据三言财经4月12日消息,据国家商报报道,金立移动官网已于今晚19: 00左右恢复访问。据悉,官网链接因服务器维护失败。金立说,服务器一直维护到今天。 4月9日,部分消费...
据三言财经4月12日消息,据国家商报报道,金立移动官网已于今晚19: 00左右恢复访问。据悉,官网链接因服务器维护失败。金立说,服务器一直维护到今天。 4月9日,部分消费...
据三言财经4月12日消息,据国家商报报道,金立移动官网已于今晚19: 00左右恢复访问。据悉,官网链接因服务器维护失败。金立说,服务器一直维护到今天。 4月9日,部分消费...
英特尔今天宣布了新版本的至强可扩展服务器处理器和两款旨在支持企业技术基础设施其他部分的产品。 作为此次产品升级的一部分,英特尔计划向市场推出不少于56种芯...
英特尔今天宣布了新版本的至强可扩展服务器处理器和两款旨在支持企业技术基础设施其他部分的产品。 作为此次产品升级的一部分,英特尔计划向市场推出不少于56种芯...
2008年6月2日,黑客攻击整形医院,入侵整形医院服务器。最近,一名黑客攻击了一家整形医院。警方表示,今年早些时候,一个名为“沙皇小队”的黑客组织入侵了整形医院的服务...
2008年6月2日,黑客攻击整形医院,入侵整形医院服务器。最近,一名黑客攻击了一家整形医院。警方表示,今年早些时候,一个名为“沙皇小队”的黑客组织入侵了整形医院的服务...
现在很难保证互联网环境不会受到DDOS的攻击。为了保证服务器的正常稳定运行,隐藏服务器的真实IP是一种很好的方法,可以使攻击者无法找到攻击目标,从而有效保护网站的...
现在很难保证互联网环境不会受到DDOS的攻击。为了保证服务器的正常稳定运行,隐藏服务器的真实IP是一种很好的方法,可以使攻击者无法找到攻击目标,从而有效保护网站的...

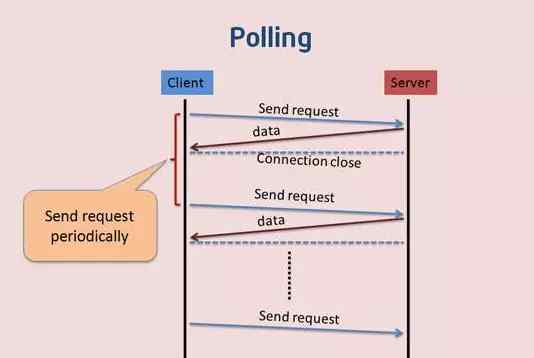
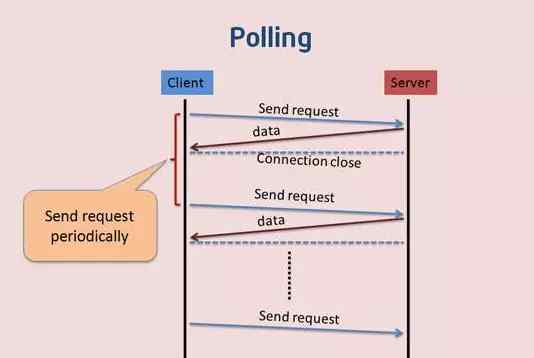
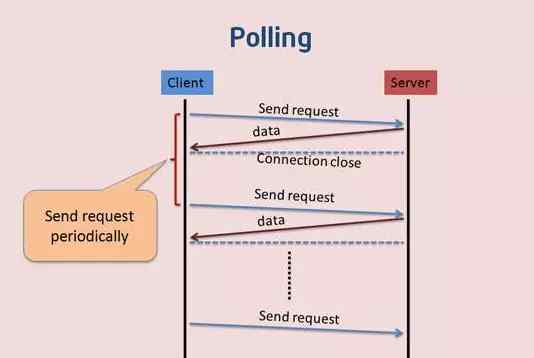
轮询意味着客户端和服务器之间的连接将一直进行,查询将定期进行。它的缺点很明显:会有很多连接,一个接受一个发送。而且每次发送请求都会有一个Http Header,会消耗流量和CPU利用率。
优点:实现简单,无需做过多的更改缺点:轮询的间隔过长,会导致用户不能及时接收到更新的数据;轮询的间隔过短,会导致查询请求过多,增加服务器端的负担//1.html
& ltdiv id="clock " >& lt/div>。
& lt>。
让ClockDiv = document . GetElementbyID(" clock ");
setInterval(function() {
让xhr = new();
xhr.open("GET ","/clock ",true);
xhr . onreadystatechange = function(){
if(xhr . ReadyState = = 4 & amp;& ampxhr.status == 200) {
console . log(xhr . responsetext);
clock div . innerhtml = xhr . responsetext;
}
};
xhr . send();
}, 1000);
& lt/>。
//轮询服务器
let express = require(" express ");
let app = express();
app . use(express . static(_ dirname));
app.get("/clock ",函数(req,res) {
会议结束(新日期()。toLocaleString());
});
app . listen(8080);
启动本地服务,打开http://localhost:8080/1.html,得到如下结果:


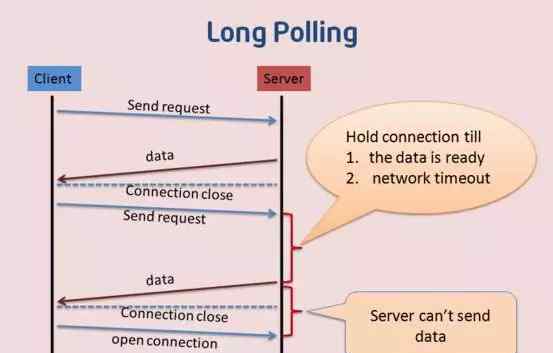
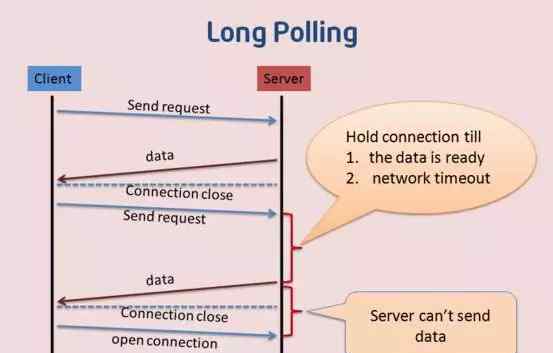
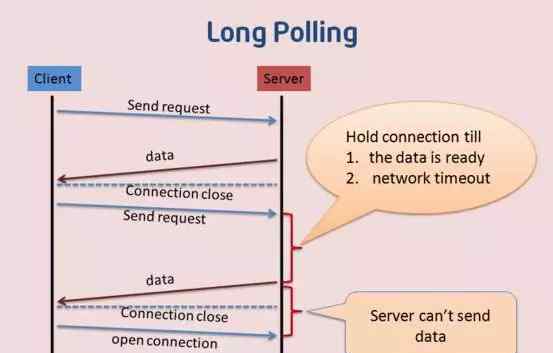
长轮询是轮询的改进版本。客户端向服务器发送HTTP后,会看看有没有新消息。如果没有新消息,它将等待。当有新消息时,它将被返回给客户端。一定程度上降低了网络带宽和CPU利用率。由于http数据包的报头数据往往很大(通常超过400字节),而服务器真正需要的数据却很少(有时只有10字节左右),所以这种数据包在网络上的周期性传输必然会浪费网络带宽。
优点:比 Polling 做了优化,有较好的时效性缺点:保持连接会消耗资源; 服务器没有返回有效数据,程序超时。//2.html服务器代码同上
& ltdiv id="clock " >& lt/div>。
& lt>。
让ClockDiv = document . GetElementbyID(" clock ");
函数send() {
让xhr = new();
xhr.open("GET ","/clock ",true);
xhr.timeout = 2000//超时,以毫秒为单位
xhr . onreadystatechange = function(){
if (xhr.readyState == 4) {
if (xhr.status == 200) {
//如果返回成功,将显示结果
clock div . innerhtml = xhr . responsetext;
}
send();//无论成功还是失败,都将发送下一个请求
}
};
xhr.ontimeout = function() {
send();
};
xhr . send();
}
send();
& lt/>。
3.iframe流(流)

iframe流模式是在页面中插入一个隐藏的iframe,并使用其src属性在服务器和客户端之间创建一个长连接。服务器向iframe传输数据(通常是带有java的HTML,用于插入信息),以实时更新页面。
优点:消息能够实时到达;浏览器兼容好缺点:服务器维护一个长连接会增加开销;IE、chrome、Firefox 会显示加载没有完成,图标会不停旋转。//3.html
& ltbody>。
& ltdiv id="clock " >& lt/div>。
& ltiframe src = "/clock " style = " display:none " & gt。& lt/iframe>。
& lt/body>。
//iframe流
let express = require(" express ");
let app = express();
app . use(express . static(_ dirname));
app.get("/clock ",函数(req,res) {
setInterval(function() {
让日期=新日期()。toLocaleString();
RES . write(` 0
& lttype="text/java ">。
parent . document . getelementbyid(' clock ')。innerHTML = " $ { date }//更改父窗口的dom元素
& lt/>。
`);
}, 1000);
});
app . listen(8080);
启动本地服务,打开http://localhost:8080/3.html,得到如下结果:


轮询意味着客户端和服务器之间的连接将一直进行,查询将定期进行。它的缺点很明显:会有很多连接,一个接受一个发送。而且每次发送请求都会有一个Http Header,会消耗流量和CPU利用率。
优点:实现简单,无需做过多的更改缺点:轮询的间隔过长,会导致用户不能及时接收到更新的数据;轮询的间隔过短,会导致查询请求过多,增加服务器端的负担//1.html
& ltdiv id="clock " >& lt/div>。
& lt>。
让ClockDiv = document . GetElementbyID(" clock ");
setInterval(function() {
让xhr = new();
xhr.open("GET ","/clock ",true);
xhr . onreadystatechange = function(){
if(xhr . ReadyState = = 4 & amp;& ampxhr.status == 200) {
console . log(xhr . responsetext);
clock div . innerhtml = xhr . responsetext;
}
};
xhr . send();
}, 1000);
& lt/>。
//轮询服务器
let express = require(" express ");
let app = express();
app . use(express . static(_ dirname));
app.get("/clock ",函数(req,res) {
会议结束(新日期()。toLocaleString());
});
app . listen(8080);
启动本地服务,打开http://localhost:8080/1.html,得到如下结果:


长轮询是轮询的改进版本。客户端向服务器发送HTTP后,会看看有没有新消息。如果没有新消息,它将等待。当有新消息时,它将被返回给客户端。一定程度上降低了网络带宽和CPU利用率。由于http数据包的报头数据往往很大(通常超过400字节),而服务器真正需要的数据却很少(有时只有10字节左右),所以这种数据包在网络上的周期性传输必然会浪费网络带宽。
优点:比 Polling 做了优化,有较好的时效性缺点:保持连接会消耗资源; 服务器没有返回有效数据,程序超时。//2.html服务器代码同上
& ltdiv id="clock " >& lt/div>。
& lt>。
让ClockDiv = document . GetElementbyID(" clock ");
函数send() {
让xhr = new();
xhr.open("GET ","/clock ",true);
xhr.timeout = 2000//超时,以毫秒为单位
xhr . onreadystatechange = function(){
if (xhr.readyState == 4) {
if (xhr.status == 200) {
//如果返回成功,将显示结果
clock div . innerhtml = xhr . responsetext;
}
send();//无论成功还是失败,都将发送下一个请求
}
};
xhr.ontimeout = function() {
send();
};
xhr . send();
}
send();
& lt/>。
3.iframe流(流)

iframe流模式是在页面中插入一个隐藏的iframe,并使用其src属性在服务器和客户端之间创建一个长连接。服务器向iframe传输数据(通常是带有java的HTML,用于插入信息),以实时更新页面。
优点:消息能够实时到达;浏览器兼容好缺点:服务器维护一个长连接会增加开销;IE、chrome、Firefox 会显示加载没有完成,图标会不停旋转。//3.html
& ltbody>。
& ltdiv id="clock " >& lt/div>。
& ltiframe src = "/clock " style = " display:none " & gt。& lt/iframe>。
& lt/body>。
//iframe流
let express = require(" express ");
let app = express();
app . use(express . static(_ dirname));
app.get("/clock ",函数(req,res) {
setInterval(function() {
让日期=新日期()。toLocaleString();
RES . write(` 0
& lttype="text/java ">。
parent . document . getelementbyid(' clock ')。innerHTML = " $ { date }//更改父窗口的dom元素
& lt/>。
`);
}, 1000);
});
app . listen(8080);
启动本地服务,打开http://localhost:8080/3.html,得到如下结果:

Termux是一个可以为Android手机提供Linux环境的应用。可以理解为一个带有pkg包管理器的终端,可以轻松安装其他的linux应用。如果使用更高级的功能,可能需要root。 ...
Termux是一个可以为Android手机提供Linux环境的应用。可以理解为一个带有pkg包管理器的终端,可以轻松安装其他的linux应用。如果使用更高级的功能,可能需要root。 ...