最终效果图

图00
1.设计文本背景
步骤1
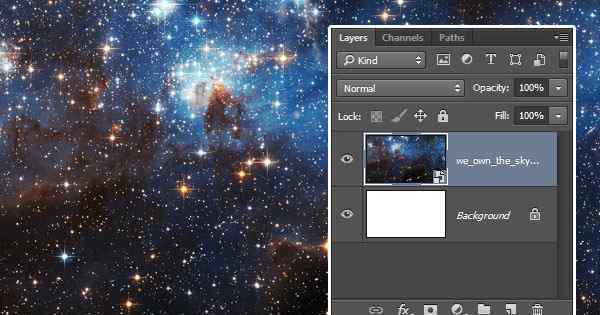
创建一个950*550像素的画布,将star 空材质放在背景层上面,然后根据画布大小调整大小。

图01
步骤2
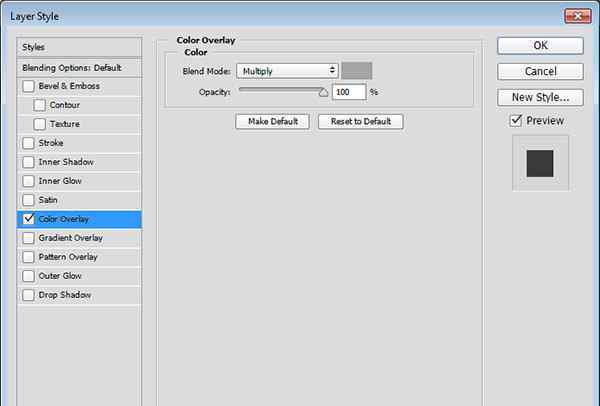
双击star 空图层,在图层样式中应用颜色叠加,将混合模式设置到正片底部,颜色#a6a6a6。

图02
步骤3
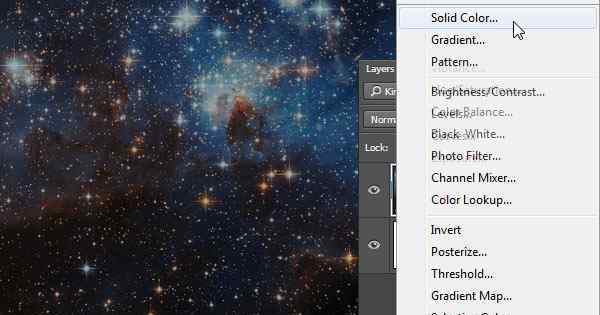
这将使星空的背景稍微变暗。在“层”面板中,单击“添加纯色”来调整层。

图03
步骤4
选择颜色#fced82,将调整层的混合模式设置在正片底部,不透明度为25%。

图04
2.创建文本
步骤1
下载教程提供的SF遥远银河字体。字母s和t是大写的。打开字体属性,将字体颜色设置为#f2ece6,大小200点,字高155点,字间距50点。

图05
步骤2
接下来,调整字母之间的单词间距。选择两个字母进行如下设置:
s、t字间距-50分,AR字间距50分,RS字间距-50分。

图06
3.调整文本形状
步骤1
单击选择“类型>:成一个形状”。

图07
步骤2
选择直接选择工具,点击拖动R字母尾部的两点,如下图。

图08
步骤3
按右箭头键将R字母的尾部伸出,与S字母对齐。

图09
步骤4
选择右下S字母尾部延伸与下一个R字母衔接,左上S字母也延伸与下W字母对齐。

图10
步骤5
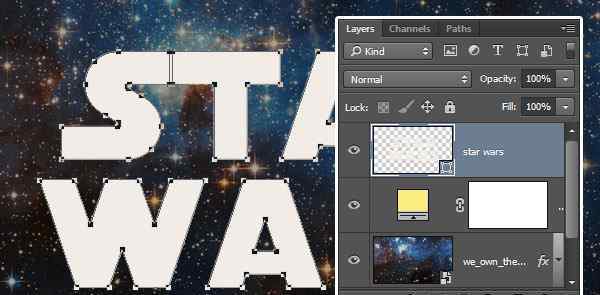
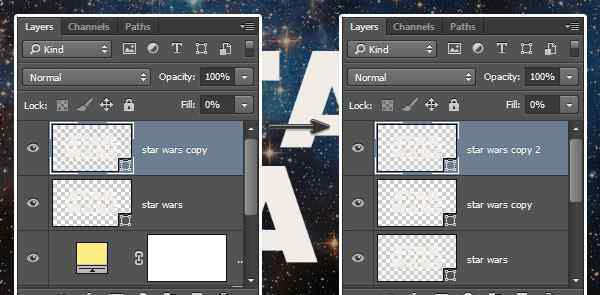
双击形状图层,将填充度设置为0,复制二次副本。

图11
4.设置原始形状图层样式
双击原始形状图层,并应用以下图层样式。
步骤1
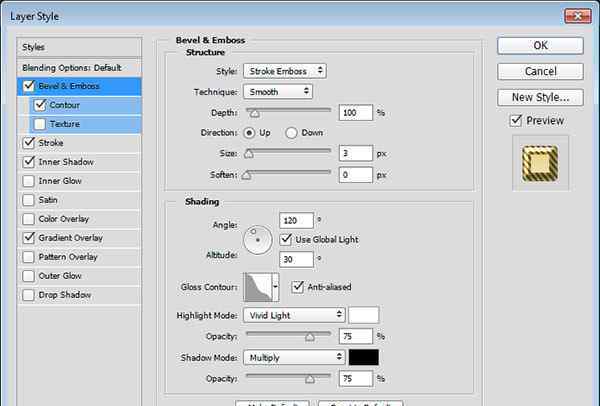
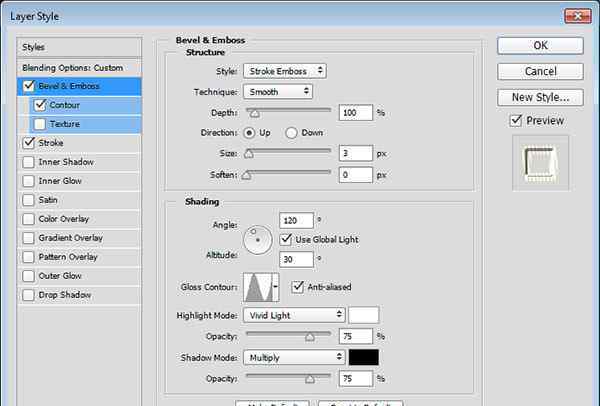
单击添加斜面和浮雕,并将样式设置为描边浮雕,大小为3个像素,光泽轮廓反向高斯,检查抗锯齿,并将高亮模式设置为明亮。

图12
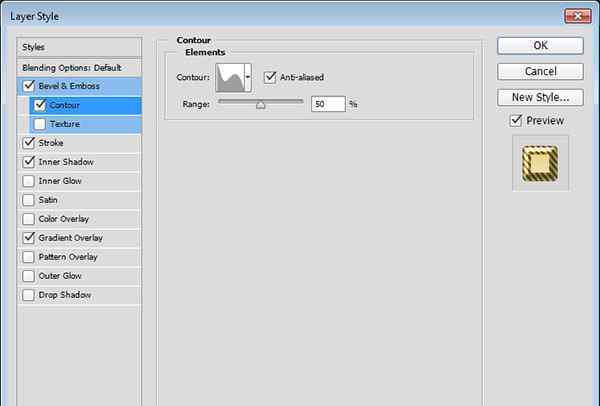
步骤2
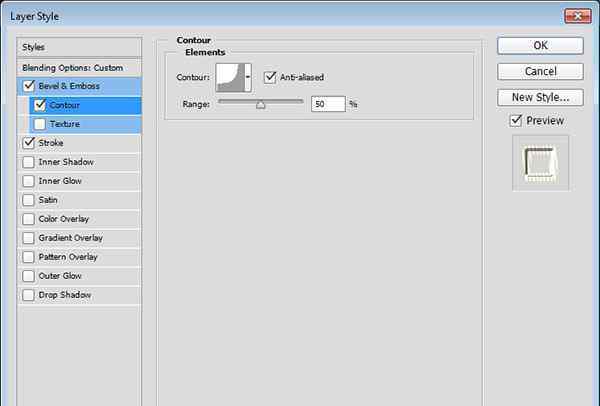
单击添加轮廓,将轮廓设置为滚动坡度递减,并检查抗锯齿。

图13
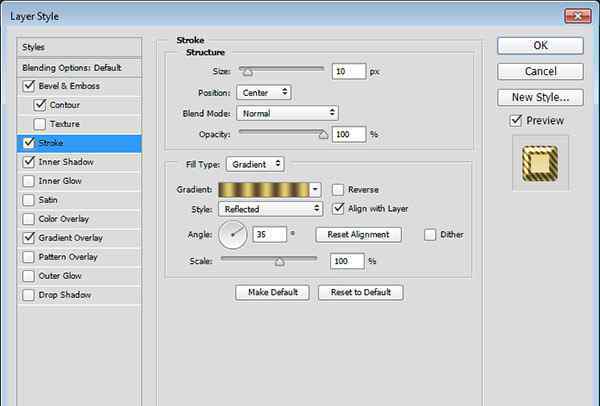
步骤3
单击添加笔画。将大小设置为10像素,将位置设置为居中,将填充类型设置为渐变,将样式设置为反射,并将角度设置为35度。使用金色表盘顶部X11渐变填充,然后点按渐变编辑器并将颜色#f5e5a6替换为#e1ca71。

图14
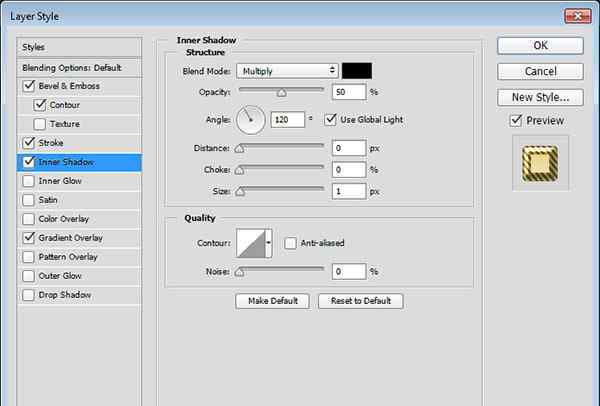
步骤4
单击应用内部阴影。设置不透明度为50%,距离为0像素,大小为1像素。

图15
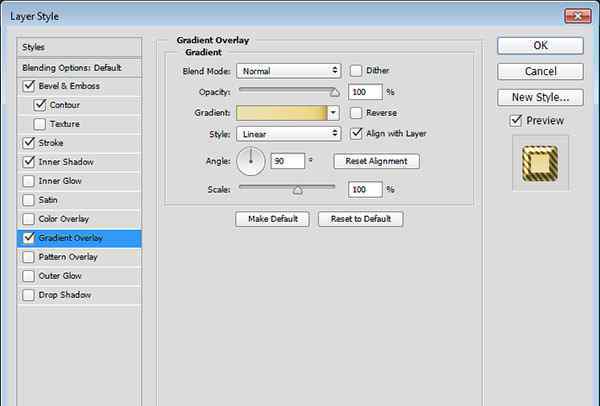
步骤5
点击添加渐变叠加,设置如下图所示。

图16
步骤6
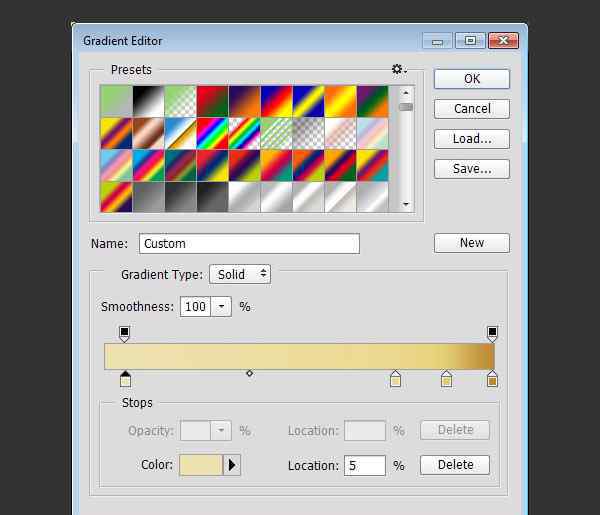
单击渐变条添加颜色控制点,通过这些控制点可以控制渐变的颜色和位置。同时,您可以点按颜色栏顶部的不透明度控制点来调整不透明度和不透明度渐变位置。具体颜色和位置如下:
#ede1b1 - 5%
#ecd98f - 75%
#e1ca71 - 88%
#be8936 - 100%
最后,把左边不透明的位置设为5%。

图17
添加图层样式后,文字效果如下。

5.设置第一个复制形状图层样式
以下图层样式应用于第一个复制的文本形状图层。
步骤1
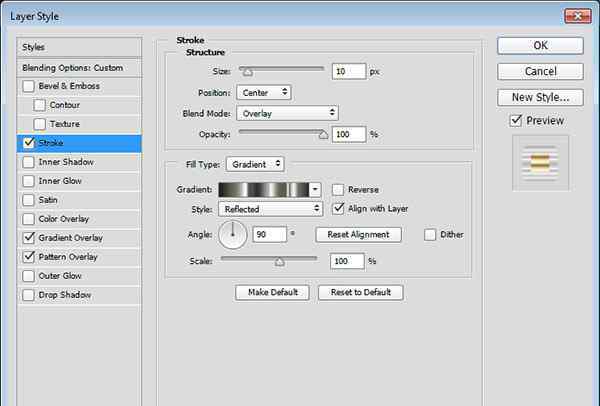
添加笔画,设置大小为10像素,位置为中心,混合模式为叠加,填充类型为渐变,样式为反射,角度为90度,选择水龙头110渐变填充。

图19
步骤2
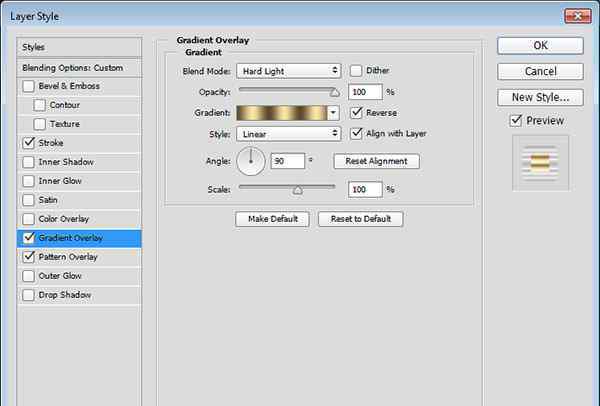
添加渐变叠加,设置混合模式突出显示,检查反向,并选择黄金表盘顶部x7-倾斜渐变填充。

图20
步骤3
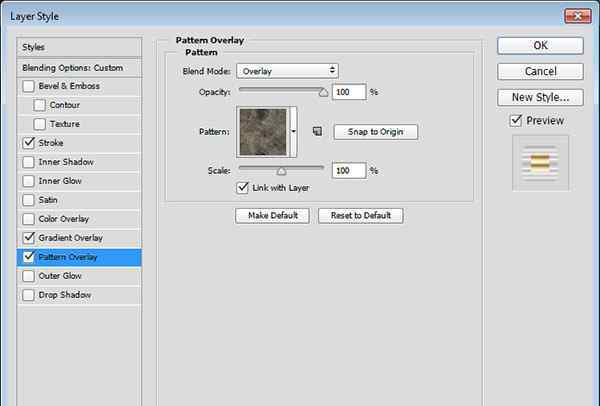
单击添加图案叠加,将混合模式设置为叠加,图案为金属_ 6-512px.jpg。

图21
设置后的效果如下图所示。

图22
6.设置第二个复制形状图层样式
以下图层样式应用于第二个复制的文本形状图层。
步骤1
单击添加斜面和浮雕,并将样式设置为描边浮雕,大小为3个像素,光泽轮廓环,检查抗锯齿,并将高亮模式设置为明亮。

图23
步骤2
单击“添加轮廓”,设置深凹轮廓,并选中“抗锯齿”。

图24
步骤3
点击添加笔画,设置大小为10像素,位置居中,混合模式叠加,填充类型为渐变,样式为反光,角度为5度,选择金色表盘Top X11渐变填充。

图25
设置渲染

图26
7.添加外部发光
步骤1
复制第二个复制形状图层,然后右键单击选择栅格化图层样式。将图层重命名为发光,并将填充度设置为0。

图27
步骤2
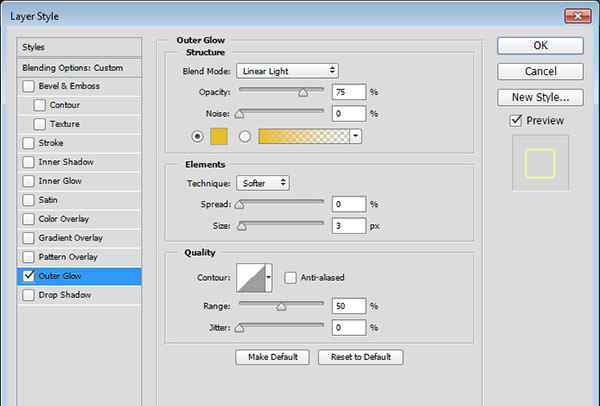
单击发光层外的添加发光效果,将混合模式设置为线性光,颜色设置为#e7bf2a,大小设置为3像素。

图28
建筑渲染/图解

图29
8.添加火炬
步骤1
将前景色设置为#ead994,选择笔刷工具,然后选择s&: F-12 .

图30
步骤2
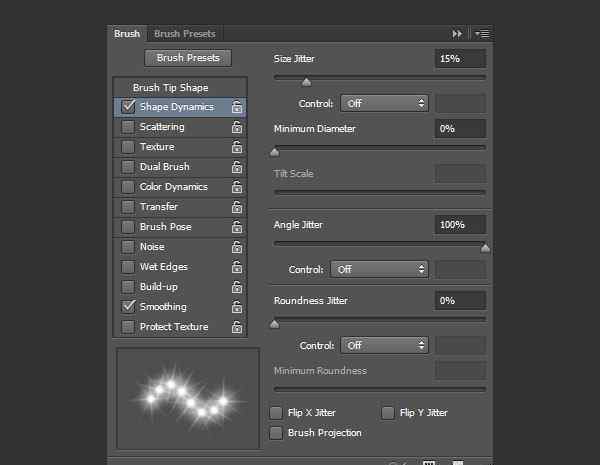
调出笔刷特征,设置形状动态,如下图所示。

图31
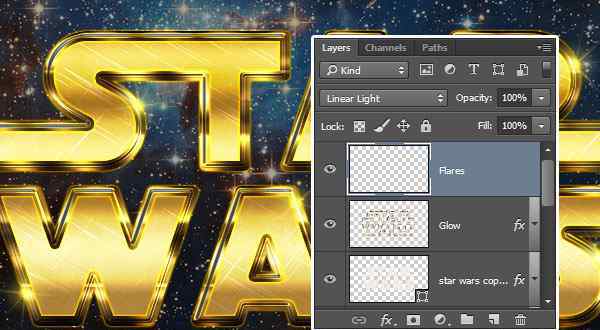
步骤3
根据您自己的偏好调整笔画的大小,在所有层的顶部创建一个新层,将其命名为耀斑,并将混合模式设置为线性光。然后加在自己喜欢的地方。

图32
最终效果图

图33
总结
通过这篇PS教程,你应该对Photoshop中的混合选项有了更深入的了解。希望你能很好的运用这些技巧,设计好你的星球大战海报。
1.《ps文字特效 Photoshop创建星战文字特效》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《ps文字特效 Photoshop创建星战文字特效》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/fangchan/1591417.html