初步准备
一个移动端网站,例如:https://www.fenyanpian.com/Hbuilder官网:http://www.dcloud.io/步骤1下载HbuilderX极客开发工具
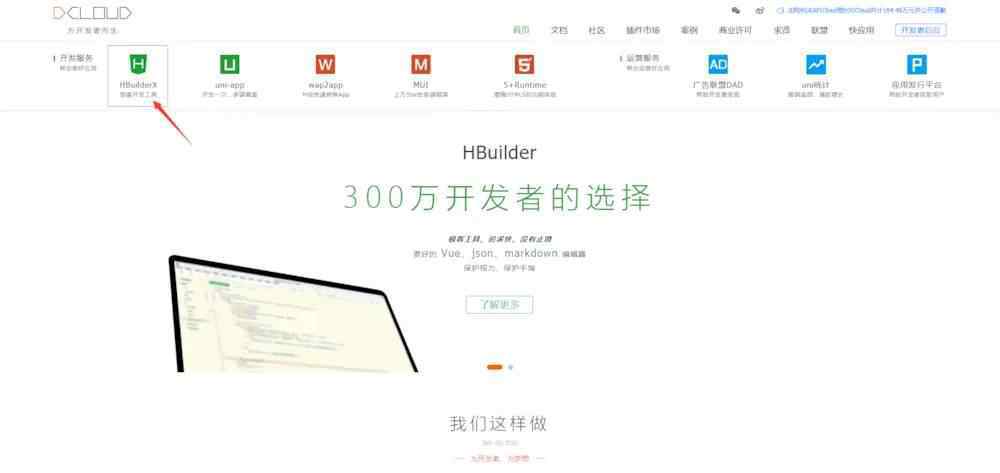
打开Hbuilder官网,点击hbuilder rx图标进入下载页面

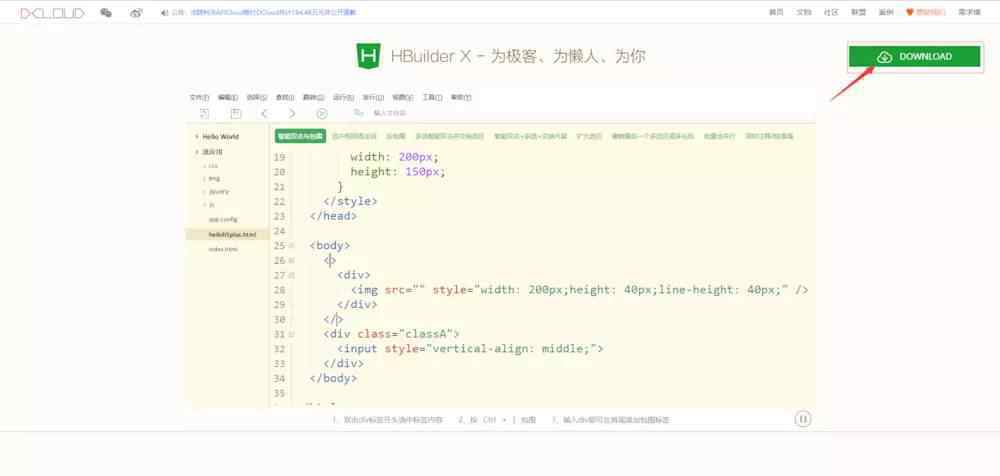
点击右上角下载

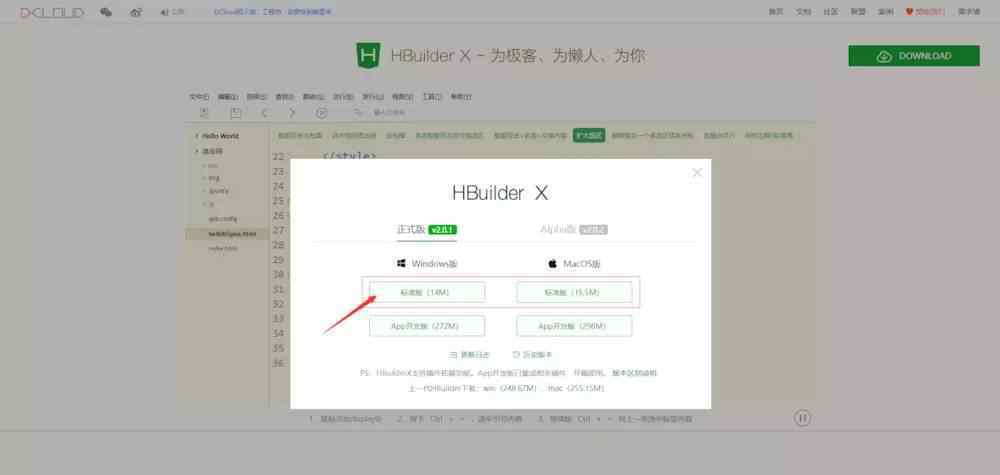
根据您的计算机系统下载标准版本

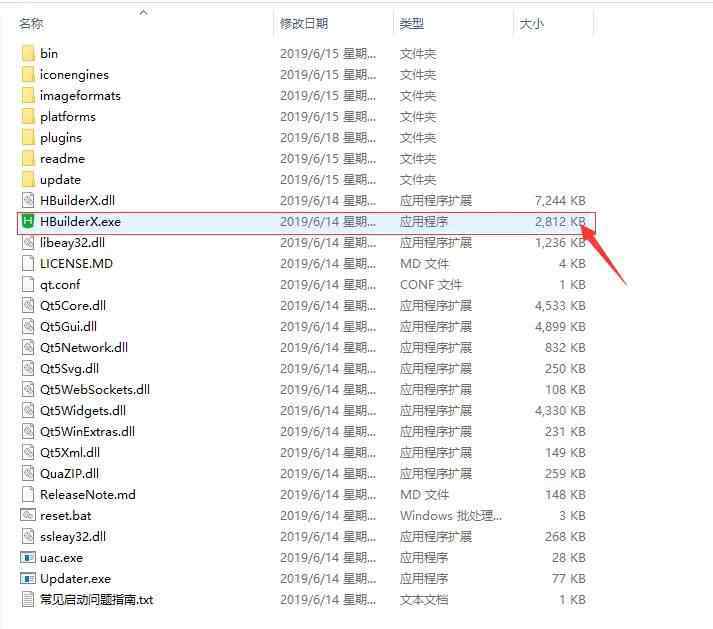
下载的内容是压缩的包,解压到本地磁盘的根目录。解压结果如图。双击HbuilderX.exe运行软件
建议点击鼠标右键-发送到-桌面快捷方式,方便以后使用
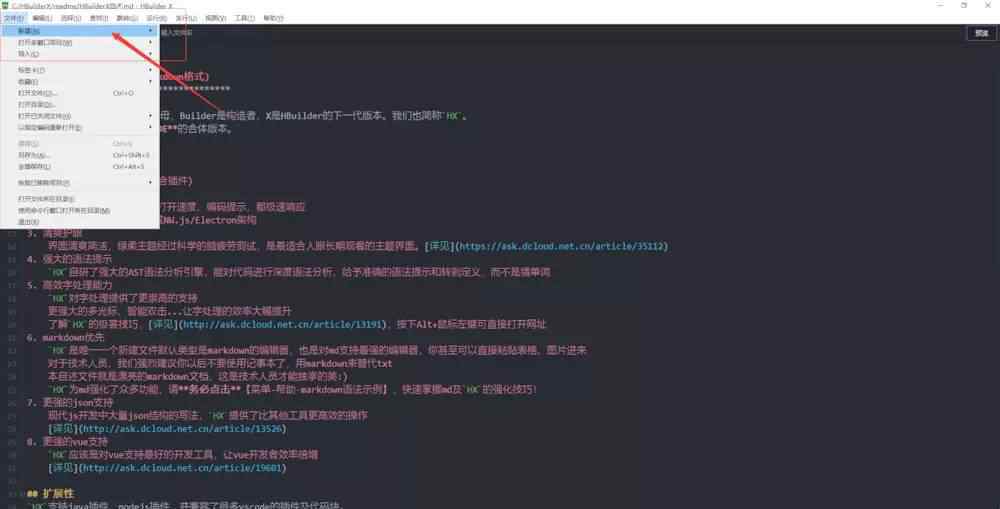
软件界面如图所示

步骤2:环境配置
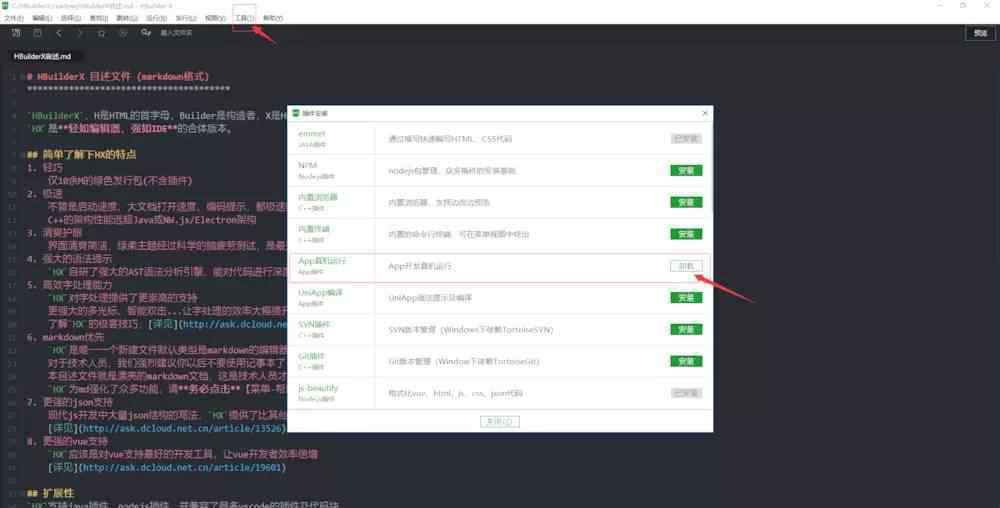
点击菜单栏工具->插件安装找到正在运行的应用,点击安装,如图安装后

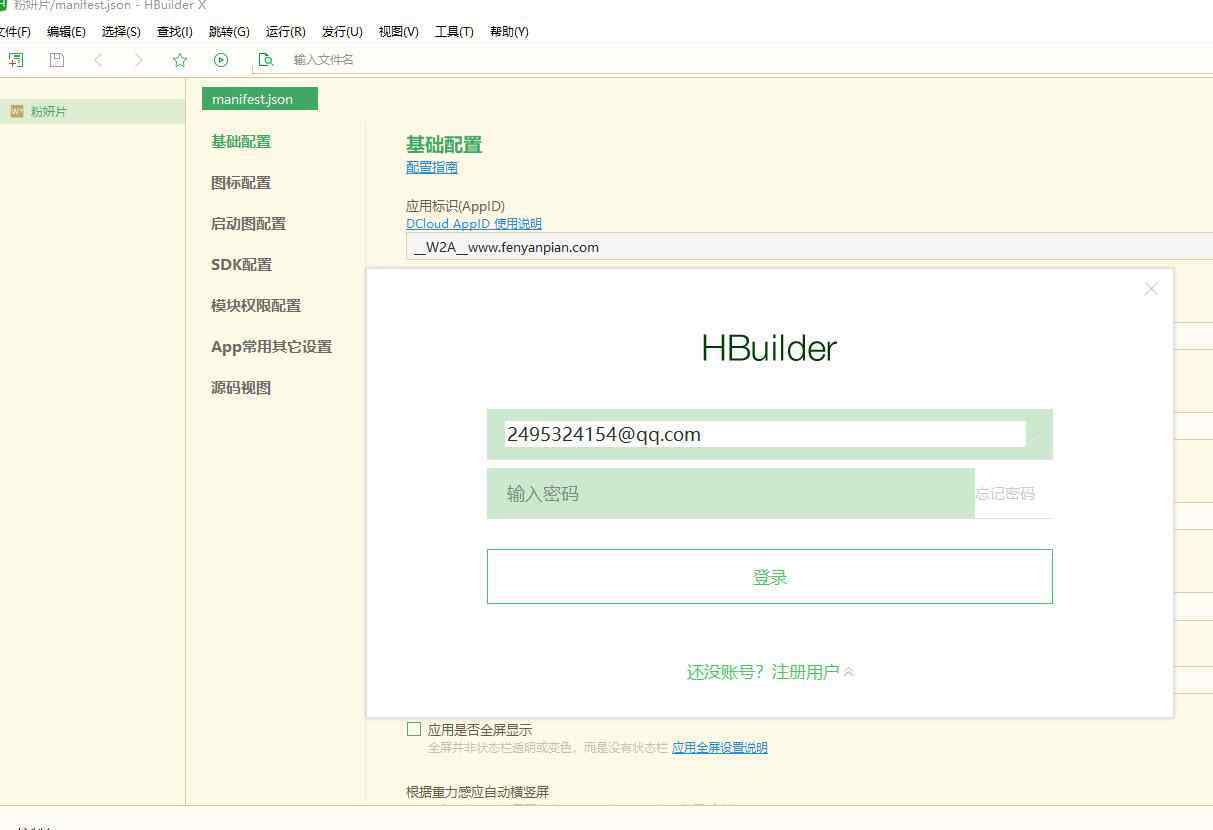
回到Hbuilder官网,注册一个账号,然后点击软件左下角的头像登录

image.png
步骤3:编译外壳
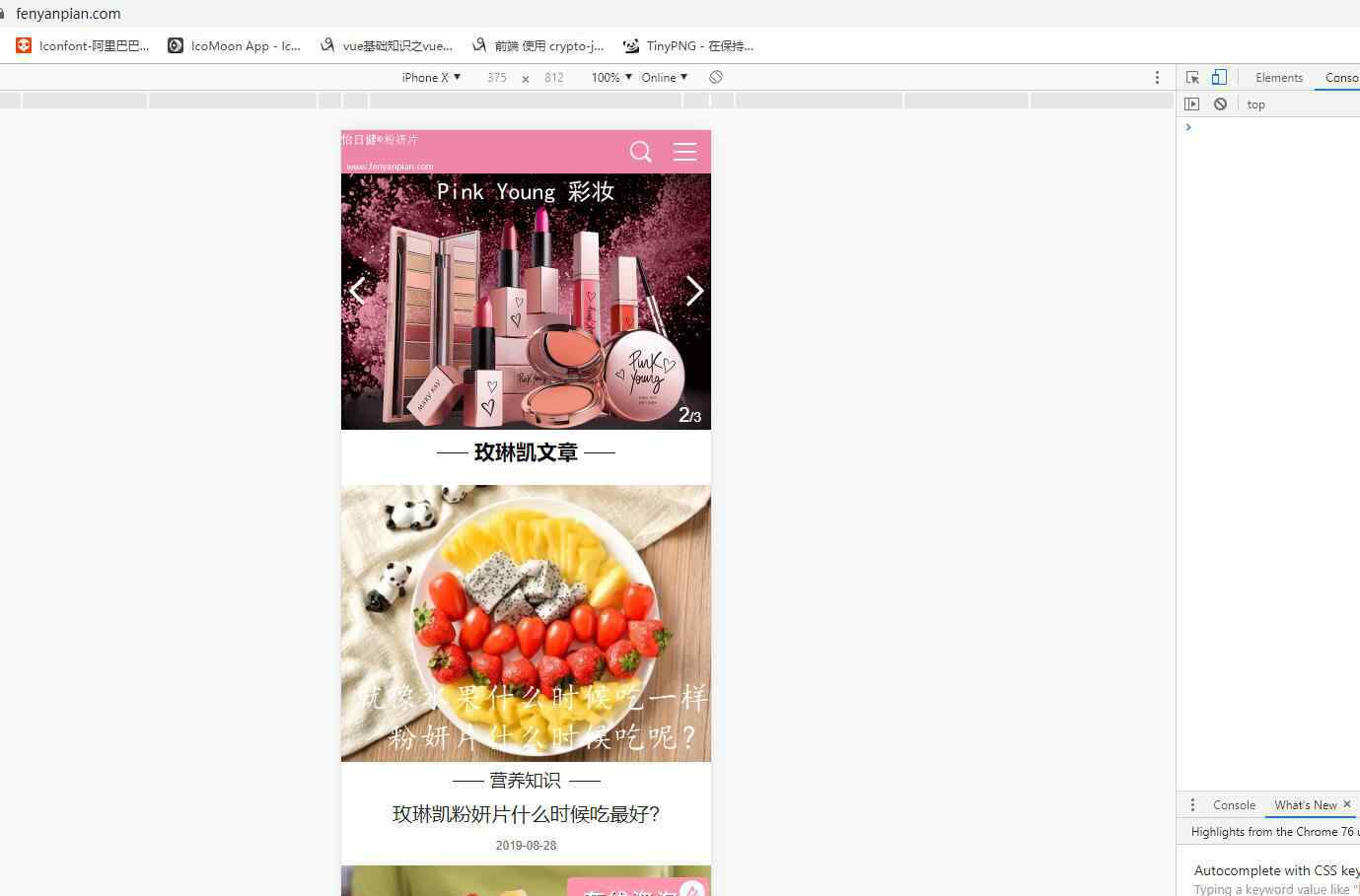
用浏览器打开自己的网站,建议用谷歌浏览器
按F12打开开发工具,点击“PC/手机开关显示”按钮,如下图所示

打开开发人员工具软件,然后单击文件->新建->项目

选择Wap2App,填写项目名称,粘贴刚刚复制进来的URL。选择模板的默认模板,然后单击创建

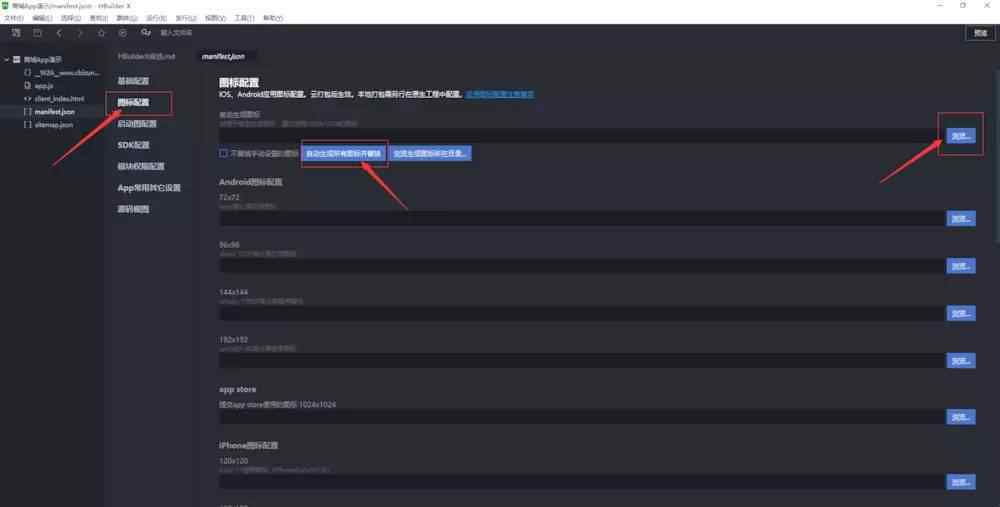
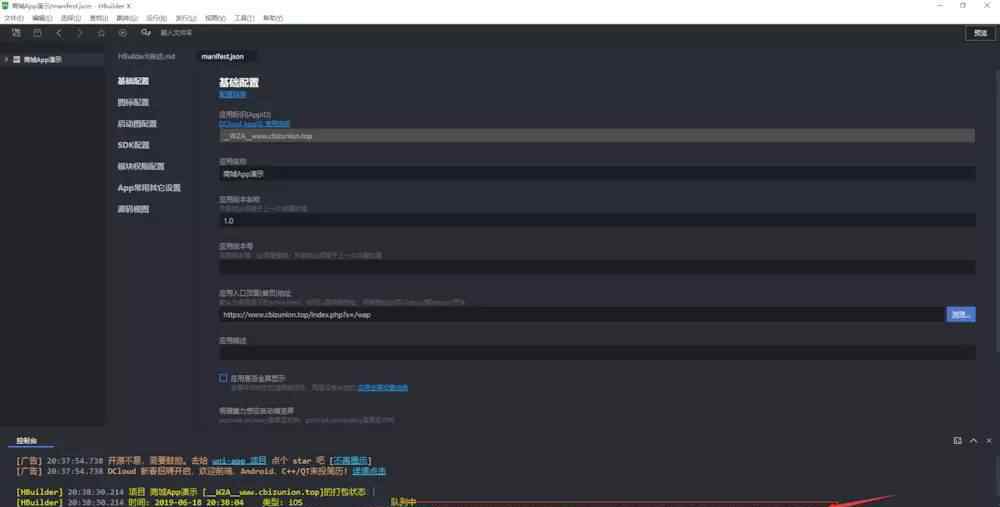
右下角将提示项目已成功创建。此时,我们单击打开清单. json文件进行应用程序配置

点击图标配置,上传1024px*1024px png格式图片作为App图标,然后点击自动生成所有图标并替换

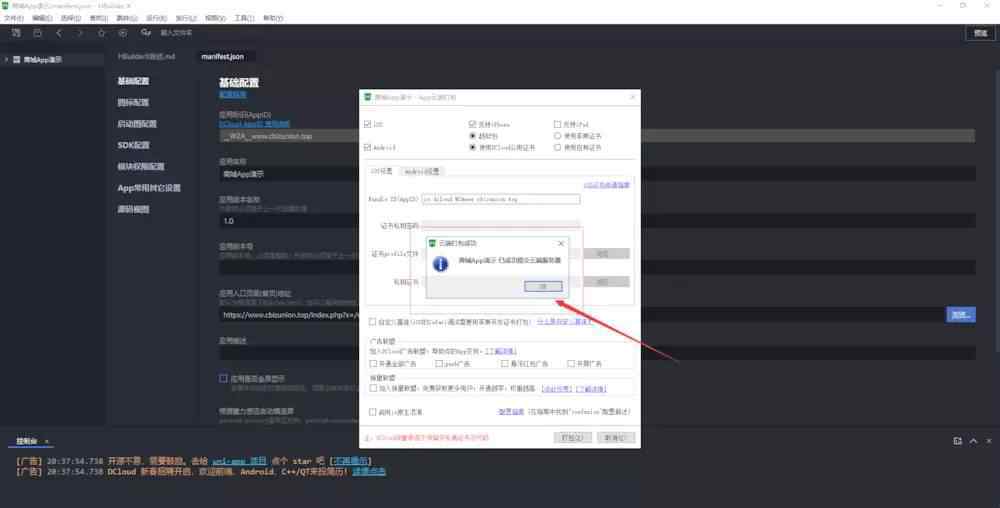
选择我们的项目,点击菜单栏中的发布,选择应用云打包,ios检查越狱包,安卓检查使用DCloud公共证书,点击打包


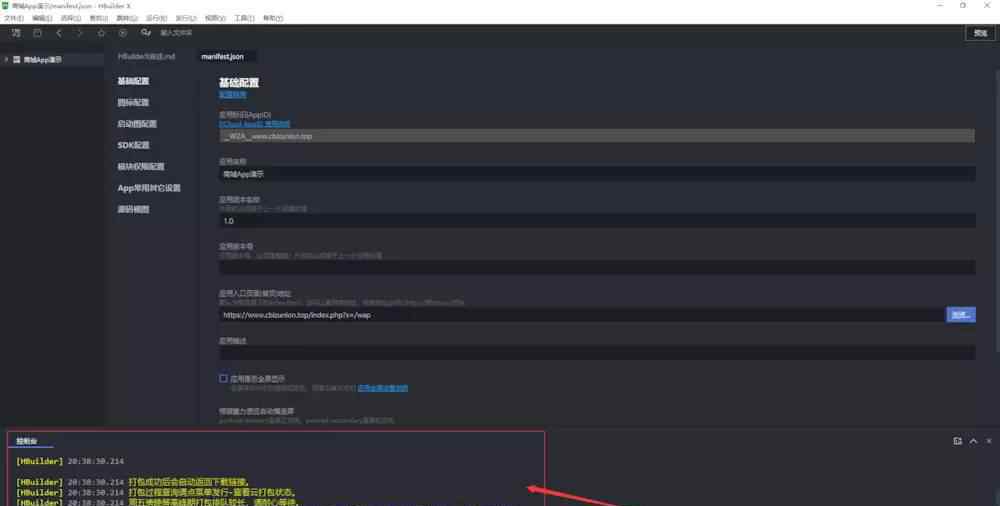
等待云打包,结果可以通过控制台获得

成功打包后,控制台会给出下载地址

总结
因此,我们成功地完成了任务,并使用Hbuilder快速生成了一个WebApp。感觉很简单吗?
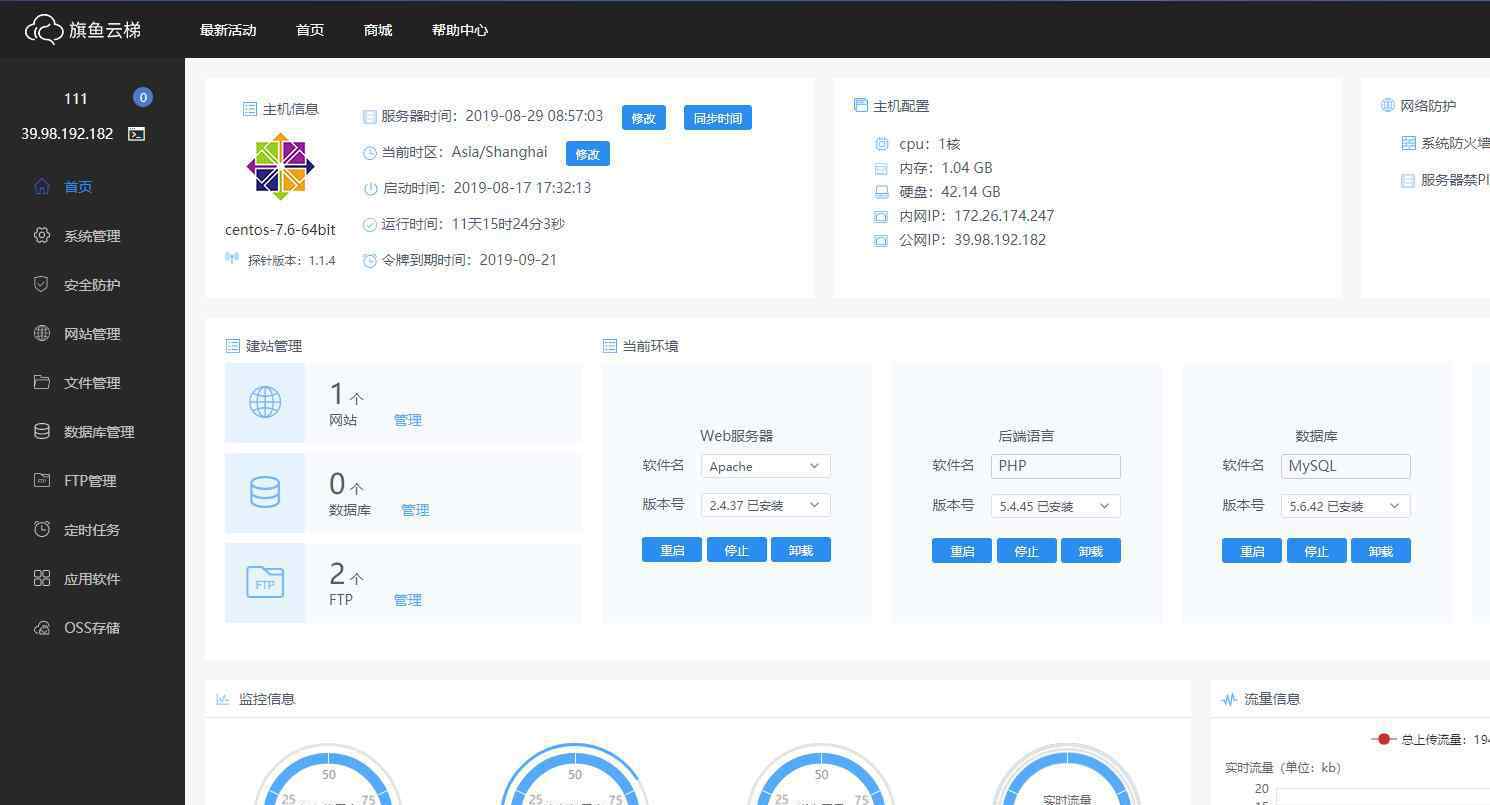
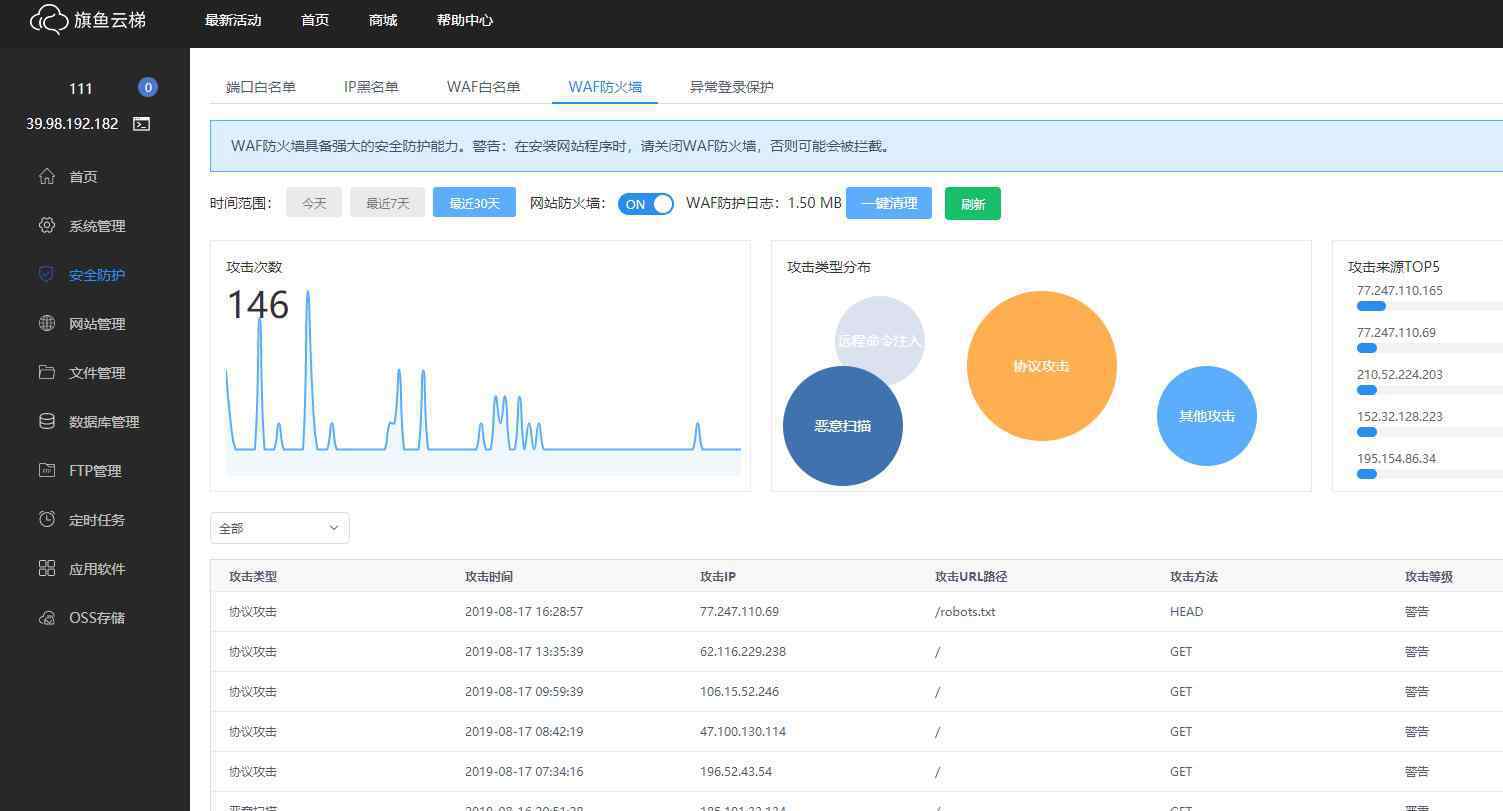
其实如果有服务器的话,建议服务器运行在独立的服务器上,linux服务器由Sailfish Ladder管理。旗鱼阶梯是基于云的服务器管理平台,建议实现一站式服务。


1.《app生成 移动网站快速生成app的最快方法》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《app生成 移动网站快速生成app的最快方法》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/fangchan/1679341.html