用CSS3特性实现太极图的旋转效果!主要使用CSS3的动画属性,可以参考如下:
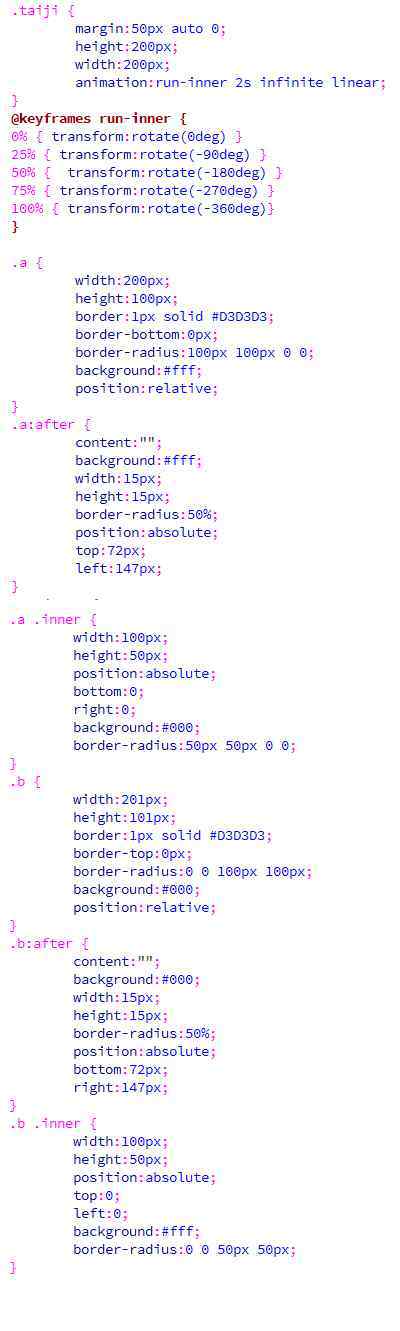
css:

用css伪类after实现太极图两边的黑白逗号形状,然后定义一个叫run-inner的轨迹旋转动画,应用到这两个黑白逗号形状上!
1.《css旋转 CSS3实现旋转太极图效果》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《css旋转 CSS3实现旋转太极图效果》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/shehui/1252590.html