因为我喜欢听音乐,然后突然抽筋,我想用H5音频写一个模拟qq播放器功能的页面。我花了四天时间去做,花了我很多时间去做歌词的lrc文件。亮点:1。歌词同步:支持主界面和子界面的歌词同步功能,当前行高亮显示。

2.多类别切换:实现在黑色背景上显示四个类别的不同歌单和当前歌曲的功能。

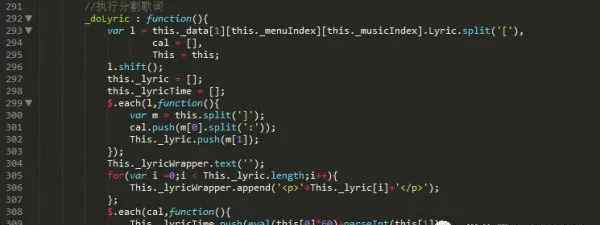
3.进度条和主屏幕的拖放功能:实现同步歌曲进度和拖动的功能,以及拖动和移动三个界面的功能。4.歌曲顺序随机播放:实现一键随机播放顺序。5.动态添加歌词信息:使用包作为插件,动态添加所有歌曲信息,只需日期中的json文件即可更改歌曲。数据文件格式如下:体验:1.css样式部分:滤镜:模糊;筛选器:progid:DXImageTransform。微软. Blur;可以作为模糊属性,但是在做bilibili的时候第一次发现。用户选择:无;可以禁止用户选择word 2.svg进行绘制:手机部分是svg图像,只能先用AI绘制,绘制后导出svg格式,也是一个让你苦恼的音频标签应用3。H5:你的浏览器不支持html5音频标签。H5音频API文档应用:audio . play;播放audio . pause;加载音频后暂停audio.reday.时长播放时间音频.当前时间当前播放时间音频.结束当前歌曲播放结束5。面向对象的打包:再一次,整个脚本都是用面向对象的方式写的。最近js经常用面向对象的方式写。偶尔,当以面向过程的方式写作时,感觉特别放松,几乎不会报告错误。牛佬已经将整个脚本打包成一个插件,下载源代码后可以查看界面。有兴趣的朋友可以用一下。6.动态歌单信息和歌单与对应类目表之间的跳转:由于数据的json格式文件已经处理过几次了,可以说这次使用还是挺得心应手的。处理类别表和对应表之间的索引值。因为4大类有很多小曲,切换大类列表后取消黑背景让我头疼了很久。7.运算符介词的应用:在拖箱部分,老牛第一次使用了-和++介词,用于执行前的计算。它减少了这个的剩余代码。_boxIndex++然后代入。值得注意的是,mouseup中有很多执行动作,最后需要解除mouseup的绑定。8.点击判断和拖动判断:由于歌曲列表模块支持点击播放,拖动是移动的,这里我用鼠标按下和抬起的时间差来判断用户的意图。9.歌词分段:歌词的lrc文件是本章的难点之一。我按照下面的方式划分lrc格式,将每个歌词存储在一个歌词数组中,每次播放歌曲时动态地将其添加到歌词包装器中,并将时间格式存储在cal数组中

10.歌曲长度、进度条长度、歌词同步操作:先将当前歌曲长度除以60,再向下舍入。对于歌曲长度,取总长度-分钟*60作为小数点得到歌曲长度的秒数,然后让显示器显示出来。设置定时器。每200毫秒执行一次操作,首先计算当前播放时间。计算方法类似于总时间。进度条的长度以百分比值显示当前歌曲时间/总歌曲时间。这里的歌词是同步的。我使用grep函数来循环当前秒,并返回在先前处理的歌词时间节点数组中小于当前秒的次数减1。然后,dis存在,dis不等于-1,dis不等于之前的dis,再移动歌词。移动距离是每个高度。这是为了避免bug。其次,提高了跑步性能,不会每200ms做一个毫无意义的抒情动作。值得注意的是,我用的是$。inArray来计算当前时间戳在处理数组中的位置,但是发现用inArray拖动进度条后,时间节点的计算只需要踩在等点上就可以反应过来,所以会有延迟响应。这里有意思的是,我第一次使用addEventListener来监控音频的结束,然后出现了很多bug。然后我切换到if判断,解决了。具体原因不知道。11.气泡事件进度条拖拽计算时,需要取消背景层的拖拽气泡事件!!
1.《qq音乐网页播放器 QQ音乐播放器简易开发》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《qq音乐网页播放器 QQ音乐播放器简易开发》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/guoji/1699106.html