前言
有一些方法我平时真的没注意。今天的前端早读文章由@飘飘翻译分享。
有很多方法可以测试你的网站是否可以访问。服务,软件包,甚至人体测试公司。都有自己的定位,通常最好是考真人。然而,对于快速的初步测试,您不需要安装任何东西或支付服务费用。浏览器是内置的,这些工具具有出色的可访问性测试功能。以下是微软Edge、谷歌Chrome等浏览器的开发者工具。
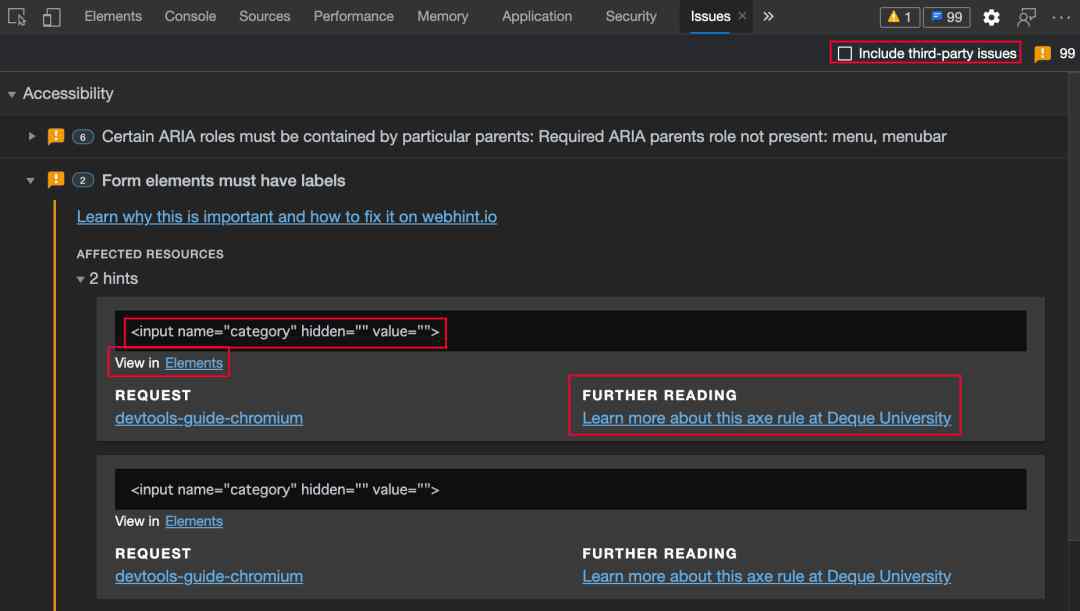
问题小组
“问题”面板显示当前网页的各种问题。您可以直接打开它,或者单击右上角的问题图标。问题也在控制台中发布。
您可以导航到面板中的辅助功能部分,查看是否有任何问题。每个报告的问题都有一个解释,解释问题在哪里以及为什么会出现,并有一个指向开发人员工具部分的链接,您可以在那里检查和修复问题。
问题面板由Webhint提供,这是一种用于检查各种类型问题的服务。

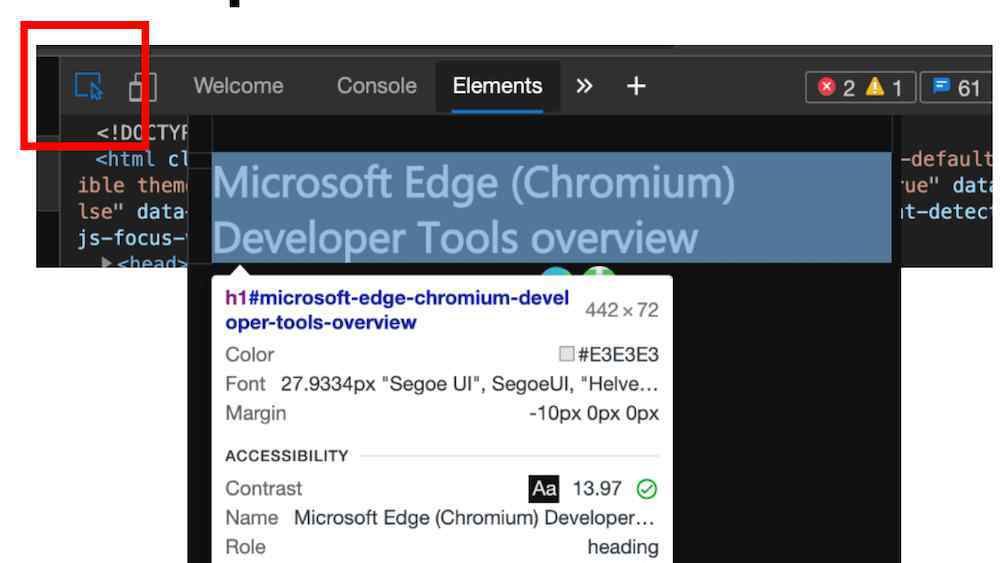
具有可访问性信息覆盖的元素选择器

当您打开开发工具时,您可以使用元素选择器工具来突出显示和检查页面的某些部分。叠加显示所有类型的信息:
HTML元素的类型和class/ID信息。元素的尺寸文本颜色使用的字体间距信息此外,还可以获得可访问性信息。
前景与背景的对比度--如果有足够的对比度,可以看到一个绿色的对勾,否则就会看到一个红色的感叹号图标。公布的辅助技术名称,如读屏器。ARIA的作用元素是否可在键盘上对焦的指示器。这些信息应该会让你大有作为。一旦发现颜色对比度不足的元素,可以使用颜色选择器进行修复。
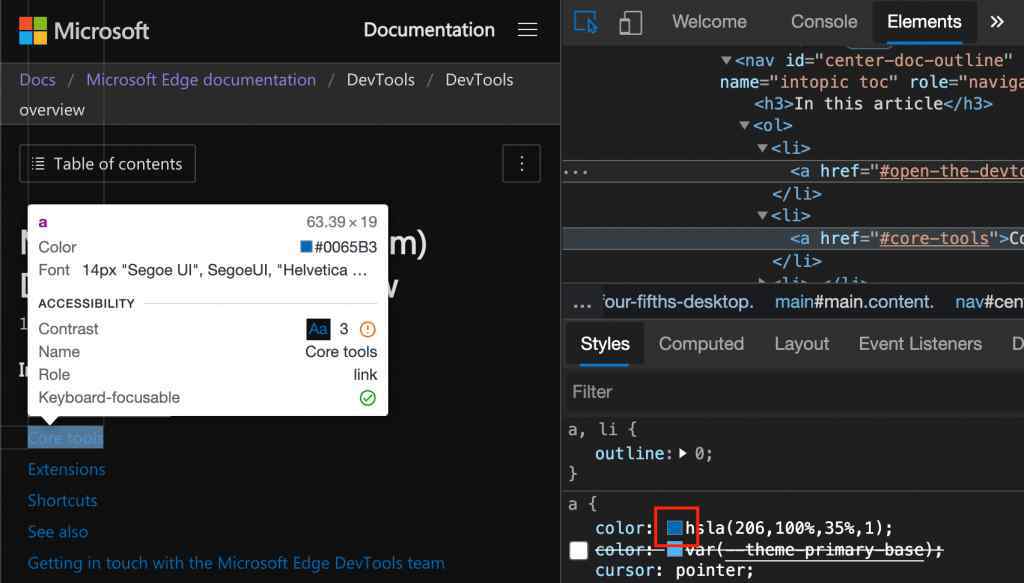
带有对比检查的颜色选择器
一旦您意识到页面上的一些颜色有对比度问题,您可以使用元素工具的颜色选择器来查看如何修复它们。通过单击元素的CSS中的任何颜色样本来打开颜色选择器。

在颜色选择器中,您将获得一个显示对比度以及对比度是否符合AA或AAA网页指南的部分。对于对比度不足的颜色,拾色器还建议使用符合要求的颜色。要选择它们,只需点击样本。

拾色器还在颜色选择框上显示两行,表示符合AA或AAA标准。这样,你就可以很快看出你想要的颜色是否属于它的任何一部分。
但是这个算法有一个问题,因为它没有考虑某个字体的权重,只考虑了前景色和背景色的对比度。对比度足够的轻量级字体可能还不可读。这就是为什么现在的对比度算法很快会被考虑到这一点的算法所取代。您可以在开发人员工具设置中打开新算法。

当您打开实验并重新加载开发工具时,颜色选择器的对比度部分看起来不同,只显示一行有效的颜色。

视觉缺陷模拟
你对一个网站的看法并不是这个世界对它的看法。这就是为什么我们增加了一个选项来模拟不同的视觉缺陷。在开发人员工具的呈现窗格中使用此功能,查看不同用户对您的产品的看法。

从其中一个选项中选择,网站将自动更改其颜色。

渲染模拟
渲染视图也有一些功能来模拟不同的操作系统设置。其中之一就是模拟和减少运动,这对于保证你的动画不会被不想或者应付不了网络动画的用户看到是非常重要的。
您也可以在不更改电脑设置的情况下从暗模式切换到亮模式。
很快,你也可以在不改变操作系统的情况下模拟高对比度模式。我很快会在博客上写更多。

可访问的网页树
开发工具的可访问性面板还显示文档的可访问性树。这与您在元素面板中看到的不同,但它是帮助您的文档的辅助技术。通过使用可访问性树,您可以检查一个元素是否声明为它应该是的,例如,屏幕阅读器。
源序列查看器

关于这个译者:@飘飘作者:@ Christian Heilmann Original:https://Christianheilmann . com/2021/01/11/seven-way-to-test-for-accessibility-of-your-site-with-browser-developer-tools/
本周可能错过的前端早读文章
浏览器推荐-策略默认值更改
如何设计一个可访问性更好的搜索栏
1.《网站开发工具 使用浏览器开发工具测试网站可访问性的七种方法》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《网站开发工具 使用浏览器开发工具测试网站可访问性的七种方法》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/caijing/808542.html