|简介现在想玩网页游戏的人,除了浏览器,还有微信平台可以选择。在月用户近9亿的社交平台上玩小游戏,有点吓人。毕竟游戏可能需要几分钟才能失控,成为全国大爆炸。
前言
《武者之王》中的KO游戏,以杀死仓鼠为契机,探索微信群好友互动玩法的可能性。本文梳理了近两个月来《武者之王》开发创意游戏的过程,总结了一日志小游戏的开发经验。希望本文能给同样对小游戏开发感兴趣的读者提供一点启发。由于未来没有丰富的开发大型游戏的经验,所以武者之王游戏的开发只能基于直觉。如果对这个游戏有什么想法或者建议,欢迎在留言区评论~
这两个月,小游戏的开发工具和API都在快速迭代。如果这篇文章与迷你游戏的官网文档有出入,请参考官网中的。
快速创建演示
项目创建步骤:
1.创建一个新的项目文件夹test-minigame。
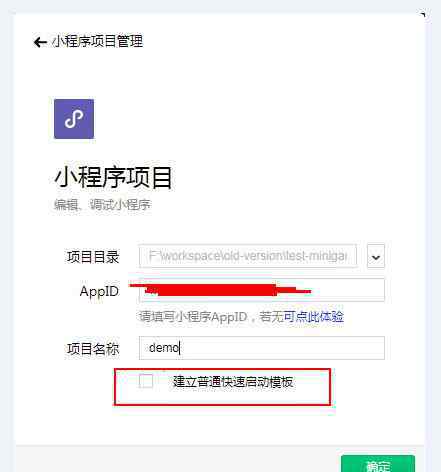
2.下载并使用小游戏开发者工具,点击项目->:新建项目,选择第一步创建的目录test-minigame,填写appID(微信上的同事需要将已有的applet appID转换成小游戏类型)和项目名称。如图,注意去掉下面的“创建通用快速模板”选项,点击确定完成项目初始化,开发工具会将appID等配置写入project.config.json

[配置项目]
3.此时,您将在工具中看到一条错误消息。别担心,是因为我们缺少游戏配置文件和入口文件。我们在项目下创建入口文件game.js,内容为空。同时创建一个配置文件game.json,内容如下:
{"deviceOrientation ":"纵向"," NetwOrk TiME ":{ " request ":5000," connectSocket":5000," uploadFile":5000," downloadFile":5000}}
完成后点击编译或ctrl+s保存,此处完成项目的配置。
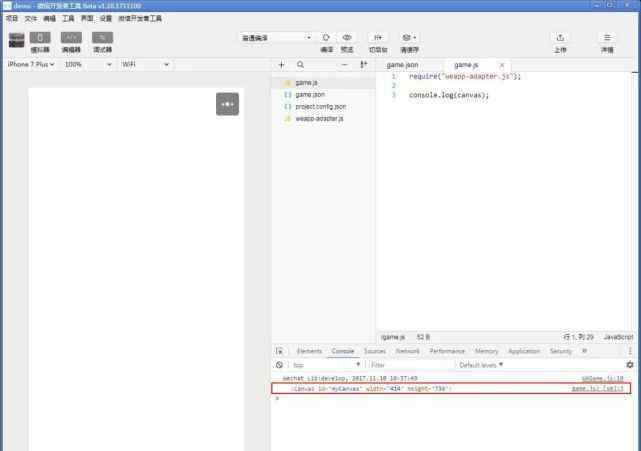
require(" weapp-adapter . js ");
console . log(canvas);
当画布打印在控制台上时,表示它已成功导入:

[控制台信息]
5.至此,我们已经完成了小游戏的初步演示,然后就可以在画布上自由的画画了。用一个Hello World(手动狗头)致敬。
require(" weapp-adapter . js ");console . log(canvas);letcanvasCtx = canvas . getcontext(" 2d ");CanvasCtx.font="20px微软雅黑";canvasCtx.fillStyle = " # 369canvasCtx.fillText("Hello World ",30,50);
这是《H5吃豆人》,明年之前写的。亲测可以轻松移植。

[帕克曼]
有想法的同学也可以饭后在Pixi.js、three.js等新推出的游戏库注册canvas,开始自己的小游戏之旅~
开发记录和遇到的问题

【小游戏体验入口】
1.全局页面管理:game.js是小游戏的唯一入口,而王者战士小游戏使用require模式来处理页面加载。页面跳转的处理逻辑如下:加载新页面资源后,清除画布、事件绑定和定时器,然后绘制新页面。
2.核心游戏玩法:格斗之王迷你游戏的核心游戏玩法类似经典仓鼠,通过点击正确的品牌进行评分。

[格斗之王游戏界面]
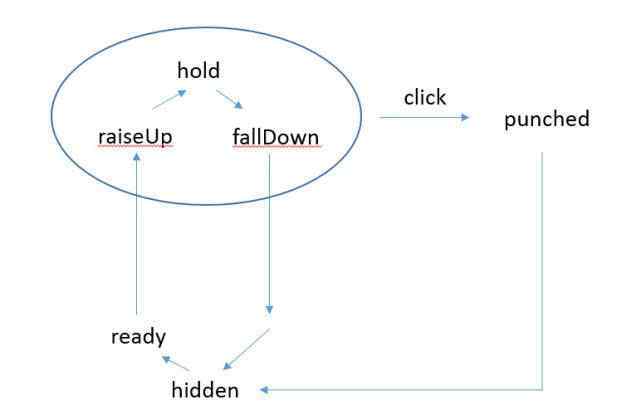
游戏的基本思路是用全局时间轴来管理动画。关于动画,品牌的运动可以分解成各种状态,便于管理:“隐藏”、“就绪”、“提升”、“保持”、“下降”和“打孔”。所有木牌的初始状态都是“隐藏”。当随机数达到一定概率时,品牌状态切换为“就绪”。此时头像、头像id、木卡颜色切换后切换到“raiseUp”状态,上升到最高点时切换到“hold”状态。保持状态在可控倒计时N毫秒后切换为“fallDown”状态,最后转为“hidden”状态,点击期间立即变为“punched”状态,再变为“hidden”状态,效果醒目。

[木卡流程图]
使用以下数据结构记录品牌对象的各种信息,包括但不限于状态、当前位置、current.x、current.y、头像、乐谱id、木板颜色,使用定时器轮询6个木板对象,依次修改每个品牌的动画帧,即改变品牌的位置和状态,完成动画。
在触摸事件中,获得点击位置,并与品牌的当前位置进行比较,以判断命中位置,并将对象的状态切换为“打孔”。
在其他方面,设置了品牌出现概率、最小空洞数规则、难度叠加、处理分数与危险头像出现比例的平衡等信息。
3.点击事件:create.js封装的监控事件touch可以方便地完成对一个对象的交互监控。格斗之王游戏用这个界面。但是,createjs中的touch.enable与wx.onTouch系列冲突,所以不能同时使用。另外,create.js用冒泡等复杂逻辑处理touch事件,在某些场景下会导致性能显著下降。比如在《武者之王》中玩游戏的过程中,需要经常打木卡,会对安卓手机甚至iphone造成不同程度的干扰。有鉴于此,格斗之王在游戏中有选择地避开了createjs的触摸界面,转而使用微信的原生点击wx.onTouchStart在捕捉到点击位置后手动判断具体目标。请使用createjs。触摸。游戏结束后,启用恢复点击事件。
4.当打包Promise函数以同步加载图片时,图像的nativeWidth属性不兼容,因此图像宽度应作为成功加载图片的基础。
5.关于字体的问题:斜体和粗体画布字体可能存在兼容性问题,需要实际测试。至于自定义字体,字体大小一般在2M左右,接近一个普通小游戏的大小,所以需要仔细介绍字体。
6.字体模糊、图片参差不齐等问题。这是帆布受迫伸长造成的。小游戏平台下,画布会被系统拉伸到全屏,默认宽度320的画布拉到750会模糊。在这里,我们需要全局调整画布的宽度和高度,以达到高清效果。代码如下:
7.(2017-10-28及更高版本修正)小游戏分享成功后(或重新打开手机锁屏后)黑屏问题。这是由于画布正在被清除空。移动端的画布默认为黑色(开发工具为白色),所以会看到黑屏。解决方案建议:使用wx.onShow()方法,在每次游戏重新进入时手动更新画布,或者设置一个定时器,在短时间内不断更新画布。
8.手机适配:标准设计稿尺寸750 px: 1334 px,可以完美适配在iphone 6等手机上。但有些长屏幕手机(如iphone X、三星等手机)底部可能有黑边。让设计稿变长是最快的解决办法,比如把设计稿调整到750: 1700。嗯,这件合身吗?如果忘了iphoneX顶部的刘海,那就很伤脑筋了。在武者之王游戏中,也有一些场景需要特殊处理,比如游戏页面顶部的评分栏:

[iphoneX_改编后]
这里的逻辑是判断iphoneX型号,下移评分栏。判断代码如下:
let reg =/iphone s * x/I;//iphone xcontsysteminfo = wx . getsysteminfosync();if(SystemInfo . platform = = " IOs " & amp;& ampReg。测试(systeminfo。model)= = = true){//判断为iphoneX//适配逻辑}
9.关于图片资源:以我个人的理解,游戏主要是通过两种方式处理资源,从其他领域窃取专用词:集中式和分布式。集中式是指第一次进入游戏时将游戏的主要画面全部或大部分打包、加载、下载,然后开始游戏。分布式就是对资源进行划分,比如按照一页划分成多个包。它仅在用户访问特定页面时加载。
集中化的好处是代码逻辑容易维护,缺点是第一屏加载时间很长。
分布式系统的优点是第一次屏幕渲染速度极快,可以防止用户因等待而丢失。缺点是遇到弱网络场景时维护成本较高。详见第10点(弱网络处理)。
10.弱网络处理:使用“分布式”管理图像资源,在弱网络的情况下会出现一些问题:比如点击跳转页面时,新页面的图像加载失败,导致卡死问题。“分布式”模式让武者之王游戏变成了“网页”,但游戏中没有刷新某个“网页”的按钮。一旦中间加载失败,用户看到的就是卡壳游戏。所以每一次图片加载都需要添加错误处理,让游戏在加载失败后能够有“刷新”的能力。
11.测试:移动终端存在网络不稳定、带宽受限等问题,小游戏需要通过弱网络测试。可以打开3G信号体验,在很多加载时间高的地方可以及时添加提示和网络中断,优化用户体验。另外,一定要保证断开和重新连接后还能继续体验游戏。
最后一个想法
在用户体验方面,移动终端有方便的优势,但是在物理上,移动终端缺少的不仅仅是鼠标和键盘。与浏览器相比,它还存在带宽限制、信号不稳定等问题。另外,毕竟是站在巨人的肩膀上。如果是计划推广的小游戏,考虑手机性能时以国产大众安卓机的性能为准。
由于这些原因,技术过于复杂的游戏,如大型3d渲染类型,或素材丰富的游戏,可能不适合接入移动终端。毕竟遇到带宽限制或者网络压力测试较弱的时候,用户体验可能会大幅度下降。以上是游戏前期研究要考虑的点。
问答。A
问:早在迷你游戏之前,画布就已经存在于迷你程序中了。为什么这个游戏不能完成?
答:小程序里的画布和小游戏里的画布很不一样。小程序中的canvas功能和开放接口非常有限,基本不可能完成一般的HTML5游戏;而小游戏中的canvas对象几乎接近网页的canvas版本,可以用于复杂的动画游戏开发。
问:H5网页游戏可以轻松移植到微信游戏,那么微信游戏可以快速移植到H5吗?
答:这里需要具体问题具体分析。微信游戏的资源文件下载功能和社交功能对H5不可用。移植过去意味着所有这些相关的功能都需要被切断。另外,用户的游戏数据和登录方式可能会增加后台开发的工作量。这里不排除工作量等于重新开发的可能性。
1.《微信小游戏 微信小游戏-初体验》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《微信小游戏 微信小游戏-初体验》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/tiyu/1581865.html