今天是刘自学Java的第95天。
感谢收看,谢谢。
话不多说,开始今天的学习:

浏览器以两种方式向服务器发送请求:同步请求和异步请求。
1个同步请求
什么是同步请求?
也就是说,在发送请求之后,您需要等待服务器的响应,然后再发送下一个请求。

先前的请求通过浏览器的地址栏发送,这是一个同步请求。
但是它有两个缺陷:
(1)请求必须等待响应
如果请求受阻,网络延迟,用户需要等待,用户体验不好。
②请求时将携带所有信息
比如一个表单表单需要填写用户名、密码、手机号等信息。
如果其中一个信息填写不正确,请求失败,再次填写所有信息会比较麻烦和繁琐。
我为什么不填错呢?
如何解决这个问题?有必要引入异步的概念。
2个异步请求
与同步请求相比,异步不需要等待响应,可以随时发送下一个请求。

如果是同步请求,需要完整填写信息,然后发送请求,在服务器正确响应后进行修改。
但是异步请求是本地页面更新。
比如上面说的手机号、密码、邮箱名,在填写的时候会发送异步请求。
如果格式不正确,会提醒您修改,而其他已经填写的正确信息不会受到影响。
二、原生的AjaxAjax是什么?
说白了就是一种发送异步请求的方式。
先写一个异步请求案例,然后一步一步的学习。

有一个按钮,它为它注册一个点击事件,并在被点击时发送一个异步请求。具体实施方法包括五个步骤:
1)创建
是AJAX的基础。
Ajax通过这个对象发送异步请求。
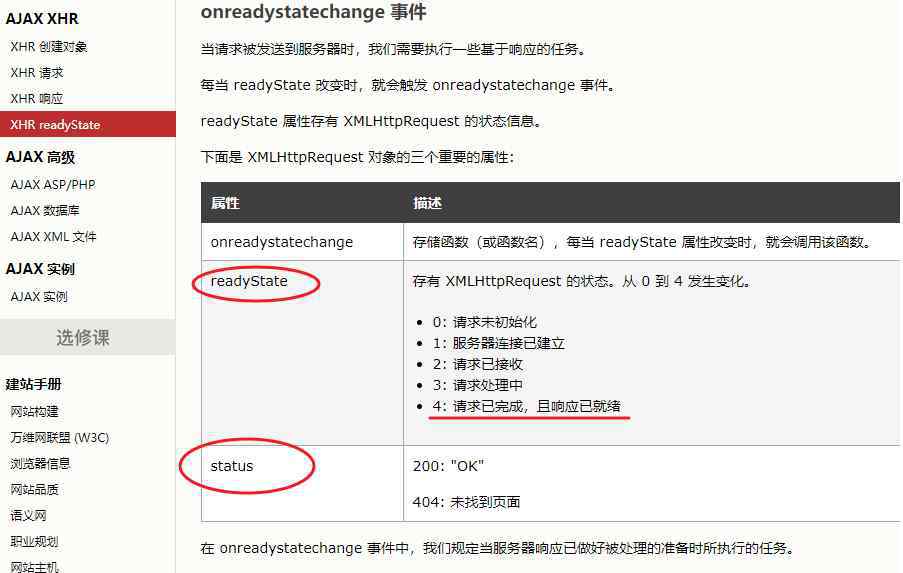
②onreadystatechange事件
别看这长串。翻译过来就是说当前数据源的数据会发生变化,可以理解为监听。
这个事件是实现异步请求的核心关键。
为什么异步请求不能等待响应?
就是因为这里有监控事件。
服务器被监控。一旦readyState为4且状态为200,则响应成功。
这些属性是怎么来的?w3c文档显示:

就绪状态和状态应该有不同的值,除了4和200表示响应成功。
③绑定提交地址
Open()方法,它有三个参数:
method:即请求方式,例子中是GET请求。url:请求路径,"/getAjaxServlet"。async:true表示为异步、false表示为同步,不写默认为true。④发送请求
Send()方法将请求发送到服务器。
同样,w3c文档中也详细介绍了这些方法。

⑤接收响应数据
也就是说,当②判断响应成功时,接收响应的数据有两个属性:
responseText :获取字符串形式的数据。responseXML:获取XML形式的数据。如果不是XML数据,请使用responseText。
而这是基础,要学。
三、JSONJSON是一种轻量级的数据交换格式,可读性强,易于编写。
在JSON之前,xml通常用于传输数据。比较这两种数据格式:

相比之下,json数据更简洁。
当然,xml也不是没有优点,它的格式是统一的。就感知而言,有些人更喜欢XML的布局。
而XML已经问世很久了,它的普及深入人心,具有很高的普适性。喜欢XML的人还是挺多的。
但是对于传输数据来说,解析数据容易吗?这个很重要。
与xml相比,json有这样的优势,所以在这方面使用更普遍。
Json的基本语法
分别有三种数据格式:

①对象类型
格式为:{名称:值,名称:值…}
数据存储在键值对中,键值对可以有多个键值对,用逗号分隔。
其中名称为字符串类型,值为任意类型。
②数组/集合类型
格式为:[值,值...]
其中值是任何类型。
和数组很像,只不过数据包是用括号包起来的。

③混合型
也就是说,它包含对象类型和数组类型。
值得注意的是:
JSON数据的key值:字符串类型,必须加双引号。JSON数据的value值:任意类型,如果是字符串则必须加双引号。时间有限,关于json的一些API就不专门讲解了,以后还是用学来学比较好。
最后感谢收看。
如果可以的话,请夸奖一下。谢谢你。
1.《onreadystatechange 面试官:给我说说什么是同步异步?》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《onreadystatechange 面试官:给我说说什么是同步异步?》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/guoji/1118800.html