摘要:这些技术总有一天会应用到WEB开发中。
作者:浪里行舟Fundebug授权转载,版权归原作者所有。
前言随着Web的发展,用户对Web实时推送的要求越来越高,如工业运营监控、Web在线交流、即时报价系统、网络游戏等。,所有这些都需要主动地、实时地将后台的变化传送给浏览器,而不需要用户手动刷新页面。本文对过去和现在流行的网络实时推送技术进行了比较和总结。
本文完整源代码请戳Github博客。写在纸上就会很浅。建议你敲敲代码。
一、双向通信HTTP协议有一个缺陷:通信只能由客户端发起。例如,如果我们想知道今天的天气,只有客户端向服务器发送请求,服务器返回查询结果。HTTP协议不能主动将信息从服务器推送到客户端。这种单向的请求,对于客户端来说,要知道服务器是否有持续的状态变化,注定是非常麻烦的。在WebSocket协议之前,实现双向通信有三种方式:轮询、长轮询和iframe流。
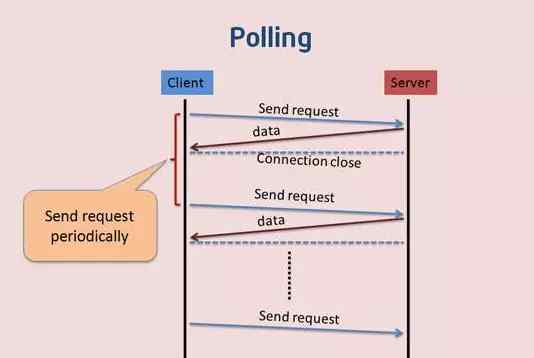
1.轮询(轮询)

轮询意味着客户端和服务器之间的连接将一直进行,查询将定期进行。它的缺点很明显:会有很多连接,一个接受一个发送。而且每次发送请求都会有一个Http Header,会消耗流量和CPU利用率。
优点:实现简单,无需做过多的更改缺点:轮询的间隔过长,会导致用户不能及时接收到更新的数据;轮询的间隔过短,会导致查询请求过多,增加服务器端的负担//1.html
& ltdiv id="clock " >& lt/div>。
& lt>。
让ClockDiv = document . GetElementbyID(" clock ");
setInterval(function() {
让xhr = new();
xhr.open("GET ","/clock ",true);
xhr . onreadystatechange = function(){
if(xhr . ReadyState = = 4 & amp;& ampxhr.status == 200) {
console . log(xhr . responsetext);
clock div . innerhtml = xhr . responsetext;
}
};
xhr . send();
}, 1000);
& lt/>。
//轮询服务器
let express = require(" express ");
let app = express();
app . use(express . static(_ dirname));
app.get("/clock ",函数(req,res) {
会议结束(新日期()。toLocaleString());
});
app . listen(8080);
启动本地服务,打开http://localhost:8080/1.html,得到如下结果:

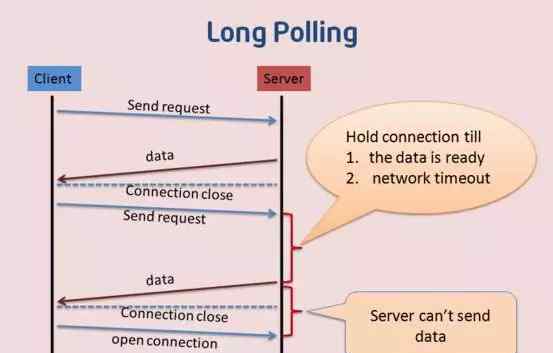
2.长轮询

长轮询是轮询的改进版本。客户端向服务器发送HTTP后,会看看有没有新消息。如果没有新消息,它将等待。当有新消息时,它将被返回给客户端。一定程度上降低了网络带宽和CPU利用率。由于http数据包的报头数据往往很大(通常超过400字节),而服务器真正需要的数据却很少(有时只有10字节左右),所以这种数据包在网络上的周期性传输必然会浪费网络带宽。
优点:比 Polling 做了优化,有较好的时效性缺点:保持连接会消耗资源; 服务器没有返回有效数据,程序超时。//2.html服务器代码同上
& ltdiv id="clock " >& lt/div>。
& lt>。
让ClockDiv = document . GetElementbyID(" clock ");
函数send() {
让xhr = new();
xhr.open("GET ","/clock ",true);
xhr.timeout = 2000//超时,以毫秒为单位
xhr . onreadystatechange = function(){
if (xhr.readyState == 4) {
if (xhr.status == 200) {
//如果返回成功,将显示结果
clock div . innerhtml = xhr . responsetext;
}
send();//无论成功还是失败,都将发送下一个请求
}
};
xhr.ontimeout = function() {
send();
};
xhr . send();
}
send();
& lt/>。
3.iframe流(流)

iframe流模式是在页面中插入一个隐藏的iframe,并使用其src属性在服务器和客户端之间创建一个长连接。服务器向iframe传输数据(通常是带有java的HTML,用于插入信息),以实时更新页面。
优点:消息能够实时到达;浏览器兼容好缺点:服务器维护一个长连接会增加开销;IE、chrome、Firefox 会显示加载没有完成,图标会不停旋转。//3.html
& ltbody>。
& ltdiv id="clock " >& lt/div>。
& ltiframe src = "/clock " style = " display:none " & gt。& lt/iframe>。
& lt/body>。
//iframe流
let express = require(" express ");
let app = express();
app . use(express . static(_ dirname));
app.get("/clock ",函数(req,res) {
setInterval(function() {
让日期=新日期()。toLocaleString();
RES . write(` 0
& lttype="text/java ">。
parent . document . getelementbyid(' clock ')。innerHTML = " $ { date }//更改父窗口的dom元素
& lt/>。
`);
}, 1000);
});
app . listen(8080);
启动本地服务,打开http://localhost:8080/3.html,得到如下结果:

在上面的代码中,客户端只请求一次,但是服务器一直向客户端发送数据,这将增加服务器维护长连接的开销。
上面我们介绍了三种实时推送技术,但是它们的缺点很明显,使用起来也不理想。接下来,我们将重点介绍另一种技术——web socket,这是一种理想的双向通信技术。
二、WebSocket1.什么是websocket
WebSocket是一种全新的协议。随着HTML5草案的不断完善,越来越多的现代浏览器开始全面支持WebSocket技术。它将TCP Socket应用于网页,从而使双方能够建立一个活跃的连接通道。
WebSocket协议通信连接一旦在Web服务器和客户端之间建立,之后的所有通信都依赖于这个特殊的协议。在交流过程中,可以互相发送JSON、XML、HTML或者图片等任何格式的数据。因为是基于HTTP的协议,所以连接的发起者还是客户端。一旦建立了WebSocket通信连接,服务器或客户端都可以直接向对方发送消息。
第一次接触WebSocket的人都会问同样的问题:我们已经有了HTTP协议,为什么还需要另一个协议?
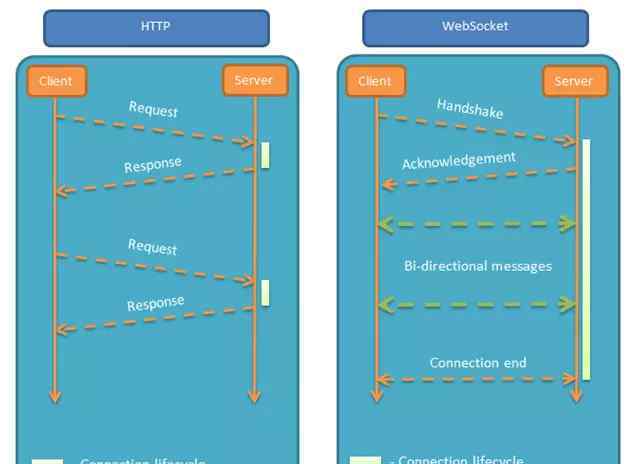
2.HTTP的局限性
HTTP 是半双工协议,也就是说,在同一时刻数据只能单向流动,客户端向服务器发送请求(单向的),然后服务器响应请求(单向的)。服务器不能主动推送数据给浏览器。这就会导致一些高级功能难以实现,诸如聊天室场景就没法实现。3.3的特点。WebSocket
支持双向通信,实时性更强可以发送文本,也可以发送二进制数据减少通信量:只要建立起 WebSocket 连接,就希望一直保持连接状态。和 HTTP 相比,不但每次连接时的总开销减少,而且由于 WebSocket 的首部信息很小,通信量也相应减少了
与传统的每个请求-响应都需要客户端和服务器之间连接的HTTP模式相比,WebSocket是一种类似Socket的长TCP连接通信模式。一旦建立了WebSocket连接,后续数据就以帧序列的形式传输。在客户端断开网络套接字或服务器断开连接之前,客户端和服务器不需要重新发起连接请求。在客户端和服务器之间大规模并发和大负载流量的情况下,网络带宽资源的消耗大大节省,具有明显的性能优势。而且客户端在同一个持久连接上收发消息,具有明显的实时优势。
接下来,我将看看websocket如何实现客户机和服务器之间的双向通信:
//websocket.html
& ltdiv id="clock " >& lt/div>。
& lt>。
让ClockDiv = document . GetElementbyID(" clock ");
let socket = new WebSocket(" ws://localhost:9999 ");
//连接成功后,将执行回调函数
socket.onopen = function() {
Console.log("客户端连接成功");
//向服务器发送另一条消息
socket . send(" hello ");//客户端发送的消息是hello
};
//绑定事件是通过添加属性实现的
socket . on message = function(event){
clock div . innerhtml = event . data;
Console.log("从服务器收到的响应",event . data);
};
& lt/>。
// websocket.js
let express = require(" express ");
let app = express();
app . use(express . static(_ dirname));
//http服务器
app . listen(3000);
让WebSocketServer = require("ws ")。服务器;
//用ws模块启动一个websocket服务器,监听端口9999
让wsServer = new WebSocketserver({ port:9999 });
//监听客户端的连接请求。当客户端连接到服务器时,将触发连接事件
//socket代表一个客户端,不是所有客户端都共享,但是每个客户端都有一个socket。
wsServer.on("connection ",function(socket) {
//每个套接字都有一个唯一的标识属性
console . log(socket);
Console.log("客户端连接成功");
//听对方发来的消息
socket.on("message ",function(message) {
Console.log("从客户端收到的消息",消息);
Socket.send("服务器响应:"+message);
});
});
启动本地服务,打开http://localhost:3000/WebSocket . html,得到如下结果:

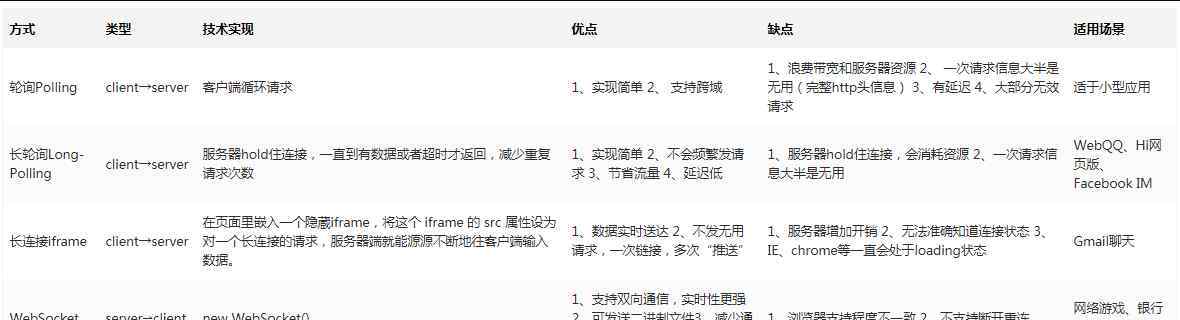
三、网页实时推送技术的比较

综上所述:Websocket协议不仅解决了HTTP协议中服务器的被动性,即通信只能由客户端发起,还解决了数据同步延迟的问题,还带来了明显的性能优势,所以websocket
是Web实时推送技术的理想解决方案,但如果兼容较低版本的浏览器,可以通过轮询来实现。
参考文章 WebSocket 教程珠峰前端架构课Web 实时推送技术的总结WebSocket(1): 服务端“实时推送”的演变长连接/websocket/SSE 等主流服务器推送技术比较关于FundebugFundeBUG专注于Java、微信小程序、微信游戏、支付宝小程序、React Native、Node.js、Java在线应用的实时BUG监控。自2016年双十一正式上线以来,芬德堡已经处理了10亿+的错误事件,付费客户包括谷歌、360、金山软件、人民网等众多品牌企业。欢迎免费试用!
版权声明
转载时请注明作者Fundebug和本文地址:
https://blog . funde bug . com/2019/03/14/real-time-communication-technologies-of-web/
1.《服务器推送技术 WEB 实时推送技术的总结》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《服务器推送技术 WEB 实时推送技术的总结》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/caijing/1049935.html






