本文主要对按钮组的使用场景做一个简单的总结,享受~

上周一个朋友问我一个问题。按钮组排列时,是合并好还是分开好?这个问题当时就把我打倒了,因为我之前从来没有想过。为了回答这个问题,我简单总结了一下按钮组的使用场景,希望对大家有所帮助。

什么是按钮组?
顾名思义,按钮组是指排列在一起的两个或多个按钮。为了理解按钮组的使用场景,首先让我们思考一个问题:我们什么时候会使用按钮组?
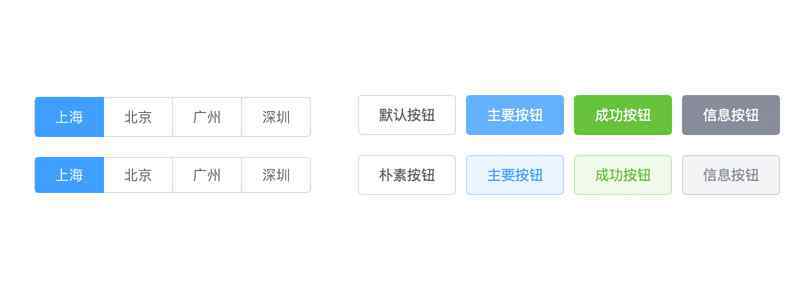
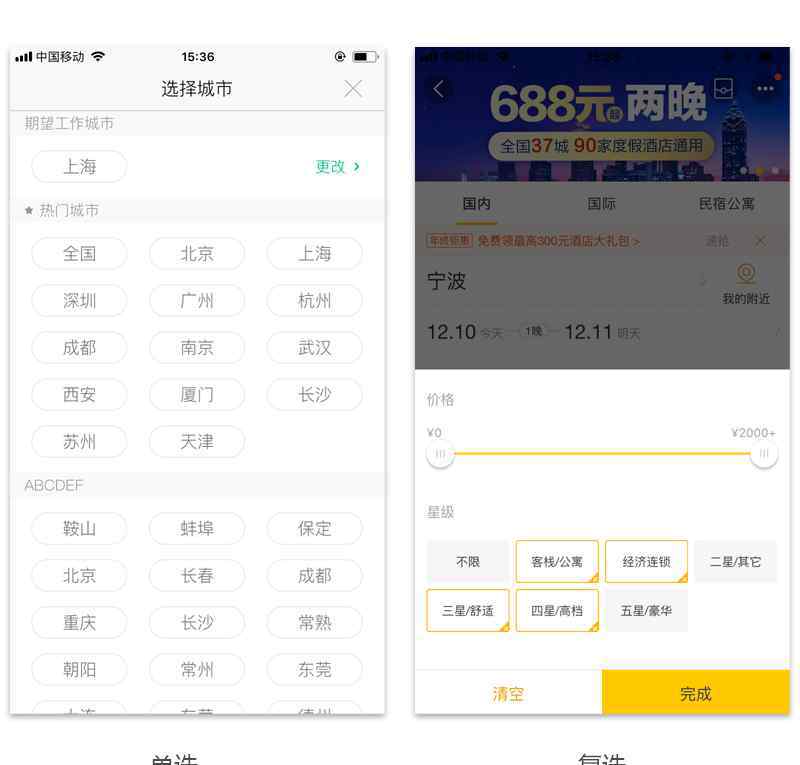
从按钮组的样式可以看出,常见的按钮组是供用户判断或者选择。
法官
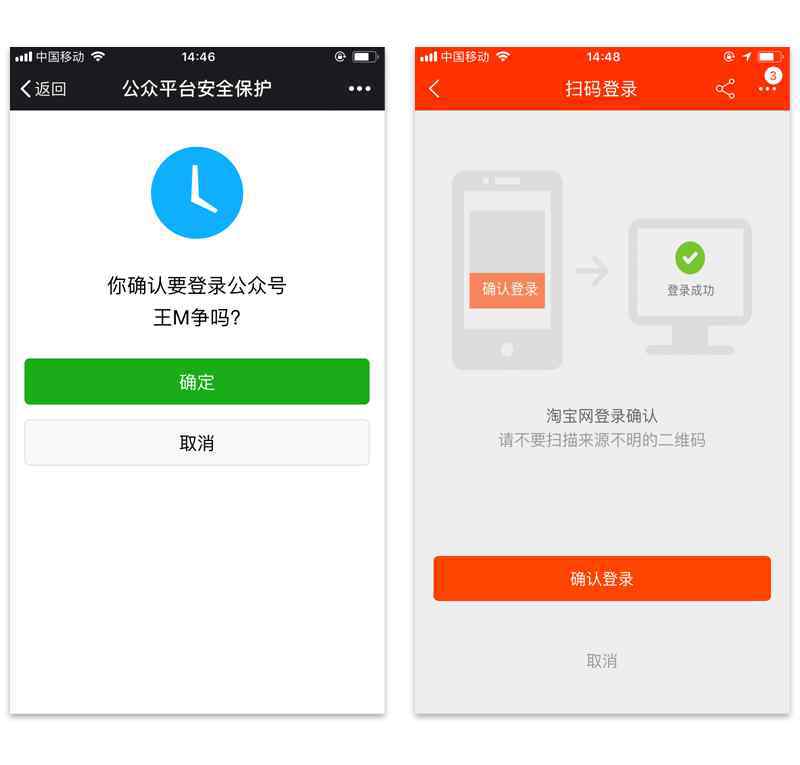
首先我们来判断一下,只有两个按钮。一般来说,两个按钮中的一个必须有更高的优先级或者用户更喜欢点击,所以我们将区分风格设计。

微信的“取消”按钮背景色为灰色,淘宝则直接将“取消”做成一个裸露的文字按钮。这种对比设置允许用户快速找到“确认登录”按钮,然后完成登录操作,提高了操作效率。
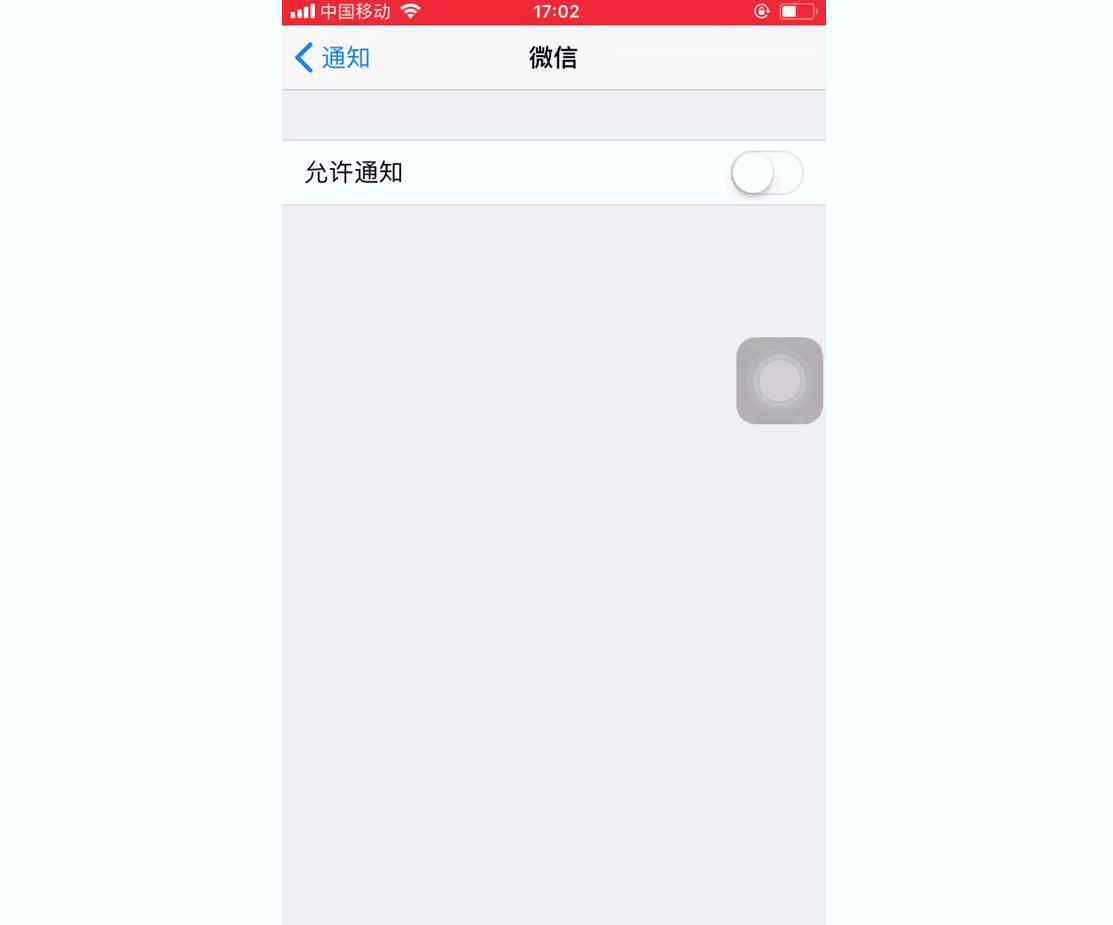
事实上,允许用户判断和操作的组件是开关。开关,又称Switch,也是常用部件,表示两种相反状态之间的切换,多用于表示功能的开启和关闭。而一个功能的开启,可能会带来相应的后续操作。比如在iOS设置中打开微信的“通知”功能,需要进一步设置通知表单。但是这些后续的操作不会发生在按钮组,更像是一次性销售,这也是按钮组和开关的一大区别。

小时候我们家所有的电灯开关都是用绳子拉的。拉绳的开关有一个缺点就是断电的时候不知道电流灯是亮还是灭,很头疼。因此,如果要很好地使用开关,用户必须知道他的当前状态和操作后的结果。其实淘宝的开关用的不是很好,因为这里的图形寓意不是很清楚。

线性和平面
上面我们提到了设计中的一个对比理论,不妨在这里展开。当我们设计按钮时,我们经常面临一个选择,线性按钮还是平面按钮。事实上,线性或平面辩论不仅存在于按钮中,也存在于图标、选项卡和标签中。平面和线条代表不同的设计理念。我们都知道平面元素在界面上更容易吸引用户的注意力,而线条元素则强调轻量化。说到按钮,简单来说,平面按钮比线性按钮更容易点击。我们可以看一个例子:

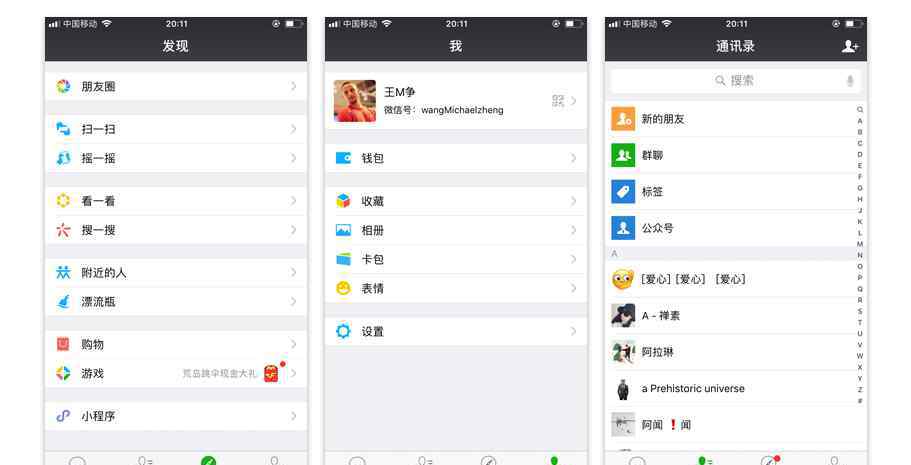
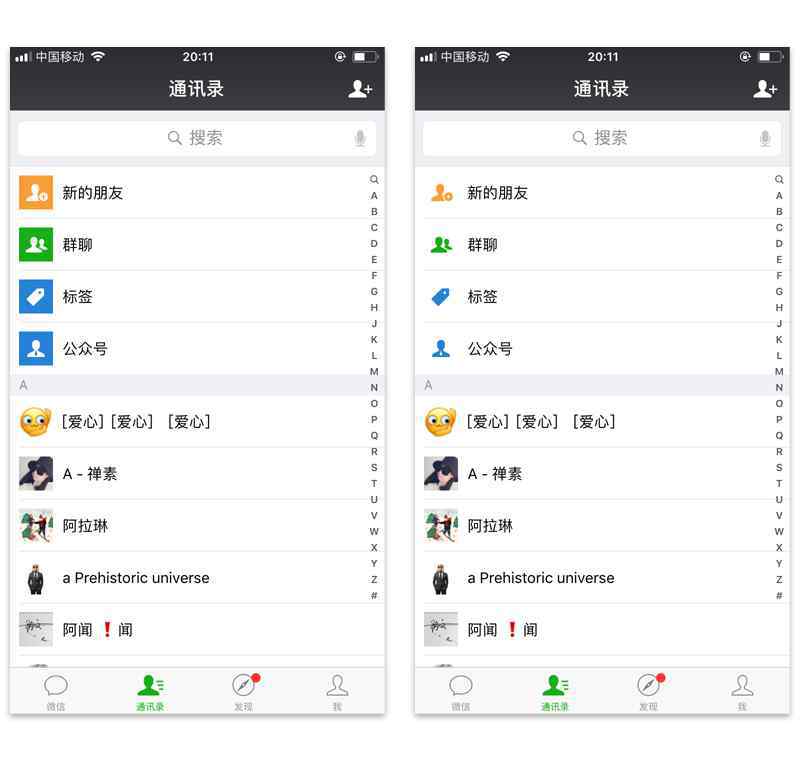
微信“通讯录”中的图标有色块作为背景,而“发现”和“我”界面中的图标没有色块作为背景。我试图去除图标色块的背景,发现它的视觉权重立刻下降了一档。因为通讯录的界面中有用户头像,不添加色块背景,用户很难注意到这四个功能。因此,使用块元素可以提高函数的转化率。

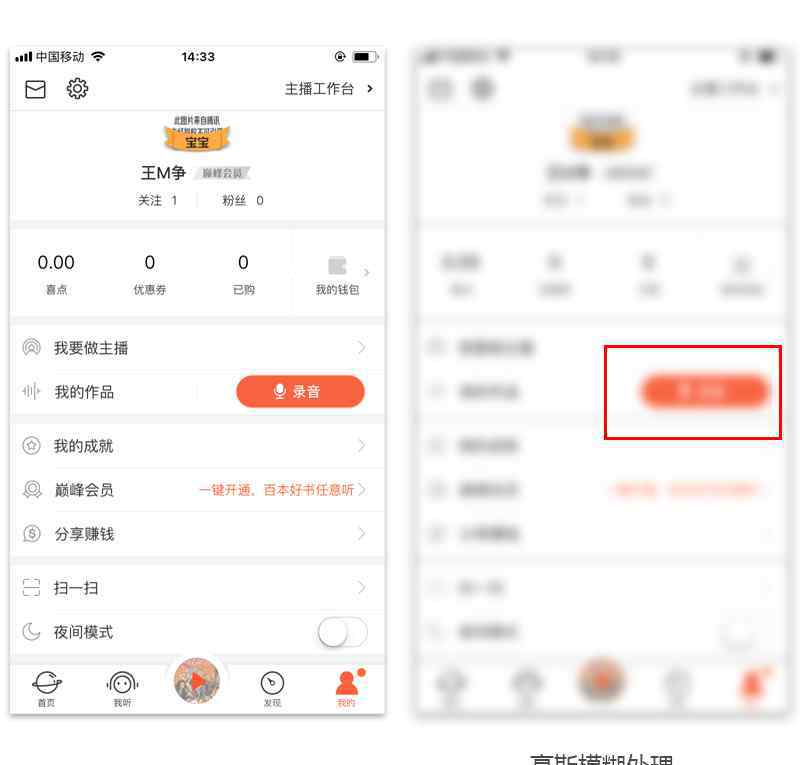
再举个例子。喜马拉雅Fm界面的“Record”按钮,其实看起来像吃藕,因为很突兀。但是,设计师的目的已经达到了。为了提高用户粘性,他们肯定希望用户上传自己在喜马拉雅Fm的录音,所以一定要足够显眼。
我们用高斯模糊来模糊界面,发现视觉焦点在“记录”按钮上,那么什么是“突兀”呢?就怕你不唐突!

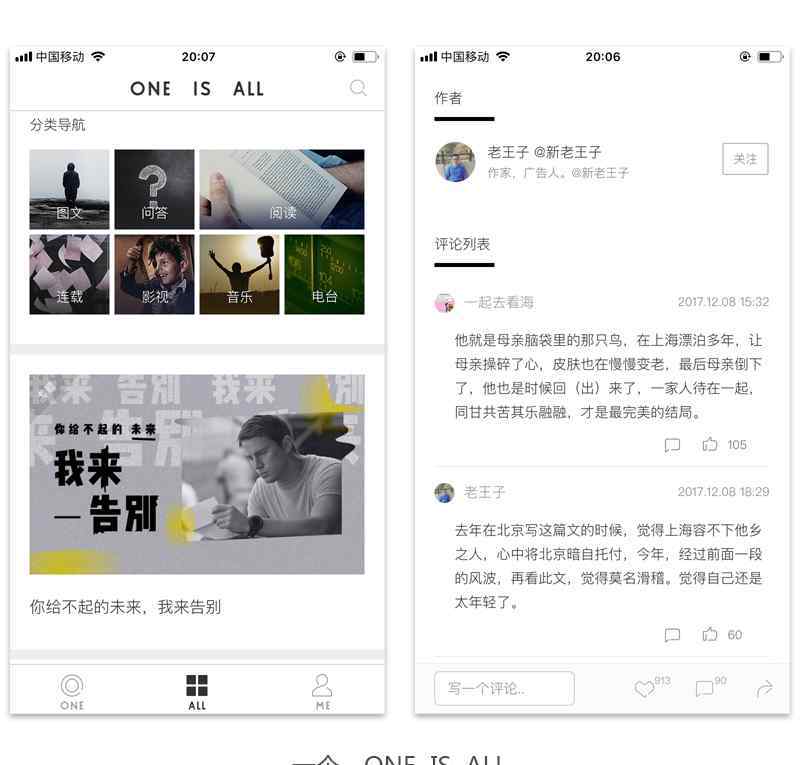
“一”是我个人非常喜欢的一个应用。除了必要的图片之外,其界面中的所有图标和按钮都使用了线性元素,给用户一种非常清新优雅的感觉,契合了该产品的气质。

对于一个产品来说,设计师的责任是很大的,不应该局限于现在的艺术水平。设计师要从整个产品的角度出发,准确定位目标用户群,根据目标用户群的喜好确定界面设计风格。具体来说,设计人员应该考虑每个接口中每个功能的优先级安排。不要怕麻烦。你能做的事情越多,你的“可替代性”就越低,你得到的报酬就越多。
选择
喝完鸡汤,我们回到正题。当按钮组中有三个或更多选项时,我们该怎么办?
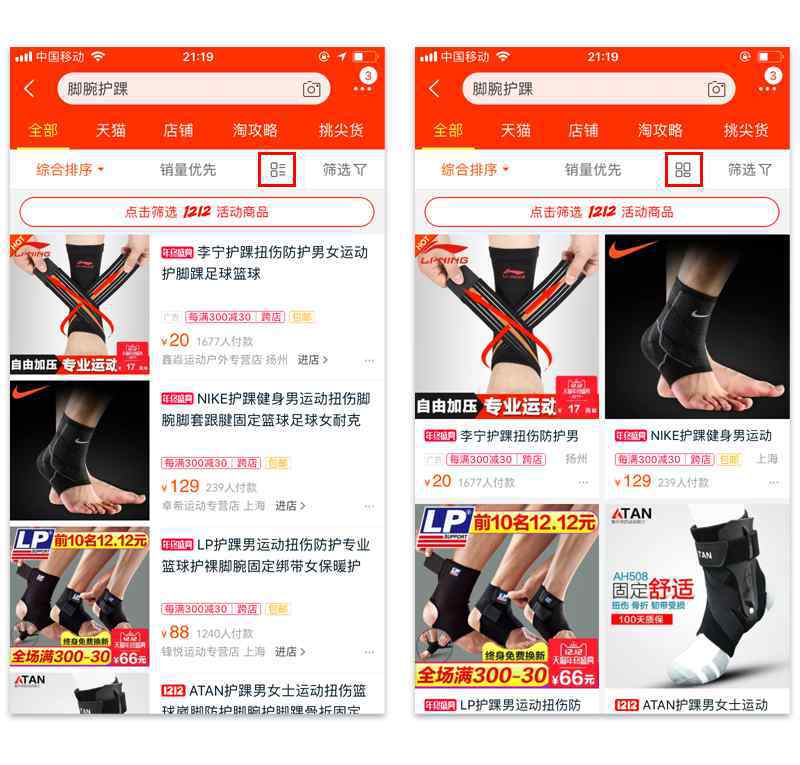
事实上,这种具有多个选项的按钮组样式可以被视为单选/复选功能的变体。然而,传统的单/格子样式难以满足当前的设计需求,用户渴望更多新颖多变的按钮样式。尤其是选项太多的时候,按钮的优势就凸显出来了。

那么我们回到前面的问题,“按钮组是排列在一起的还是分开的?”对于这个问题,我是这么认为的:单独按钮样式适应性更强,可以换行,也可以滑动。组合按钮的风格一般要充分渗透,适合显示信息层次较高的功能。综上所述,如果选项可以在一个屏幕的宽度内完全显示,合并和分离的区别不是很大,但是一旦选项太多,用户需要滑动和换行才能浏览,分离的样式更合适。

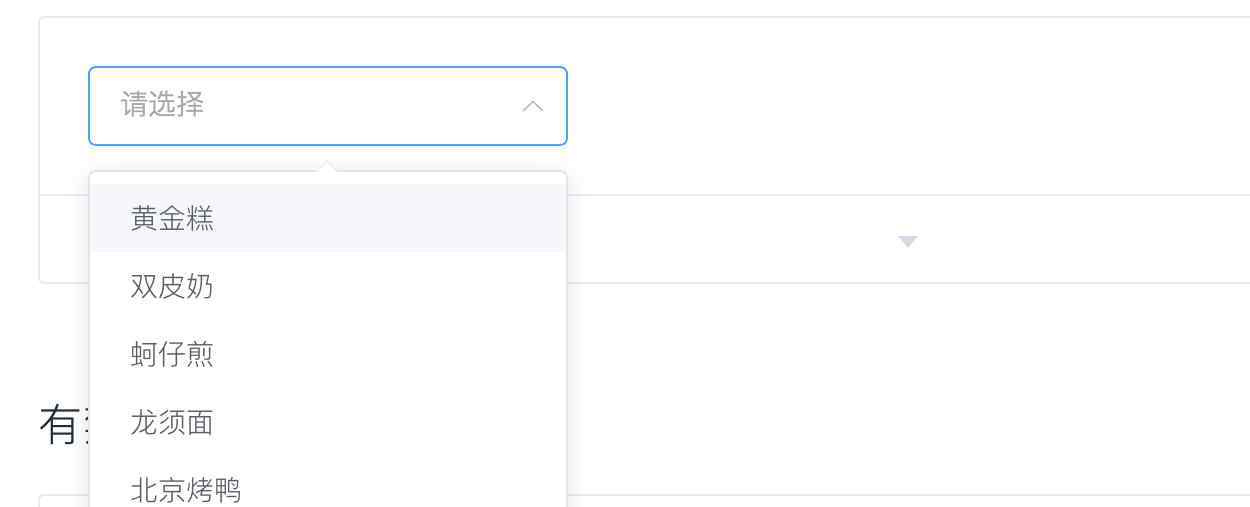
单选/复选供用户选择。其实还有一个类似radio/check的组件,就是下拉列表。当选项太多时,用户可以使用下拉菜单来显示和选择内容。下拉列表的好处是保存了界面空,但是用户必须点开下拉列表才能看到所有选项,增加了操作步骤,会屏蔽界面中的其他内容。所以当你的界面元素不多的时候,我个人的建议是尽量使用单选/复选按钮。

#专栏作家#
王万正,大家都是经理专栏作家,资深互联网人士。
这篇文章最初发表是因为每个人都是产品经理。未经允许禁止复制。
1.《一起好 按钮组设计总结:按钮组排布时,是组合在一起好还是分开好?》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《一起好 按钮组设计总结:按钮组排布时,是组合在一起好还是分开好?》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/jiaoyu/1699529.html