黄金比例是多少?
黄金分割比是一种特殊的数学比例,通常用线段分割来解释:一条线段分为两部分,较短部分与较长部分的比例等于较长部分与整个长度的比例。比值为无理数,前三位的近似值为0.618
Moodley Design Studio为Bregenzer Festspiele艺术节设计海报、应用程序、程序和大量品牌标识。节目单的整体设计采用拼贴的方式,有大量的留白,各种元素的设计比例、位置、留白都是借助金色螺旋来安排的。

总部位于新加坡的Lemon Graphic为Terkaya财富管理设计视觉形象,名片的设计元素也是借助黄金螺旋进行设计的。

3.内容:黄金螺旋的轨迹
对于网页内容来说,黄金螺旋轨迹也能起到重要作用。我们的视觉自然可以沿着黄金螺旋移动,这意味着设计网页布局会让访问者更自然地浏览内容。

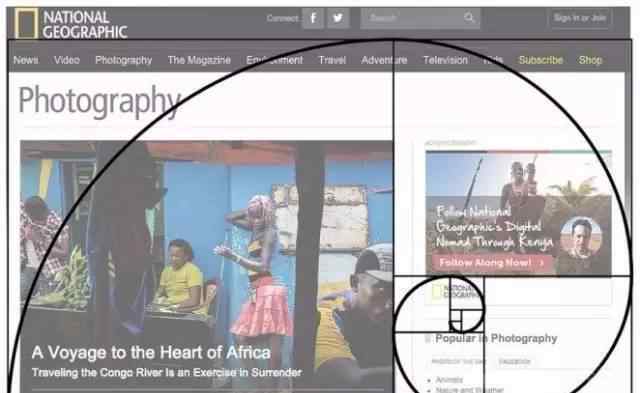
仔细看看国家地理的网页,你会发现他们的网页布局就是这样,用户会下意识地遵循这种布局,这是一种潜意识行为。

这个网站是平面设计师Tim Roussilhe的作品,信息量大,布局紧凑。重点是信息组织相当有条理。左上角的内容是借助黄金螺旋轨迹设计的,重点和位置落在黄金螺旋轨迹上。功能组件都在这个布局中处于醒目的位置,空白空间也分布在合理的缝隙中,所有细节都精致到位。

Saastamoisen STI的这个视觉设计稿就更典型了。图中字母的分布看似杂乱有序,沿着金色的螺旋分布,随着螺旋半径的减小,字体大小逐渐减小,字母密度增大。这种设计保证了视觉的平衡,充满设计感,没有混乱。

在为Fullsteam啤酒设计品牌时,赫尔姆斯工作室也使用黄金螺旋来布局内容。

4.图片:黄金比例和三分法
对于图片来说,版式自然是很重要的,无论是用来传达信息还是呈现图像版式的美感。黄金比例可以使图片更加醒目,重要信息更加突出。如何结合黄金分割比例可以让布局更美观。
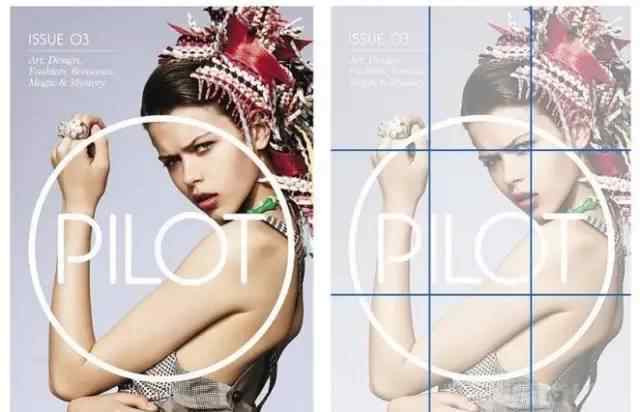
杰森·米尔德伦(Jason Mildren)为《飞行员》杂志设计封面,其中版面采用均匀三等分(1:1:1)构建视觉重心。图中模特的眼睛、拇指、手臂轴都在视觉重心上,人物位于右下角,左上角留白,布局均衡。

费尔德杂志的设计也参考了黄金比例三等分法。左上角的标题和内容块明显是参照分割线设计的,而右下角背景中人物的鼻子,也就是人物的中心点正好压在右下角的交点上。


5、图形:黄金比例圈
黄金分割比例可用于创建比例协调的矩形和圆形。使用黄金比例不仅可以产生和谐的比例,还可以保持图形的高度一致性。这个就从百事可乐和推特的LOGO说起吧。

百事可乐的LOGO是按照黄金比例用两个圆圈打造的。较小的圆不是明显的,而是隐藏在内曲线中。

Twitter的LOGO设计是借助几个完美的圆来构建的,但是在使用黄金比例圆的时候,并没有使用相邻的比例圆。乍一看不够准确,但也营造出和谐的logo。

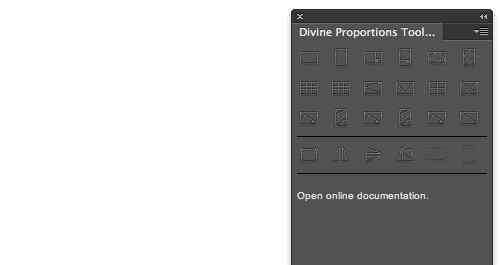
Photoshop黄金分割工具
边肖在这里与你分享一个Photoshop神圣比例工具箱,可以很容易的画出黄金螺旋、金三角、三等分、对角线等比例。

1.《黄金比例 深入了解高大上的黄金比例设计法》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《黄金比例 深入了解高大上的黄金比例设计法》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/guoji/1009757.html









