前端开发社区贡献的大量工具可以在互联网上找到。本文列举了一些我喜欢的工具,给我的工作带来了很多便利。
1.享受
说实话,我虽然做了很多前端开发,但是不擅长CSS。当我处于困境时,快乐是我的救赎。EnjoyCSS提供了一个简单的交互界面来帮我设计元素,然后自动输出相应的CSS代码。

享受主页
EnjoyCSS可以输出CSS、LESS和SCSS代码,并支持指定需要支持哪些浏览器及其最低版本。开发简单的页面很方便,但不适合更复杂的前端项目(这类项目往往需要引入CSS框架)。
2.更漂亮的操场
[pretier]是一个支持格式化Java代码(包括[ES2017]、[JSX]、[Angular]、[Vue]、[Flow]、[Type]等)的代码格式化工具。).“更漂亮”删除了代码的原始风格,代之以遵循最佳实践的标准化和一致的风格。大多数IDEs支持pretier工具,但是pretier也可以在线获得,允许您在浏览器中格式化代码。

更漂亮的游乐场分为两栏,左边是原始代码,右边是格式化代码
如果工作电脑不在手边,那么在使用移动设备或者借用别人的电脑临时查代码的时候,美妆游乐场是非常有用的。相对于在IDE或编辑器下使用pretier,个人推荐通过git预提交钩子配置pretier:钩子可以保证整个团队使用统一的配置,避免单独配置IDE或编辑器的麻烦。如果是老项目,hook还可以设置成只格式化单个有变化的文件,甚至是有变化的代码段,避免在IDE或者编辑器下使用specified时不小心格式化了大量代码,会淹没commit的主要变化,让审核代码非常痛苦。
3.邮递员
【邮差】我一直在我的开发工具箱里,测试后端API接口很有用。获取,发布,删除,选项和放都支持。毫无疑问,你应该使用这个工具。

邮递员接口
除了邮差之外,【失眠】也是比较流行的REST API测试工具,它的亮点是支持【GraphQL】。然而,自去年夏天发布v7.2以来,邮差也一直支持GraphQL。
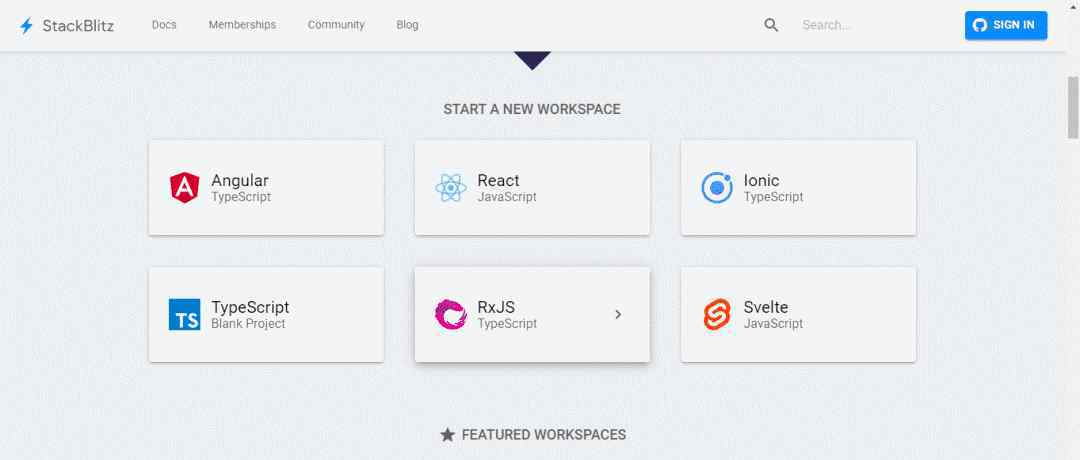
4.StackBlitz
【Chidume Nnamdi】称赞这是每个用户最喜欢的在线IDE。[StackBlitz]把大家最喜欢最常用的IDE Visual Studio Code移到浏览器里了。
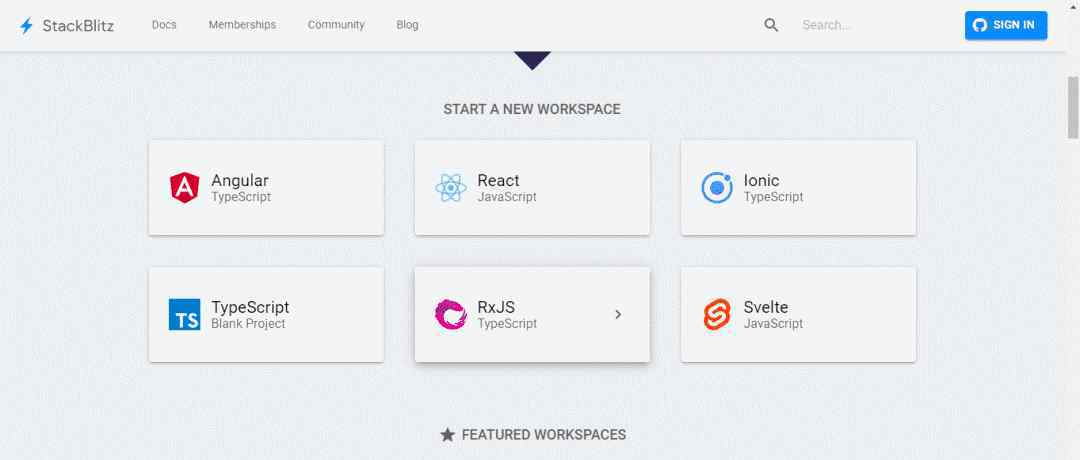
StackBlitz支持spring mvc的一键式配置,比如Angular、[React]、ion、Type、RxJS、[Sverte],也就是说你只需要几秒钟就可以开始写代码。
我觉得这个在线IDE很有用,特别是如果你可以在线尝试一些样例代码或者库的话,不然光是尝试一些新特性就要花很多时间去初始化和配置新项目。使用StackBlitz,只需几分钟即可试用NPM软件包,而无需从头开始在本地构建环境。很棒,不是吗?

StackBlitz主页
其实微软官方提供了一个VSCode的在线版本,可以在浏览器中使用,支持Node.js项目的开发(基于Azure)。而StackBlitz更侧重于优化前端开发体验,界面更直观。Stackblitz还推出了Node.js支持的测试版(基于GCP,需要填写表单申请)。
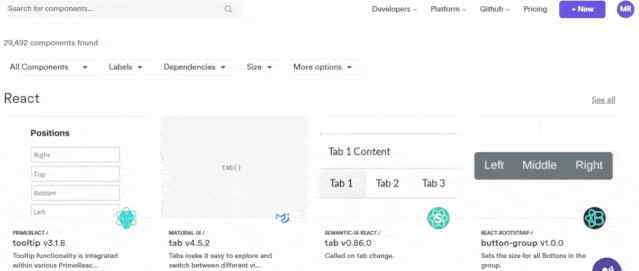
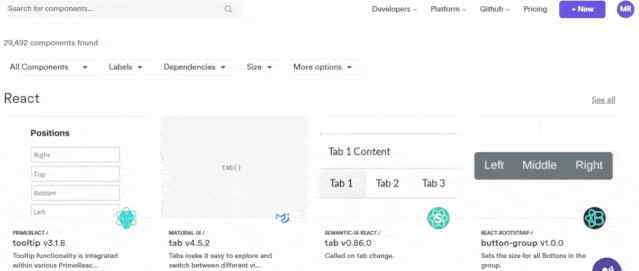
5.Bit.dev
软件开发的基本原则之一是代码重用。代码重用减少了开发量,所以您不必从头开始开发组件。
这正是[Bit.dev]所做的,共享可重用的组件和片段,减少开发量,加快开发过程。
除了公开分享,还支持团队内分享,让团队合作更加便捷。
正如Bit.dev的口号所说,“组件就是设计系统。更好组件的协同开发。换句话说,Bit.dev可以用来创建一个设计系统,让团队中的开发人员和设计人员一起从零开始构建一个设计系统。
目前Bit.dev支持[React]、Vue、Angular、Node等spring mvc。