
实现功能:操作子页面上的父页面元素。
在实际的编码过程中,每个人都必须有这个要求:有一个
父页面
& ltdiv id= "父Html">。& ltdiv id="button1 " >& lth2>。这是父页面
子页面
& lthtml>。& lthead>。& lt/head>。& ltbody>。& ltdiv>。& ltdiv>。这是子页面
Iframe参数描述
Src: src属性指定嵌入在
语法:
网址的可能值:
1.绝对URL-指向另一个网站(例如,src = " http://www . example . com/default . htm ");
2.相对网址——指向网站中的一个文件
框架边框:指定是否显示
可能的值:
1:默认打开边框;
2:关闭边界
滚动:指定
语法:
可能的值:
自动:必要时会出现滚动条(默认)。
是:滚动条始终显示,即使不需要。
否:滚动条从不显示(即使有必要)。
Window .父描述
功能:返回父窗口。
语法:window.parent
注意:如果窗口本身是顶层窗口,父属性返回对自身的引用。
在框架网页中,父窗口通常是顶层窗口,但如果框架中有框架,则父窗口和顶层窗口不一定相同。
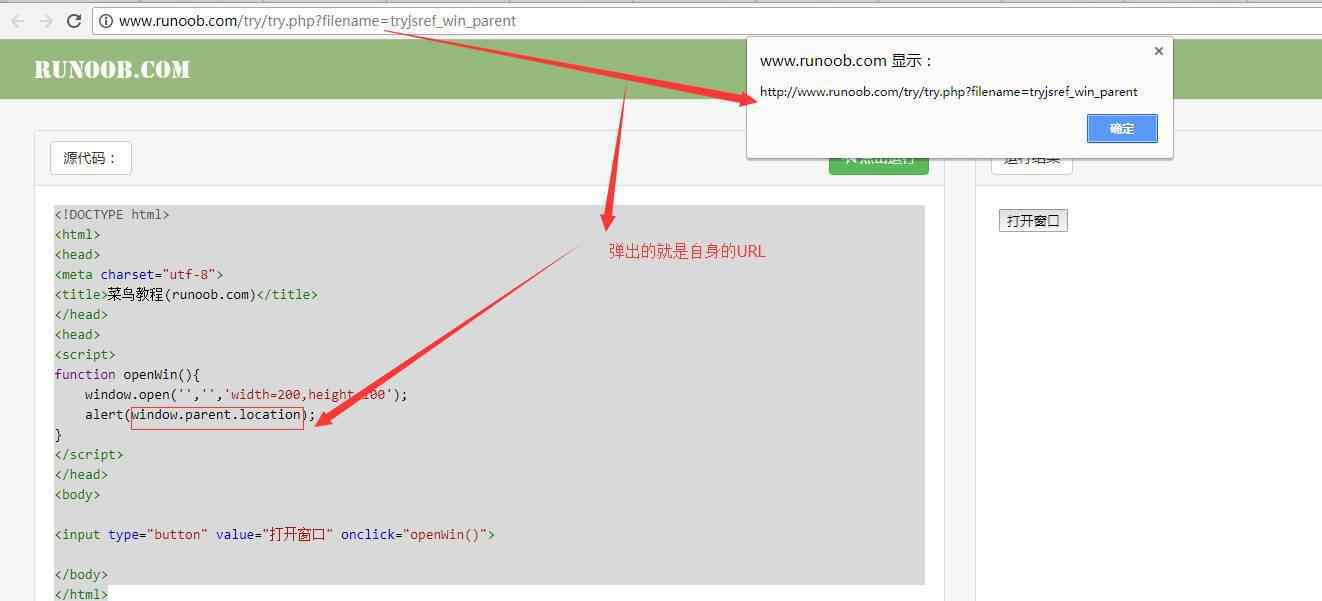
示例:
& lt!DOCTYPE html>。& lthtml>。& lthead>。& ltmeta charset="utf-8 ">。& lttitle>。菜鸟教程(runoob。com)
示例效果:

1.《iframe参数 在子页面操作父页面元素和iframe说明》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《iframe参数 在子页面操作父页面元素和iframe说明》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/caijing/1242649.html
![朝阳医院预约挂号 [关注]朝阳医院取消窗口预约挂号](http://www.lu-xu.com/d/uploads/2021-04/09/sbsuooga35l.jpg)
![朝阳医院预约挂号 [关注]朝阳医院取消窗口预约挂号](http://www.lu-xu.com/d/uploads/2021-04/09/nwtywgxqqoq.jpg)
![朝阳医院预约挂号 [关注]朝阳医院取消窗口预约挂号](http://www.lu-xu.com/d/uploads/2021-04/09/iz5xrgilk1z.jpg)
![朝阳医院网上预约挂号 [关注]朝阳医院取消窗口预约挂号](http://www.lu-xu.com/d/uploads/2021-04/09/svxxflwdvrs.jpg)
![朝阳医院网上预约挂号 [关注]朝阳医院取消窗口预约挂号](http://www.lu-xu.com/d/uploads/2021-04/09/n0334lpc1e2.jpg)
![朝阳医院网上预约挂号 [关注]朝阳医院取消窗口预约挂号](http://www.lu-xu.com/d/uploads/2021-04/09/q3ssb3u1xzh.jpg)
![朝阳医院挂号 [关注]朝阳医院取消窗口预约挂号](http://www.lu-xu.com/d/uploads/2021-04/09/a2xrm0ehuy1.jpg)
![朝阳医院挂号 [关注]朝阳医院取消窗口预约挂号](http://www.lu-xu.com/d/uploads/2021-04/09/xaepbpjpq4q.jpg)
![朝阳医院挂号 [关注]朝阳医院取消窗口预约挂号](http://www.lu-xu.com/d/uploads/2021-04/09/mx2ii3041y5.jpg)