从构图来看,一条有长和宽的线,随着线的宽度的增加,会让人有表面的感觉,但如果被一组组的线包围,宽度较大的线也会被认为是粗线。
首先,线是点的轨迹
任何形状都被线条包围,线条是二维生物的产物。它有长和宽,甚至可以帮助我们模拟三维的深度。你可以把线想象成一个点的运行轨迹,这个想法可以帮助你找到线的本质:线是运行轨迹,是从一个点发展而来的。
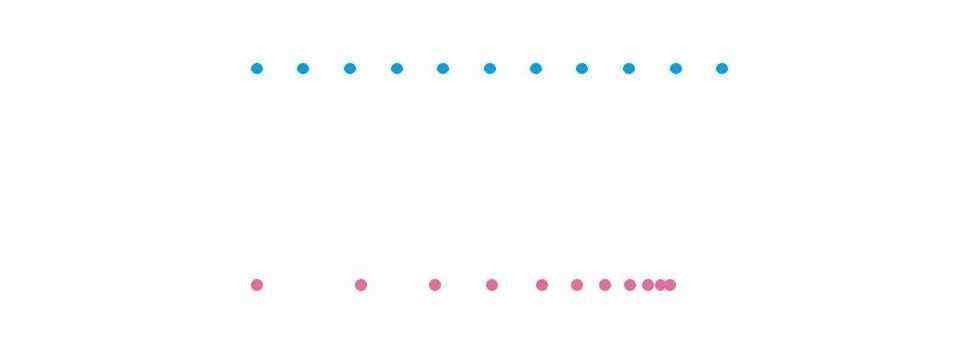
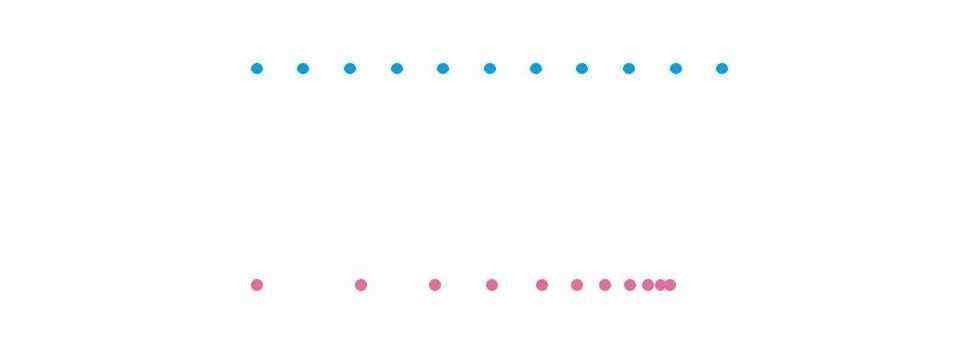
线并不局限于直线形式,只要能连成一串,我们都可以把它看成一条线,它就能在构图中起到线的作用。蓝点分布均匀,形成非常平静的跑步轨迹,而红点则有渐变的节奏,它们形成的线条有速度变化感。

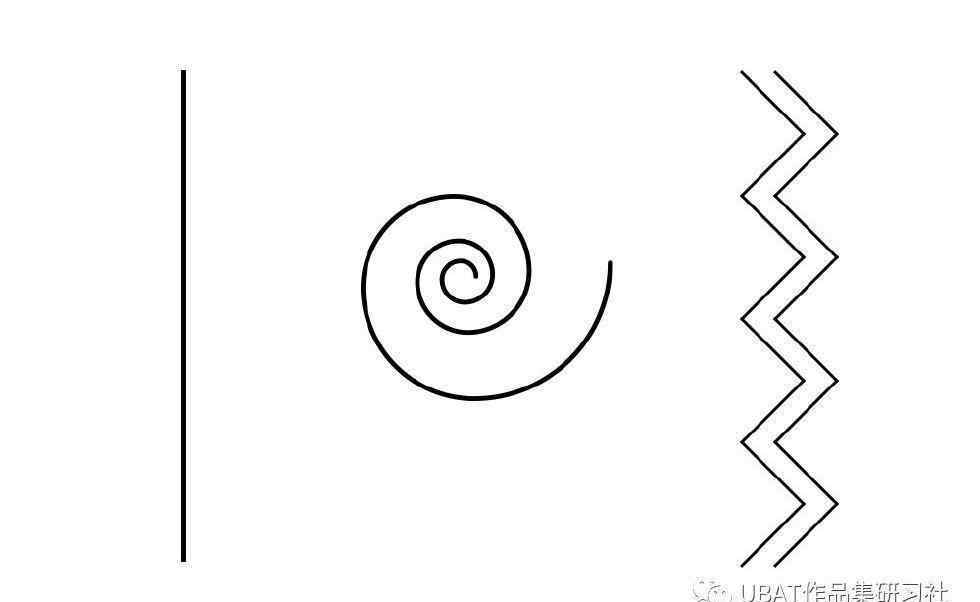
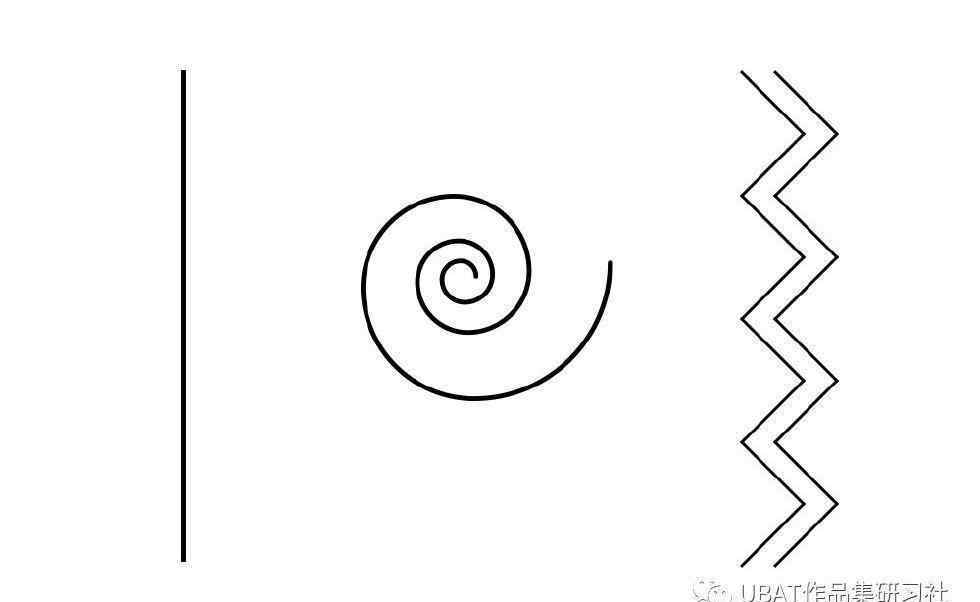
当然,我们对直线的传统理解是,当一个点向一个方向运动时,它就变成了直线;当点在运动过程中频繁改变方向时,它就是一条曲线;当点的移动方向间隔变化时,它就是一条虚线。

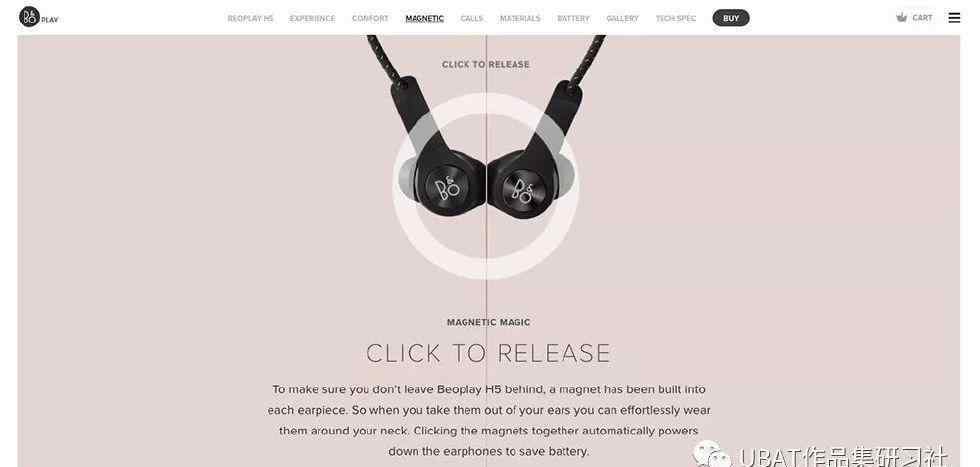
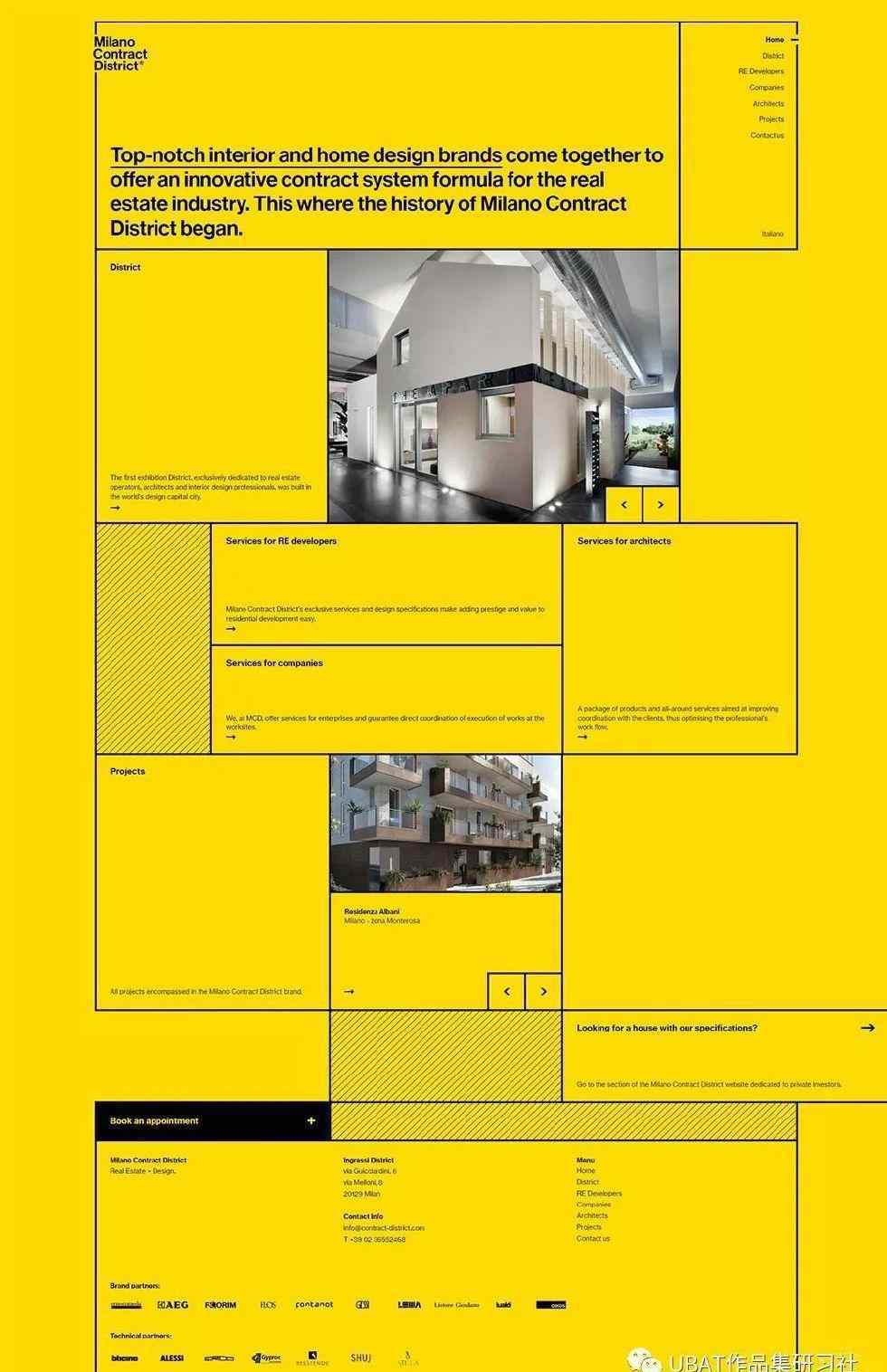
运行轨迹使线条有方向和运动,尤其是线条的方向直接引导用户的视觉方向。这一页上的左右垂直线引导你的眼睛滑过它想让你显示的信息。

一条垂直线出现在页面上轴的位置,您将沿着这条线从上到下滑动。千万不要在页面中间遗漏任何信息。

二、线条的风格
线条的风格表现为线条的宽窄风格和线条的直弯。这些形式上的变化,既能表现出谨慎和认真,又能释放一些天真。
细线
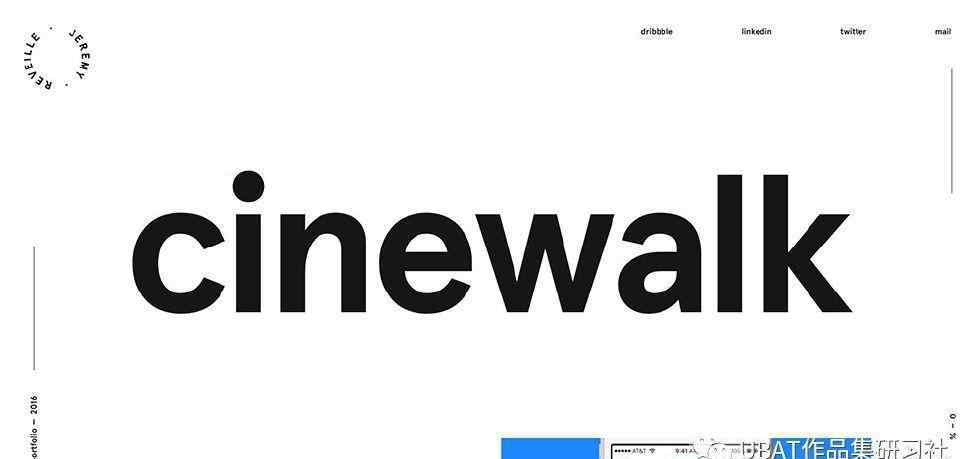
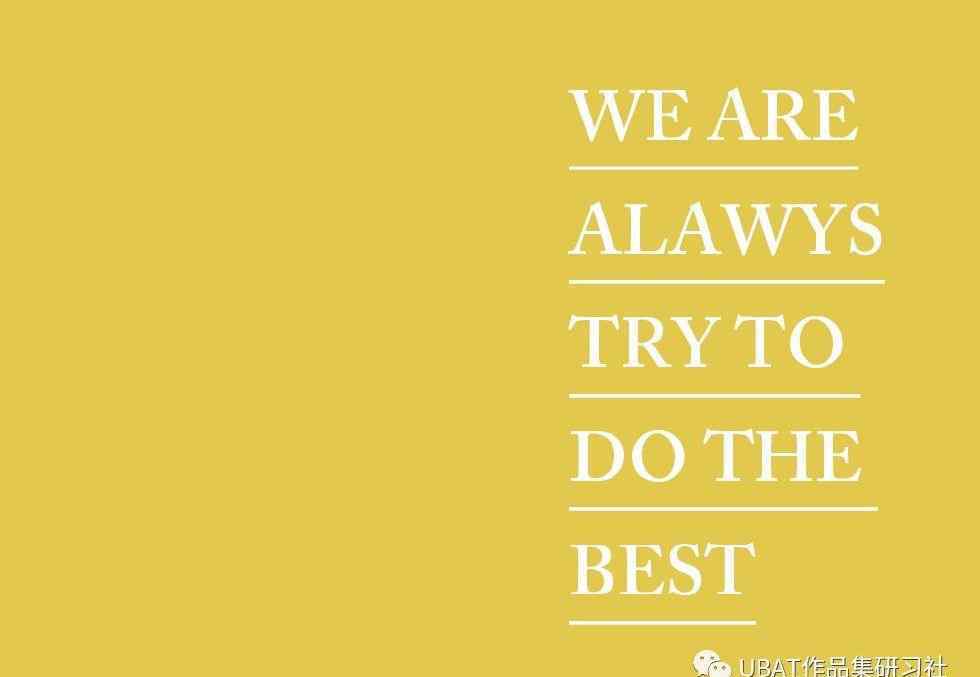
如下面导航中的细横线,表达一种稳定细腻的感觉。目前在网页设计中也很流行。这种线条简单,可以和任何前景背景混合,可以用丰富的细节引导用户的视觉方向。

常见于导航和按钮的设计中,扁平化传达了一种精致感,首选细直线条,没有私欲,有点“冷”和矜持。

粗线
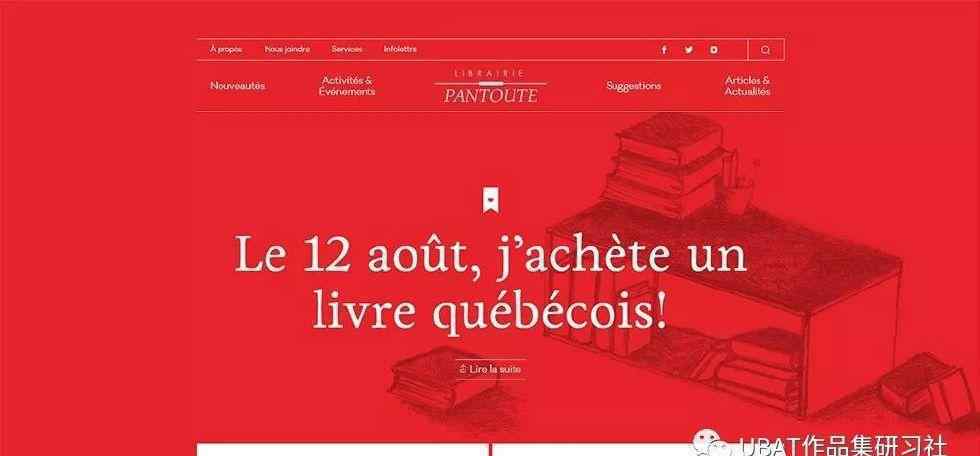
粗直的线条,表达了一种稳定,会稍微造成张力,起到文下强调的作用。这其实是因为它能诱导你去靠一个大家伙,带来一定的安全感。

自然体积
说到曲线,我们可以看到,在我们的自然界中,没有一条是完全绝对的直线,比如树叶、花朵、树叶、飞鸟、波浪、山川,而直线只是人类行动的痕迹:建筑、工业、日用品的形状大多以直线为主。经过这样的观察,你就可以大致明白,曲线是自然的表现。当你想传递与自然有关的信号时,你会
一丝不苟的直线带来紧张。相对而言,曲线、波浪或卷曲的线条象征着某种放松。在设计中,线条的作用主要是指向,要注意,要有一点张力。所以我们能看到的线大多是直线,曲线很少。
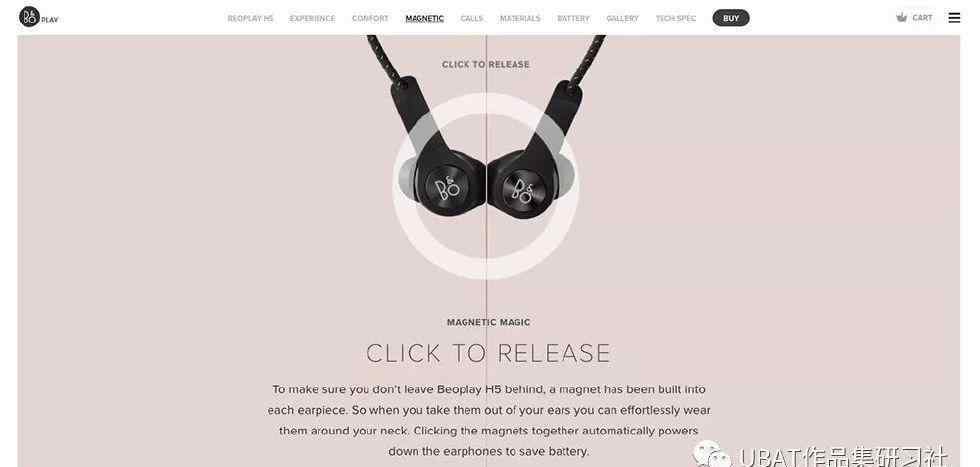
下页的小短波浪线给整个画面带来了活泼的气氛。两个不同色块的接合处,因为颜色不同,视觉上可以从上到下形成一条直线。

这些圆圈,看似随便画的,更接近徒手画的痕迹。所谓的“连接世界”的完整性,远离理性的程式化,更倾向于个人的情感表达。

曲折之美
折线是一种特殊的存在,因为它既不是直线,也不是曲线。没有流畅感,却有一种曲折的美感。单个曲线能给出的信息很少,但如果是规则排列的曲线,就能形成纹理。作为背景,不突兀,有些曲折就能营造出优雅的效果。

折线属于理性世界,但比平行直线更优雅。
第三,线条的组合
规则组合
在平面构成中,线是构成要素。如果等厚度的直线设置相等,则按数学中的固定级数构造

特点:这类构图在造型上可以统一有序,但机械性很强,变化不大,所以比较单调,缺乏情感。
不规则组合
按照一定的结构自由排列,线条粗细长短不一

特点:这种构图形象,画面活泼而富有情感(由于绘画手法或笔法不同,产生了很多偶然的效果)。
规则+不规则组合
以固定的形式组合线条,然后部分地改变它们以产生不同的建模方法

特点:这种组合可以使作文富有创造性
第四,线的作用
引导视觉方向
这可以说是线路最基本的功能,造成了以下很多功能。
封闭成型
用一条线形成一个图形,我们可以称之为简笔画或速写,我们可以看到线的形成能力,即使线没有完全闭合,也可以自我完成,这就是所谓的“脑补”。

分割和限制
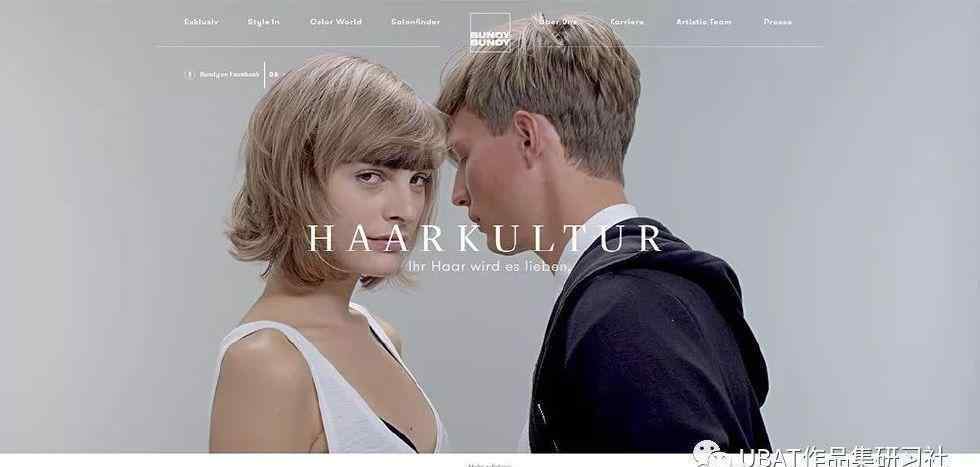
大多数人认为线的第一个作用是划分和划分区域。这里需要注意的是,即使两个不同色块的交界处没有明显的线条,也能产生线视觉。

线条集合:纹理
很多线条排列在一起形成一个面,可以算是质感。由于线条的指向作用和线条之间的间隔形成的节奏感,质感可以传达不同的氛围。密度和间距相等的横线容易形成纹理表面,而间距不同则增加视觉深度。

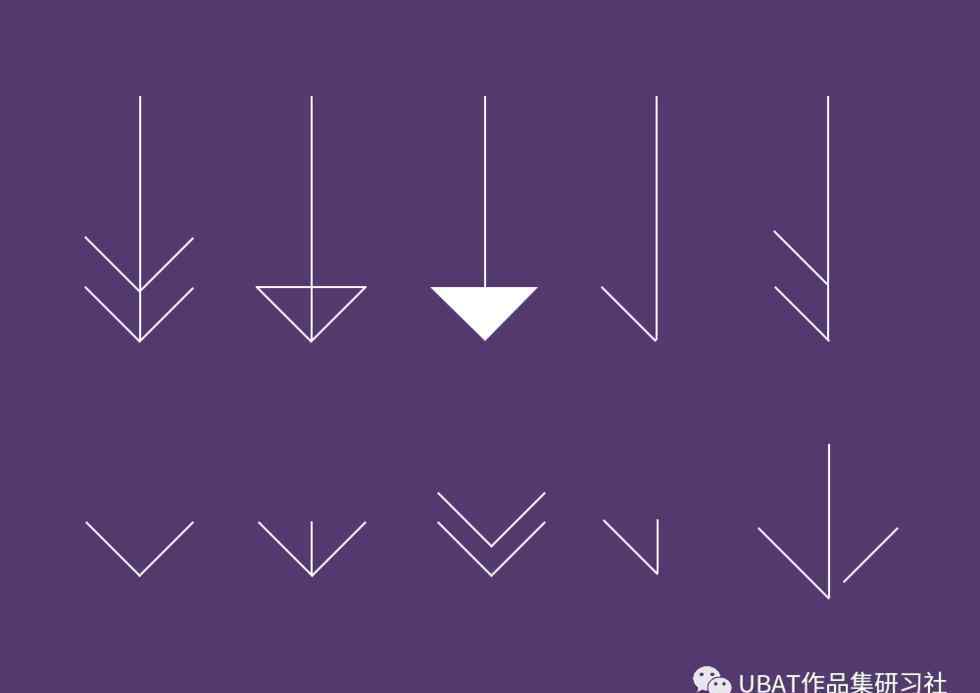
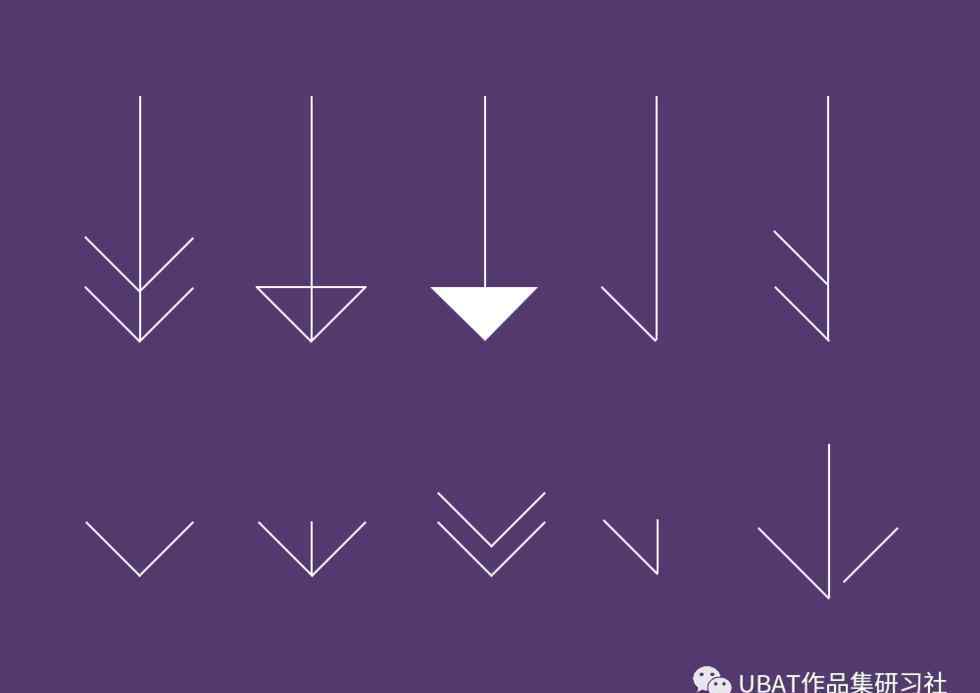
5.体验箭中线条的魔力
我们应该体验一条线的玩法,试着画一只箭。众所周知,一个普通的箭头看起来是这样的,网页中的图标可能并不显眼。

从这个箭头可以看出,最长的一条线引导你的视线从左向右滑动,右箭头上的小尖角指向右边。利用这个原理,你可以创造更多其他风格的箭头来引导你的眼睛。

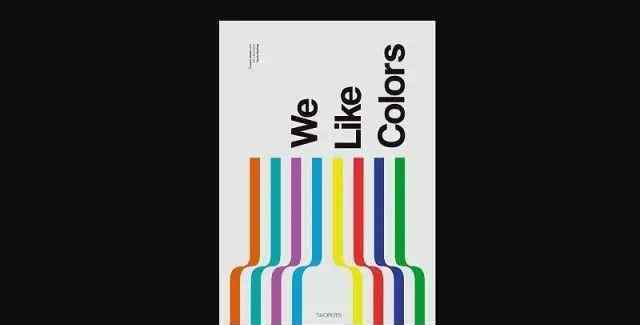
最后,让我们欣赏一些线性海报,为大家提供设计灵感

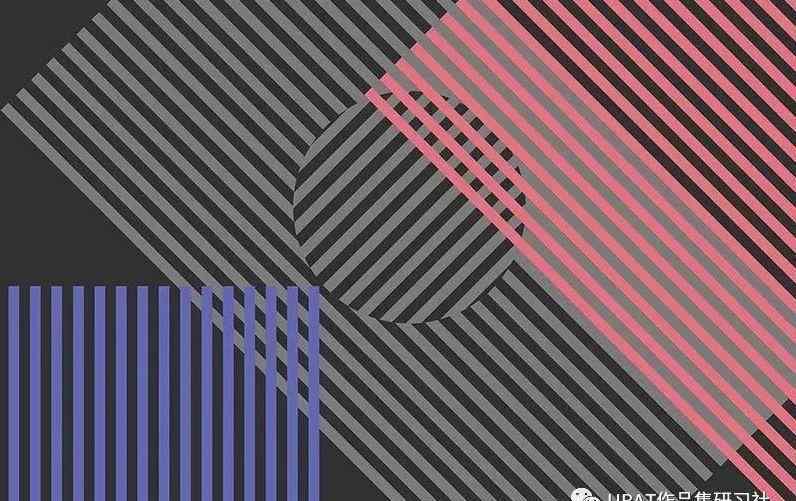
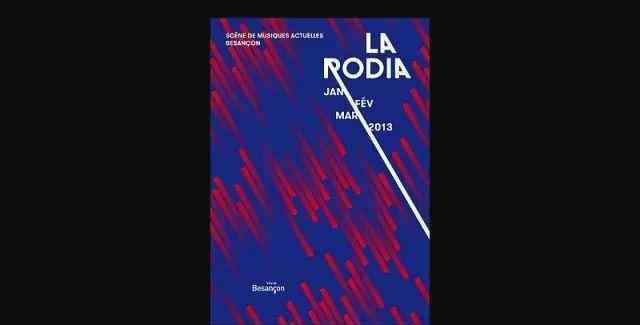
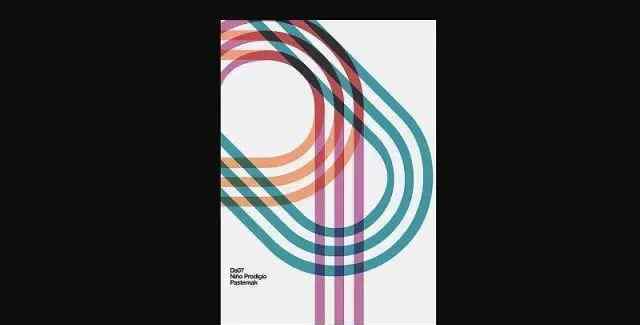
这张图以线条为主,线条和线条的组合丰富了画面,每一束都略有不同。

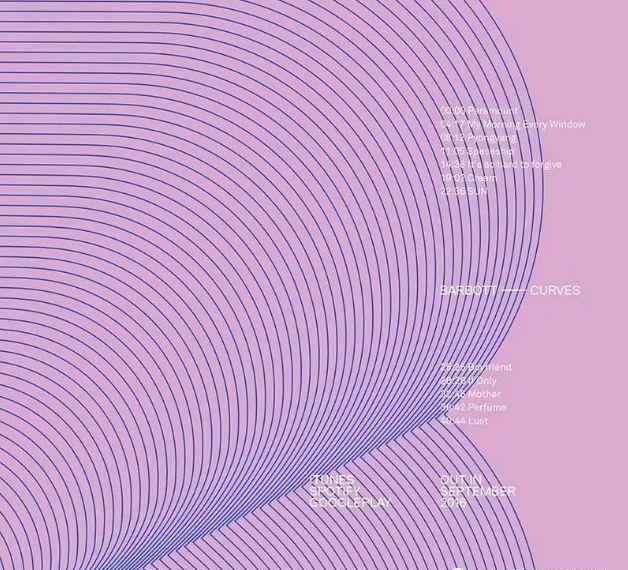
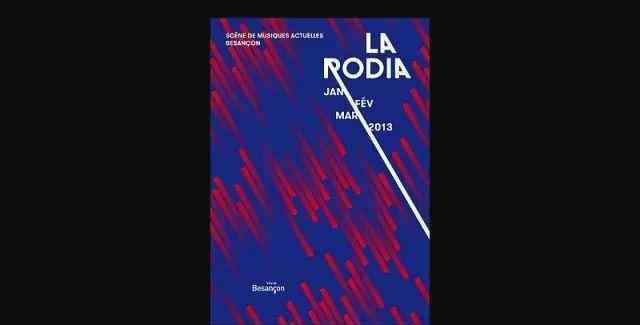
在这张图中,我们可以感觉到海报上的绿线有向左下角移动的趋势,衬托出标题“off”,有向右上角移动的感觉。线条的构图在丰富画面的同时又增添了活力,而看似平静的画面却充满了动感。部分线条在文字下方,给平面海报增添了空感。

这两个画面通过线条的运动轨迹形成画面,形成画面的节奏,积极向上。类似于数据和程序的操作活动可以参考。

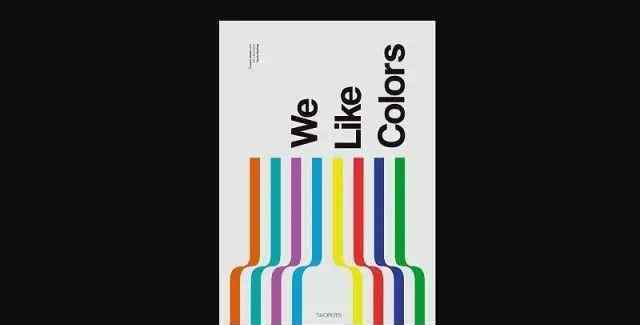
丰富色彩的运用给人一种轻松活跃的感觉,类似于企业家庭日或者企业娱乐活动。

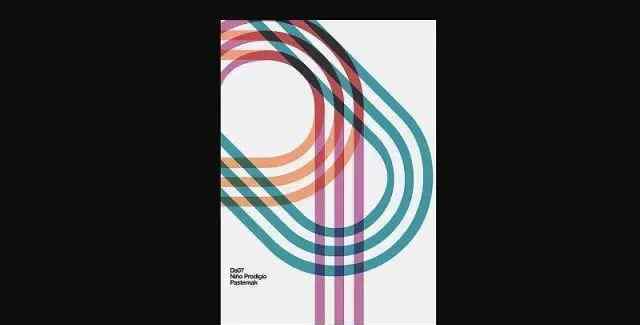
这个色彩丰富,线条扭曲弯曲,在我看来是在跑!所以,我觉得体育类游戏、篮球类游戏、足球类游戏等等的运营设计都是可以参考的。

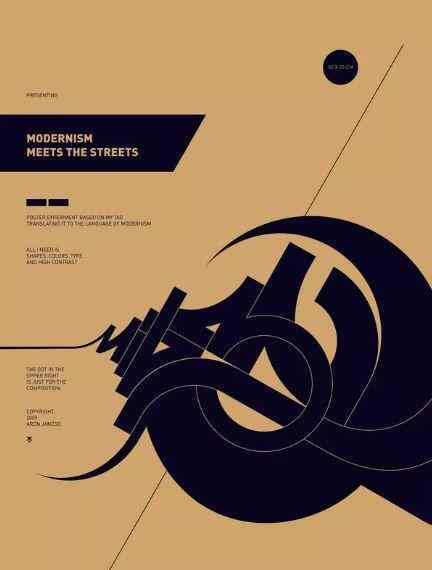
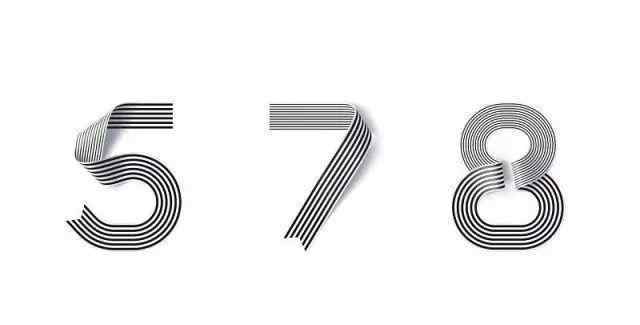
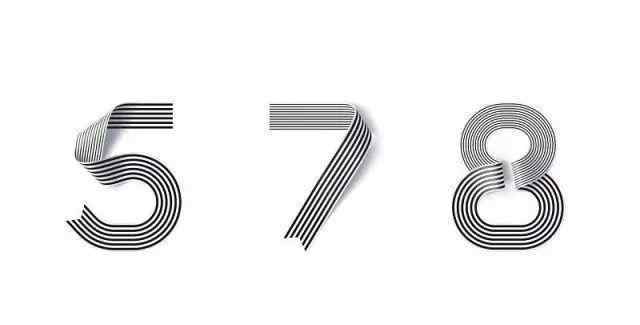
这种线也可以弯曲成单个数字或字母。如果以数字和字母为主要视觉,视觉要传达秩序感,可以这样参考。

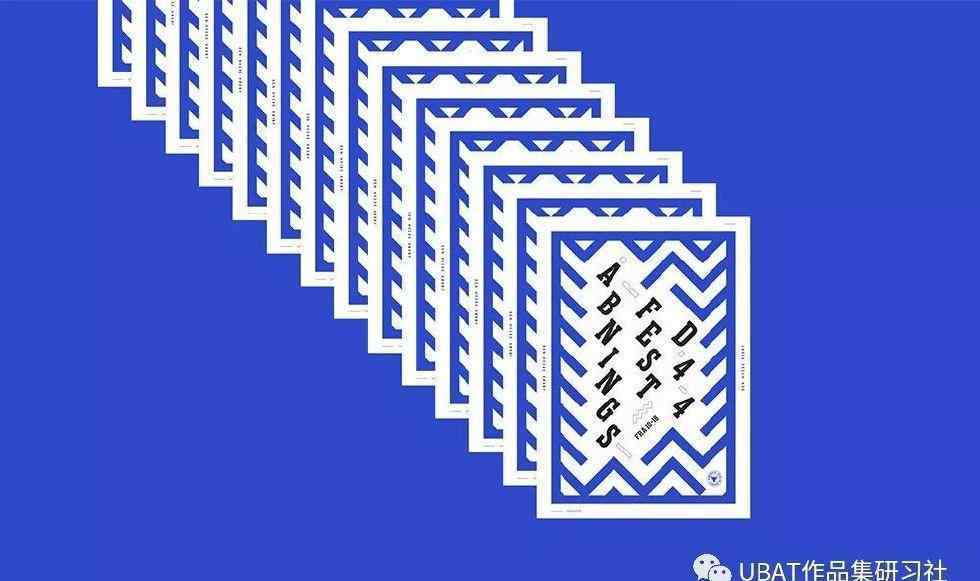
这种线条的排列似乎是从底层一层一层的搭建,线条通过曲折增加画面的层次和分割。企业团建、文化建设海报等视觉设计可以参考。

乍一看,感觉肋骨、企业骨骼、镜框等视觉设计的x光片都可以参考,提高视觉质量。

这张海报有强烈的形式感和强烈的空感。看起来像是一本打开的书,和银河soho类似的建筑。读书俱乐部、建筑、美术馆、博物馆等主题的视觉设计可以参考。

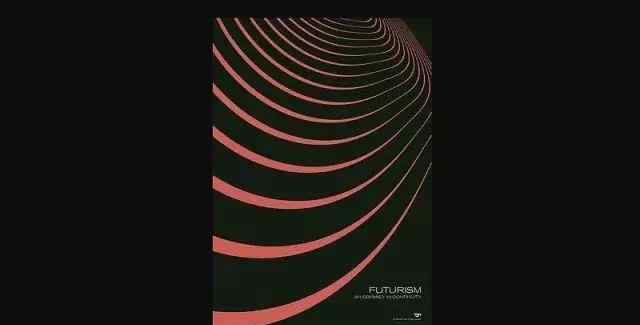
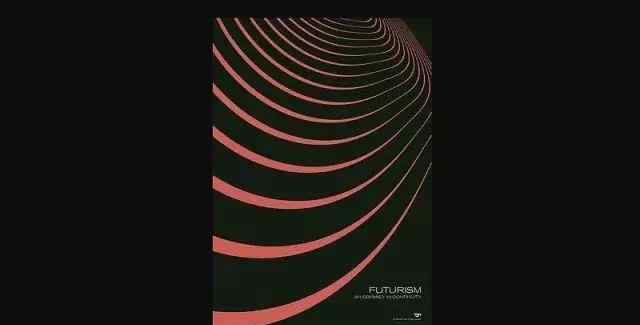
这幅画就像散落在水面上的涟漪,也像声波。这些线四处寻找现有的空,可以通过扩散和传播作为参考。同时有一种宇宙感和科技感。
线的种类可以是无穷无尽的。选择哪种风格取决于你的整体设计风格。在这条路上,折腾的越多,收获越多。学美术的小伙伴们在做作品的时候可以尝试很多!
更多艺术留学、作品集制作等专业信息,请关注微信微信官方账号:UBAT作品集研究会